用ASP.NET 2.0设计网络在线投票系统
1、系统功能设计和数据库设计
1.1 系统功能设计
网络在线投票系统实现的功能比较简单,具体如下:
◎投票项目的管理;
◎添加投票的项目;
◎删除投票的项目;
◎对项目进行投票;
◎查看项目的投票情况。
1.2 数据库设计
本系统的数据库设计比较简单,只需要存储投票的信息即可。在SQL Server 2000中创建一个数据库,名称为“WebVoteDB”,并在该数据库中创建投票项目表Votes。其中“VoteID”字段存储投票项目ID;“Item”字段存储投票项目的名称;“VoteCount”字段存储每个项目的票数。创建投票项目表Votes的操作界面如图1所示。
投票项目表Votes需要存储投票项目名称及其票数,表的字段说明如表1所示。

图1 创建投票项目表Votes的操作界面
表1 Votes表
字 段 名 |
数 据 类 型 |
字 段 说 明 |
键 引 用 |
备 注 |
| TreeID | int | 投票项目ID | PK | 主键(自动增一) |
| Item | varchar(200) | 投票项目的名称 |
||
VoteCount |
int |
票数 |
在线投票功能是网站应用程序最常用的功能之一,也是网站应用程序开发常用的功能模块。当网站的管理员或用户提出一些新的想法与建议或者出现一种新产品时,他们可能需要通过用户或者客户的投票方式来确定这些新的想法、建议或者新的产品是否满足用户或者客户的需求,另外,网站还可以通过网站在线投票功能做一些实际性的调查工作。本章介绍的网络在线投票系统还以直观的图形化界面显示投票信息,而且还可以及时查看投票的情况。
二、投票系统实现
创建好系统所需要的数据库之后,网络在线投票系统的具体实现可以分为下面3个部分:
(1)存储过程的实现部分;
(2)数据库访问层的实现部分;
(3)功能页面的实现部分。
下面将详细介绍上述3个部分的具体实现方法。首先在Microsoft Visual Studio .NET 2005中创建一个Web站点,名称为“WebVote”。
2.1 存储过程设计
在数据库WebVoteDB中创建存储过程Pr_GetVotes、Pr_GetSingleVote、Pr_AddVote、Pr_UpdateVote和Pr_DeleteVote。其中:
Pr_GetVotes 从投票项目表Votes中获取所有投票项目的信息;
Pr_GetSingleVote 从投票项目表Votes中获取某一条投票项目的信息;
Pr_AddVote 添加一条新记录到投票项目表Votes中;
Pr_UpdateVote 更新参与投票项目的票数;
Pr_DeleteVote 从投票项目表Votes中获取删除一条投票项目信息。
以上各存储过程的程序代码如下:
| /* 存储过程Pr_GetVotes */ CREATE PROCEDURE Pr_GetVotes AS SELECT * FROM Votes ORDER BY VoteID /* 存储过程Pr_GetSingleVote */ CREATE PROCEDURE Pr_GetSingleVote (@VoteID int) AS SELECT Votes.* FROM Votes WHERE VoteID = @VoteID /* 存储过程Pr_AddVote */ CREATE PROCEDURE Pr_AddVote(@Item varchar(100)) AS INSERT INTO Votes(Item,ItemCount) VALUES(@Item,0) RETURN @@Identity /* 存储过程Pr_UpdateVote */ CREATE PROCEDURE Pr_UpdateVote (@VoteID int) AS UPDATE Votes SET VoteCount = VoteCount + 1 WHERE VoteID = @VoteID /* 存储过程Pr_DeleteVote */ CREATE PROCEDURE Pr_DeleteVote (@VoteID int) AS DELETE Votes WHERE VoteID = @VoteID |
在应用程序WebVote中添加访问投票表Votes的类Vote,该类封装对投票项目表Votes中记录的选择、添加、修改和删除的方法。其中:
方法GetVotes() 从投票项目表Votes中获取所有投票项目的信息;
方法AddVote(String sItem) 添加一条新记录到投票项目表Votes中;
方法UpdateVote(int nVoteID) 更新参与投票项目的票数;
方法DeleteVote(int nVoteID) 从投票项目表Votes中获取删除一条投票项目信息。
类Vote的程序设计代码如下:
| public class Vote { public SqlDataReader GetVotes() { //定义类SQLHelper SQLHelper.SQLHelper sqlHelper = new SQLHelper.SQLHelper(); //定义保存从数据库获取的结果的DataReader SqlDataReader dr = null; try { //执行存储过程 sqlHelper.RunProc("Pr_GetVotes", out dr); } catch (Exception ex) { //抛出执行数据库异常 SystemError.CreateErrorLog(ex.Message); throw new Exception(ex.Message, ex); } //返回从数据库获取的结果 return (dr); } public int AddVote(String sItem) { //定义类SQLHelper