来源:
中国IT实验室
作者:
somesun
2008-03-17/17:15
随着绘图功能的日益提高,现在仅仅只通过Flash各种常用工具的配合使用,一样可以绘制出精美的矢量图像。本例我们将通过绘制一个装载指示图,来说明如何合理的应用Flash中各种绘图工具来创建复杂的舞台对象。本例所完成的效果类似于一个时钟的样式,其中表示刻度的圆盘划分为8个不同颜色区域,而指针则以一支铅笔样式表示。绘制完成后的效果如图2-59所示。
图2-59 绘制完成后的装载指示图

制作装载指示图的具体操作步骤如下:
(1) 首先绘制一个表示正在装载的动画。选择Insert→New Symbol命令,在打开的Create New Symbol对话框中,输入符号的名称Loading,选择符号的类型为Movie Clip,如图2-60所示。
图2-60 创建一个新的符号
注释:
有关于符号的创建,我们将在下面的章节中详细进行介绍,本例我们重点在于介绍如何绘制一个矢量对象,用户只需按照提示的步骤操作即可。
(2) 在图层选单中双击图层的名称Layer 1,并将其改名为Round,然后选择View→Gird→Show Gird命令打开指示网格,再选择View→Gird→Snap to Gird命令,使Flash可以自动捕捉网格。
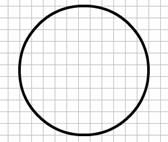
(3) 使用绘图工具栏中的椭圆工具,将线条颜色设置为黑色并选择Window→Panels→Stroke命令,将线宽设为2,并在舞台中绘制一个线型如图2-61所示的高宽均为11格正 圆形。
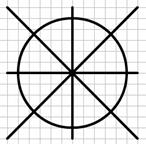
(4) 使用直线工具,并使用普通的线型,将该正圆分成均匀的8等分,效果如图2-62所示。
图2-61 绘制一个正圆形 图2-62 将正圆分为8等分
(5) 选择绘图工具栏中的箭头工具,在按住键盘上Shift键的同时,单击在正圆外多余的线段,将这8条线段全部选中后,选择Edit→Clear命令将它们删除,结果如图2-63 所示。
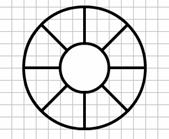
(6) 选择绘图工具栏中的椭圆工具,并将其线条颜色设为黑色,线宽设为2,填充颜色设为白色,并在大圆中心再绘制一个直径为4个单位的正圆,最后的效果如图2-64所示。
图2-63 删除圆外多余的线段 图2-64 在大圆中绘制小圆
(7) 使用绘图工具栏中的油漆桶工具,在大圆和小圆之间的格中分别使用各种颜色进行填充,效果如图2-65所示。
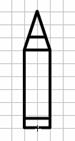
(8) 选择Insert→New Symbol命令,新建一个图形符号Pen,并使用绘图工具栏中的矩形工具和直线工具绘制一个铅笔的图案。拖动铅笔图案,使该符号的中心点刚好位于铅笔最下方的中点位置,效果如图2-66所示。
图2-65 填入色彩后的圆轮 图2-66 绘制一个铅笔图案
(9) 使用油漆桶工具,使铅笔的各部分进行线性渐变填充,并相应地调整铅笔头部的线性渐变填充的倾斜度,最后得到如图2-67所示的效果。
(10) 完成铅笔的绘制后,返回到电影剪辑符号Round的编辑状态,在时间轴面板的图层下方单击新建图层按钮,新建一个图层Layer 2。双击该图层名称,并将其名称改为Pen,保持图层Pen位于图层Round的上方,此时的图层选单如图2-68所示。
图2-67 使用线性渐变对铅笔填充 图2-68 新建图层Pen
(11) 选择Window→Library命令,在打开的Library面板中,将符号Pen拖到舞台窗口中圆环的中心,使符号Pen的中心点和圆环的中心点完全重合,效果如图2-69所示。
图2-69 拖动符号Pen到圆环中心#p#分页标题#e#
经过上述步骤的操作,即已完成了整个图像的绘制过程。注意及时地将绘制文档进行保存,因为该节所绘制图像将在以后的实例中继续用到