flash走迷宫游戏的制作基础实例
通过一个简单实例,让大家掌握迷宫游戏的制作基础。下面给大家说说制作的过程。
首先看演示效果和源文件:
下载Fla源文件: 迷宫游戏.rar
迷宫游戏.rar
制作步骤:
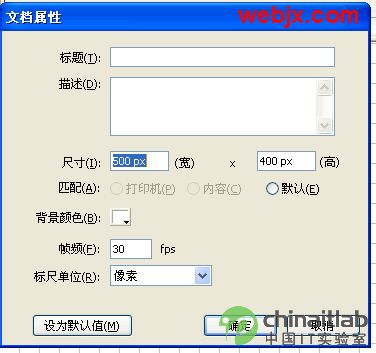
启动Flash 8 然后新建立文档,调整属性,设置如下:

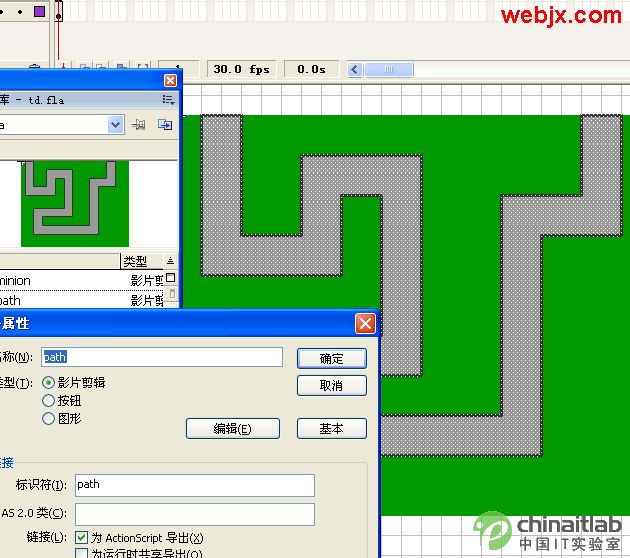
制作一个在迷宫,影片剪辑类型,名称为path,在这里设置了两个图层,做好一个简单路径。设置如下:

制作一个在迷宫中移动的物体,影片剪辑类型,名称为minion,在这里只简单制作一个小三角图。设置如下:

在主场景第一帧,添加下面代码:attachMovie("path","path",_root.getNextHighestDepth());
waypoint_x = new Array(40, 140, 140, 220, 220, 80, 80, 340, 340, 420, 420);
waypoint_y = new Array(140, 140, 60, 60, 240, 240, 320, 320, 100, 100, -20);
delay = 25;
new_monster = 0;
monsters_placed = 0;
onEnterFrame = function () {
if (monsters_placed<25) {
new_monster++;
}
if (new_monster == delay) {
monsters_placed++;
new_monster = 0;
min = attachMovie("minion", "minion"+_root.getNextHighestDepth(), _root.getNextHighestDepth(), {_x:40, _y:-20});
min.point_to_reach = 0;
min.speed = 1;
min.onEnterFrame = function() {
dist_x = waypoint_x[this.point_to_reach]-this._x;
dist_y = waypoint_y[this.point_to_reach]-this._y;
if ((Math.abs(dist_x)+Math.abs(dist_y))<1) {
this.point_to_reach++;
}
angle = Math.atan2(dist_y, dist_x);
this._x = this._x+this.speed*Math.cos(angle);
this._y = this._y+this.speed*Math.sin(angle);
this._rotation = angle/Math.PI*180-90
};
}
};
测试结果!good luck to you!
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
刘强东为老家宿迁光明村村民送出万件年货
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
驱动号 更多

















