SQLHelper.SQLHelper sqlHelper = new SQLHelper.SQLHelper(); //创建访问数据库的参数 SqlParameter[] paramList = { sqlHelper.CreateInParam("@Item", SqlDbType.VarChar,100,sItem) }; try { //执行存储过程 return (sqlHelper.RunProc("Pr_AddVote", paramList)); } catch (Exception ex) { //抛出执行数据库异常 SystemError.CreateErrorLog(ex.Message); throw new Exception(ex.Message, ex); } } public void UpdateVote(int nVoteID) { //定义类SQLHelper SQLHelper.SQLHelper sqlHelper = new SQLHelper.SQLHelper(); //创建访问数据库的参数 SqlParameter[] paramList = {sqlHelper.CreateInParam("@VoteID", SqlDbType.Int, 4,nVoteID)}; try { //执行存储过程 sqlHelper.RunProc("Pr_UpdateVote", paramList); } catch (Exception ex) { //抛出执行数据库异常 SystemError.CreateErrorLog(ex.Message); throw new Exception(ex.Message, ex); } } public void DeleteVote(int nVoteID) { //定义类SQLHelper SQLHelper.SQLHelper sqlHelper = new SQLHelper.SQLHelper(); //创建访问数据库的参数 SqlParameter[] paramList = { sqlHelper.CreateInParam("@VoteID", SqlDbType.Int, 4,nVoteID) }; try { //执行存储过程 sqlHelper.RunProc("Pr_DeleteVote", paramList); } catch (Exception ex) { //抛出执行数据库异常 SystemError.CreateErrorLog(ex.Message); throw new Exception(ex.Message, ex); } } } |
系统主页面设计
在应用程序WebVote中添加一个新的Web页面,并命名为Default.aspx,它的代码隐藏文件为Default.aspx.cs。
在页面Default.aspx上添加3个超链接控件,名称分别为ItemManageLink、OnlineVoteLink、ViewVoteLink。它们分别实现跳转投票项目管理页面VoteItemManage.aspx、投票页面WebOnlinVote.aspx、投票结果页面ShowVoteInfo.aspx。页面Default.aspx的设计界面如图2所示。

图2 页面Default.aspx的设计界面
页面Default.aspx的HTML设计代码如下:
| <asp:HyperLink ID="ItemManageLink" NavigateUrl="~/VoteItemManage.aspx" runat="server" Font-Bold="True">投票项目管理</asp:HyperLink> <asp:HyperLink ID="OnlineVoteLink" NavigateUrl="~/WebOnlinVote.aspx" runat="server" Font-Bold="True">网站在线投票</asp:HyperLink> <asp:HyperLink ID="ViewVoteLink" NavigateUrl="~/ShowVoteInfo.aspx" runat="server" Font-Bold="True">查看投票结果</asp:HyperLink> |
在线投票系统运行之后,系统默认页面Default.aspx的初始化界面如图3所示,此时显示3个链接按钮。
图3 投票页面Default.aspx的初始化界面
投票项目管理页面设计
在应用程序WebVote中添加一个新的Web页面,并命名为VoteItemManage.aspx,它的代码隐藏文件为VoteItemManage.aspx.cs文件。
1.页面设计
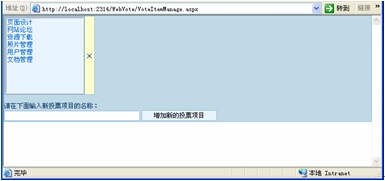
在页面VoteItemManage.aspx上添加一个列表控件、一个Button控件、一个TextBox控件和一个ImageButton控件,它们的名称分别为ItemList、AddBtn、Item和deleteBtn。控件ItemList显示投票项目表中的所有数据;控件AddBtn实现添加一个新的投票项目;控件Item用来输入新的投票项目名称;控件deleteBtn删除一个投票项目。页面ItemManage.aspx的设计界面如图4所示。
图4 页面VoteItemManage.aspx的设计界面
页面VoteItemManage.aspx的HTML设计代码如下:
