活水洗地的工程拐点:从“可用”到“好用”,活水洗地如何完成关键一跃
2026-01-28
 |
 |
| <%@ Page Language="VB" Culture="auto" UICulture="auto" AutoEventWireup="false" CompileWith="Default.aspx.vb" ClassName="Default_aspx" meta:resourcekey="PageResource1" %> |
 |
| <system.web> <profile> <properties> <add name="language" type="string"/> <group name="Info"> <add name="DateSelected" type="System.DateTime"/> <add name="LastModified" type="System.DateTime"/> </group> </properties> </profile> |
| Profile.language = "en-US" Profile.Info.LastModified = Now Profile.Info.DateSelected = Calendar1.SelectedDate |
| Sub btnSet_Click(ByVal sender As Object, _ ByVal e As System.EventArgs) Profile.language = ddlLanguage.SelectedItem.Value End Sub |
| Sub Calendar1_SelectionChanged(ByVal sender As Object, _ ByVal e As System.EventArgs) Profile.Info.DateSelected = Calendar1.SelectedDate Profile.Info.LastModified = Now End Sub |
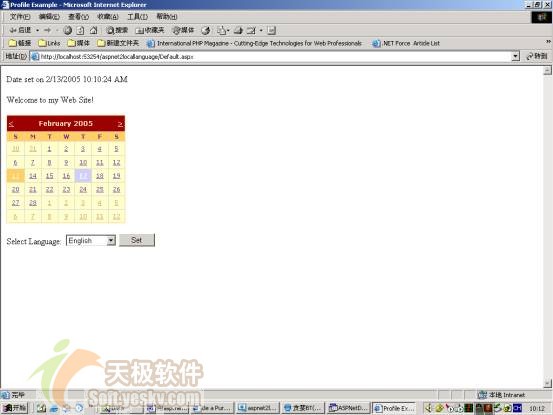
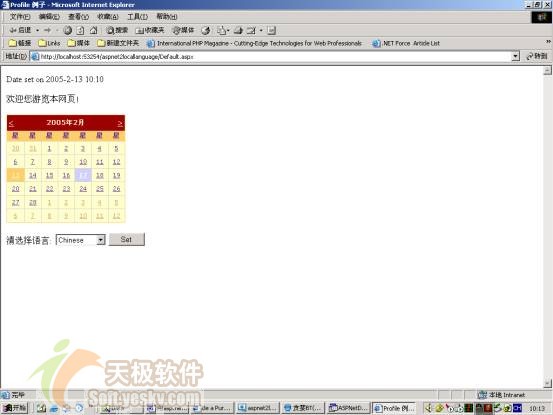
| Sub Page_Load(ByVal sender As Object, _ ByVal e As System.EventArgs) Handles Me.Load Calendar1.SelectedDate = Profile.Info.DateSelected Response.Write("Date set on " Profile.Info.LastModified) End Sub |
| Dim lang As System.Globalization.CultureInfo '读取用户在下拉框中选取的语言值 Dim selectedLang As String = Request("ddlLanguage") '如果用户选择auto,则在下拉框中显示AUTO的选择项 If selectedLang = "Auto" Then ddlLanguage.SelectedIndex = 2 Exit Sub End If ' 如果是POSTBACK,则读取原来已经保存的语言信息 If selectedLang IsNot Nothing Then lang = New System.Globalization.CultureInfo(selectedLang) Else '如果是第一次调用页面 If Profile.language <> "Auto" Then lang = New System.Globalization.CultureInfo(Profile.language) Select Case Profile.language Case "en-US" : ddlLanguage.SelectedIndex = 0 Case "zh-CN" : ddlLanguage.SelectedIndex = 1 Case "auto" : ddlLanguage.SelectedIndex = 2 End Select Else '---if language is auto, then exit ddlLanguage.SelectedIndex = 2 Exit Sub End If End If System.Threading.Thread.CurrentThread.CurrentCulture = lang System.Threading.Thread.CurrentThread.CurrentUICulture = lang lblWelcomeMessage.Text = Resources.Resource.WelcomeMsg.ToString Page.Title = Resources.Resource.PageTitle.ToString lblSelectLanguage.Text = Resources.Resource.SelectLanguage.ToString |
| lang = New System.Globalization.CultureInfo(selectedLang) |
 |
 |
评论 {{userinfo.comments}}
{{child.content}}






{{question.question}}
提交
