活水洗地的工程拐点:从“可用”到“好用”,活水洗地如何完成关键一跃
2026-01-28
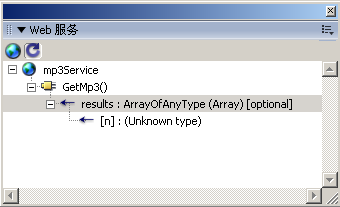
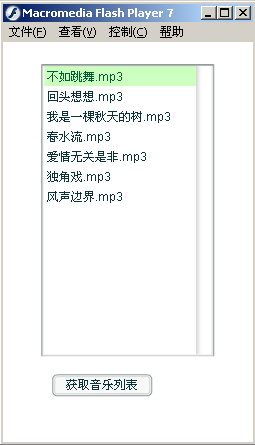
 <%@ Webservice Language="C#" class="mp3Service" %> <%@ Webservice Language="C#" class="mp3Service" %> using System; using System; using System.Collections; using System.Collections; using System.Web.Services; using System.Web.Services; using System.IO; using System.IO;  public class mp3Service : System.Web.Services.WebService public class mp3Service : System.Web.Services.WebService  { { public mp3Service() public mp3Service()  { { } }  [WebMethod] [WebMethod] public ArrayList GetMp3() public ArrayList GetMp3()  { { ArrayList mp3List =new ArrayList(); ArrayList mp3List =new ArrayList(); string mp3path = Server.MapPath("mp3"); string mp3path = Server.MapPath("mp3"); try try   { { DirectoryInfo di = new DirectoryInfo(mp3path); DirectoryInfo di = new DirectoryInfo(mp3path); FileInfo[] fi = di.GetFiles(); FileInfo[] fi = di.GetFiles(); foreach (FileInfo fiTemp in fi) foreach (FileInfo fiTemp in fi)  { { if(fiTemp.Extension.ToLower() == ".mp3"||fiTemp.Extension.ToLower() == ".wma") if(fiTemp.Extension.ToLower() == ".mp3"||fiTemp.Extension.ToLower() == ".wma")  { { mp3List.Add(fiTemp.Name); mp3List.Add(fiTemp.Name); } } } }  } }  catch (Exception e) catch (Exception e)   { { Console.WriteLine("The process failed: {0}", e.ToString()); Console.WriteLine("The process failed: {0}", e.ToString()); } } return mp3List; return mp3List; } } } } |





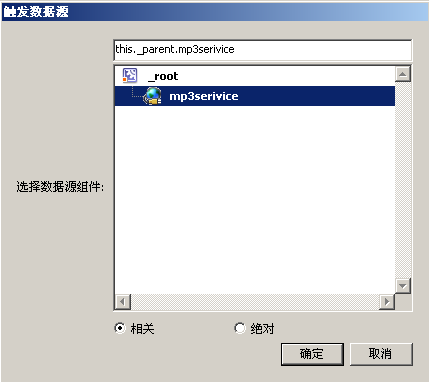
| on (click) { // Trigger Data Source Behavior // Macromedia 2003 this._parent.mp3serivice.trigger(); } |

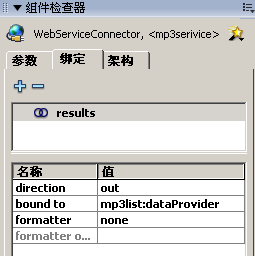
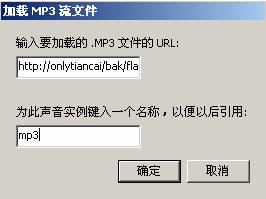
| on (change) { //Load Streaming mp3 behavior if(_global.Behaviors == null)_global.Behaviors = {}; if(_global.Behaviors.Sound == null)_global.Behaviors.Sound = {}; if(typeof this.createEmptyMovieClip == ’undefined’){ this._parent.createEmptyMovieClip(’BS_mp3’,new Date().getTime()-(Math.floor((new Date().getTime()) /10000)*10000) ); _global.Behaviors.Sound.mp3 = new Sound(this._parent.BS_mp3); } else { this.createEmptyMovieClip(’_mp3_’,new Date().getTime()-(Math.floor((new Date().getTime()) /10000)*10000) ); _global.Behaviors.Sound.mp3 = new Sound(this.BS_mp3); } _global.Behaviors.Sound.mp3.loadSound("http://onlytiancai/bak/flashmp3/mp3/"+this.selectedItem,true); } |

评论 {{userinfo.comments}}
{{child.content}}






{{question.question}}
提交