| <title>网络在线投票系统</title> <link href="CSS/ASPNET2BaseCss.css" type="text/css" rel="stylesheet"> <asp:ListBox id="ItemList" width="150" rows="10" runat="server" CssClass="SelectSta" /> <asp:ImageButton id="deleteBtn" ImageUrl="~/images/delete.gif" AlternateText="删除此项" runat="server" CommandName="delete" OnClick="deleteBtn_Click" /> <asp:TextBox ID="Item" Runat="server" Width="252" CssClass="InputCss"></asp:TextBox> <asp:Button ID="AddBtn" Runat="server" Text="增加新的投票项目" CssClass="ButtonCss" OnClick="AddBtn_Click"></asp:Button> |
2.页面初始化
页面VoteItemManage.aspx调用函数Page_Load(Object sender,EventArgs e)初始化,该函数调用函数BindVoteListData()从数据库投票表Votes中获取所有投票的项目,并把获取的数据绑定到列表控件ItemList。函数Page_Load(Object sender,EventArgs e)和函数BindVoteListData()的程序代码如下:
| private void Page_Load(object sender, System.EventArgs e) { if(!Page.IsPostBack) { //绑定投票项目列表的数据 BindVoteListData(); } } private void BindVoteListData() { //获取投票项目的所有数据 WebVote.Vote vote = new Vote(); SqlDataReader recv = vote.GetVotes(); //设置列表控件的Text属性和Value属性 ItemList.DataTextField = "Item"; ItemList.DataValueField = "VoteID"; //设置控件的数据源,并绑定控件的数据 ItemList.DataSource = recv; ItemList.DataBind(); recv.Close(); //关闭数据读取器 } |
网络在线投票系统运行之后,投票项目管理页面VoteItemManage.aspx的初始化界面如图5所示,此时已经显示投票的项目信息。

图5 投票项目管理页面VoteItemManage.aspx的初始化界面
3.添加功能
单击页面VoteItemManage.aspx中的【增加新的投票项目】按钮,触发事件AddBtn_Click(object sender, System.EventArgs e),该事件实现添加一个新的投票项目。事件AddBtn_Click(object sender, System.EventArgs e)的程序代码如下:
| private void AddBtn_Click(object sender, System.EventArgs e) { if (Item.Text.Length > 0) { //定义类 WebVote.Vote vote = new Vote(); try { //添加新数据项 vote.AddVote(Item.Text.Trim()); BindVoteListData(); //显示操作结果信息 Response.Write("<script>window.alert('" + ASPNET2System.OPERATIONADDSUCCESSMESSAGE + "')</script>"); } catch (Exception ex) { //显示添加操作中的失败、错误信息 Response.Redirect("~/DesktopModules/ErrorPage.aspx?ErrorUrl=" + ASPNET2System.RedirectErrorUrl(Request.RawUrl) + "&ErrorMessage=" + ex.Message.Replace("\n", " ")); } } } |
4.删除功能
单击页面VoteItemManage.aspx中的【×】按钮,触发事件deleteBtn_Click(object sender, System.EventArgs e),该事件实现删除已选择的投票项目。事件deleteBtn_Click(object sender, System.EventArgs e)的程序代码如下:
| protected void deleteBtn_Click(object sender, ImageClickEventArgs e) { if (ItemList.SelectedIndex <= -1) { //显示操作结果信息 Response.Write("<script>window.alert('" + ASPNET2System.OPERATIONNOSELECTMESSAGE + "')</script>"); return; } //定义类 WebVote.Vote vote = new Vote(); try { //删除数据 vote.DeleteVote(Int32.Parse(ItemList.SelectedValue)); //重新绑定数据 BindVoteListData(); } catch (Exception ex) { //显示删除操作中的失败、错误信息 Response.Redirect("~/DesktopModules/ErrorPage.aspx?ErrorUrl=" + ASPNET2System.RedirectErrorUrl(Request.RawUrl) + "&ErrorMessage=" + ex.Message.Replace("\n", " ")); } } |
在应用程序WebVote中添加一个新的Web页面,并命名为WebOnlineVote.aspx,它的代码隐藏文件为WebOnlineVote.aspx.cs文件。
1.页面设计
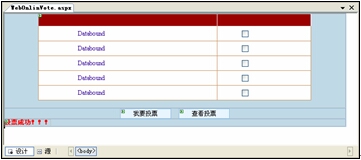
在页面WebOnlineVote.aspx上添加一个数据网格控件、两个Button控件和一个Label控件,它们的名称分别为VoteList、VoteBtn、ShowVote和VoteMessage。控件VoteList用来显示参与投票的所有项目;控件VoteBtn提交用户的投票;控件ShowVote实现用户查看投票情况;控件VoteMessage显示用户投票的操作结果。页面WebOnlinVote.aspx的设计界面如图6所示。

图6 页面WebOnlinVote.aspx的设计界面
页面WebOnlinVote.aspx的HTML设计代码如下:
| <%@ Page Language="C#" AutoEventWireup="true" CodeFile="WebOnlinVote.aspx.cs" Inherits="WebOnlinVote" %> <HTML><HEAD><title>网络在线投票系统</title></HEAD> <asp:datagrid id="VoteList" CssClass="GbText" Runat="server" AutoGenerateColumns="False" DataKeyField="VoteID"> <Columns> <asp:TemplateColumn ItemStyle-Width="200"> <ItemTemplate><%# DataBinder.Eval(Container.DataItem,"Item")%> </ItemTemplate></asp:TemplateColumn> <asp:TemplateColumn ItemStyle-Width="100"> <ItemTemplate> <asp:CheckBox ID="VoteCheck" Runat="server"></asp:CheckBox> </ItemTemplate></asp:TemplateColumn> </Columns> <FooterStyle BackColor="#FFFFCC" ForeColor="#330099" /> <SelectedItemStyle BackColor="#FFCC66" Font-Bold="True" ForeColor="#663399" /> <PagerStyle BackColor="#FFFFCC" ForeColor="#330099" HorizontalAlign="Center" /> <ItemStyle BackColor="White" ForeColor="#330099" /> <HeaderStyle BackColor="#990000" Font-Bold="True" ForeColor="#FFFFCC" /> </asp:datagrid> <asp:button id="VoteBtn" Runat="server" Width="100" Text="我要投票"></asp:button> <asp:button id="ShowVote" Runat="server" Width="100" Text="查看投票"></asp:button> <asp:Label ID="VoteMessage" Runat="server" Visible="False" ForeColor="red" Font-Bold="True">投票成功!!!</asp:Label></td> </HTML> |
1.页面初始化
页面WebOnlinVote.aspx调用函数Page_Load(Object sender,EventArgs e)初始化,该函数调用函数BindVoteListData()从数据库投票表Votes中获取所有投票项目的信息,并把获取的数据设置为数据网格控件VoteList的数据源。函数Page_Load(Object sender,EventArgs e)和函数BindVoteListData()的程序代码如下:
| private void Page_Load(object sender, System.EventArgs e) { if(!Page.IsPostBack) { //绑定投票的项目 BindVoteListData(); VoteMessage.Visible = false; } } private void BindVoteListData() { //获取所有数据 WebVote.Vote vote = new Vote(); SqlDataReader recv = vote.GetVotes(); //设置控件的数据源,并绑定数据 VoteList.DataSource = recv; VoteList.DataBind(); recv.Close(); //关闭数据读取器 } |
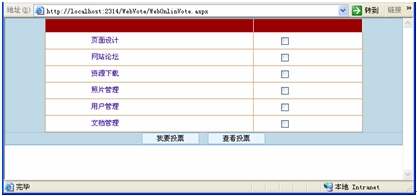
网络在线投票系统运行之后,投票页面WebOnlinVote.aspx的初始化界面如图7所示,此时显示被投票的项目信息。

图7 投票页面WebOnlinVote.aspx的初始化界面
2.投票功能
用户单击页面WebOnlinVote.aspx中的【我要投票】按钮和【查看投票】按钮分别触发事件VoteBtn_Click(object sender, System.EventArgs e)和事件ShowVote_Click(object sender, System.EventArgs e),它们分别实现用户投票功能和查看投票功能。在投票事件中,事件首先检查用户对哪些项目进行了投票,然后更改项目的票数。在查看投票事件中,事件重定向到页面ShowVoteInfo.aspx。事件VoteBtn_Click(object sender, System.EventArgs e)和事件ShowVote_Click(object sender, System.EventArgs e)的程序代码如下:
| private void VoteBtn_Click(object sender, System.EventArgs e) { //定义类 WebVote.Vote vote = new Vote(); try { //添加用户的投票的项目 foreach(DataGridItem item in VoteList.Items) { //查找每个投票项目的选择控件 CheckBox check = (CheckBox)item.FindControl("VoteCheck"); if(check != null) { //说明用户已经投票,则需要添加这一票 if(check.Checked == true) { //修改数据库中的票数 vote.UpdateVote(Int32.Parse( VoteList.DataKeys[item.ItemIndex].ToString())); VoteMessage.Visible = true; //显示用户投票操作的结果 } } } //显示操作结果信息 Response.Write("<script>window.alert(' 投票成功,感谢您的参与!!!')</script>"); } catch (Exception ex) { //显示修改操作中的失败、错误信息 Response.Redirect("~/DesktopModules/ErrorPage.aspx?ErrorUrl=" + ASPNET2System.RedirectErrorUrl(Request.RawUrl) + "&ErrorMessage=" + ex.Message.Replace("\n", " ")); } } private void ShowVote_Click(object sender, System.EventArgs e) { //导向查看投票结果页面 Response.Redirect("~/ShowVoteInfo.aspx"); } |
显示投票结果页面设计
在应用程序WebVote中添加一个新的Web页面,并命名为ShowVoteInfo.aspx,它的代码隐藏文件为ShowVoteInfo.aspx.cs文件。
1.页面设计
在页面ShowVoteInfo.aspx上添加一个数据网格控件、一个Label控件和一个Button控件,它们的名称分别为VoteList、VoteMessage、WebOnlineVoteBtn。控件VoteList用来显示参与投票的项目的投票情况,并计算各个投票项目所占的百分比;控件VoteMessage显示用户投票的总票数;控件WebOnlineVoteBtn实现投票页面WebOnlinVote.aspx。页面ShowVoteInfo.aspx的设计界面如图8所示。

图8 页面ShowVoteInfo.aspx的设计界面
页面ShowVoteInfo.aspx的HTML设计代码如下:
| <%@ Page Language="C#" AutoEventWireup="true" CodeFile="ShowVoteInfo.aspx.cs" Inherits="ShowVoteInfo" %> <HTML><HEAD><title>网络在线投票系统</title></HEAD> <asp:DataGrid ID="VoteList" Runat="server" CssClass="Normal" AutoGenerateColumns="False" DataKeyField="VoteID"> <HeaderStyle BackColor="Orange"></HeaderStyle> <Columns> <asp:TemplateColumn HeaderText="投票项目"> <ItemStyle Width="200px"></ItemStyle> <ItemTemplate><%# DataBinder.Eval(Container.DataItem,"Item")%> </ItemTemplate></asp:TemplateColumn> <asp:TemplateColumn HeaderText="所占总票的百分比"> <ItemStyle Width="300px"></ItemStyle> <ItemTemplate> <asp:Image ID="voteImage" Runat="server" Height="20" Width='<%# FormatVoteImage(FormatVoteCount(DataBinder.Eval( Container.DataItem,"VoteCount").ToString()))%>' mageUrl="Images/vote.gif"> </asp:Image> <%# FormatVoteCount(DataBinder.Eval(Container.DataItem, "VoteCount").ToString())%>% </ItemTemplate></asp:TemplateColumn> <asp:TemplateColumn HeaderText="票数"> <ItemStyle Width="100px"></ItemStyle> <ItemTemplate> <asp:Label ID="VoteCount" Runat="server"> <%# DataBinder.Eval(Container.DataItem,"VoteCount")%> </asp:Label> </ItemTemplate></asp:TemplateColumn> </Columns> </asp:DataGrid> <asp:Label ID="VoteMessage" Runat="server" ForeColor="Red" Width="100%"></asp:Label> <asp:button id="WebOnlineVoteBtn" Runat="server" Width="100" Text="返回投票页面" CssClass="ButtonCss" OnClick="WebOnlineVoteBtn_Click"></asp:button> </HTML> |
2.页面初始化
页面ShowVoteInfo.aspx调用函数Page_Load(Object sender,EventArgs e)初始化。该函数调用函数BindVoteListData()从数据库投票表Votes中获取所有投票的项目,并把获取的数据绑定到数据网格控件VoteList。函数Page_Load(Object sender,EventArgs e)还调用函数SetVoteTotal()从数据库中获取投票的总票数。函数Page_Load(Object sender,EventArgs e)、函数SetVoteTotal()和函数BindVoteListData()的程序代码如下:
| int voteTotal = 0; private void Page_Load(object sender, System.EventArgs e) { //设置总票数voteTotal SetVoteTotal(); if(!Page.IsPostBack) { //显示用户投票的具体情况 BindVoteListData(); VoteMessage.Text = "总票数为:" + voteTotal.ToString(); } } private void SetVoteTotal() { //获取所有数据 WebVote.Vote vote = new Vote(); SqlDataReader recv = vote.GetVotes(); voteTotal = 0; //读取每一个参与投票的项目,并计算票数总和 while(recv.Read()) { //计算它们的总和 voteTotal += Int32.Parse(recv["VoteCount"].ToString()); } recv.Close(); } private void BindVoteListData() { //获取数据 WebVote.Vote vote = new Vote(); SqlDataReader recv = vote.GetVotes(); //设置控件的数据源,并绑定控件的数据 VoteList.DataSource = recv; VoteList.DataBind(); recv.Close(); } |
页面ShowVoteInfo.aspx初始化时(即数据网格控件VoteList绑定数据时),分别调用函数FormatVoteCount(String voteCount)和函数FormatVoteImage(int voteCount)来计算每个投票项目所占的百分比和图像的长度(绘制比例图片)。函数FormatVoteCount(String voteCount)和函数FormatVoteImage(int voteCount)的程序代码如下:
| public int FormatVoteCount(String voteCount) { //如果投票没有被投票 if(voteCount.Length <= 0) { //返回0个百分比 return(0); } if(voteTotal > 0) { //返回实际的百分比 return((Int32.Parse(voteCount)* 100/voteTotal)); } return(0); } public int FormatVoteImage(int voteCount) { //返回百分比的图像的长度 return(voteCount * 3); } |
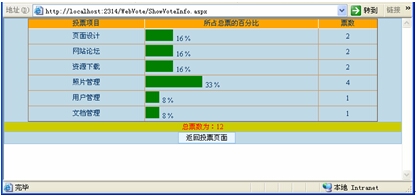
网络在线投票系统运行之后,显示投票结果页面ShowVoteInfo.aspx的初始化界面如图9所示,此时显示各个项目的投票结果。

图9 某个时候的投票结果页面ShowVoteInfo.aspx
more
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
刘强东为老家宿迁光明村村民送出万件年货
2026-01-26
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
2026-01-21
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
2026-01-20
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
2026-01-20
驱动号 更多

















































