Dreamweaver实现Blog的随笔及评论管理
-
软件频道
软件教程
Dreamweaver
应用实例
正文


创作构思
利用按钮的“ OnClick ”事件处理过程,对相关数据表进行更新、编辑、删除等操作。 步骤一实现回复
( 1 ) 打开“ index.aspx ”,在图 91-5 中圆角方框④所示的位置插入一个 7 行 1 列的表格,如图 92-3 中圆角方框所示。

提示:图 92-3 中所标的序号是新添加表格的行序号。
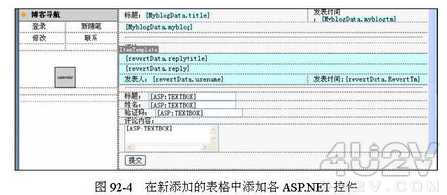
( 2 )在新添加的表格中添加各 ASP.NET 控件。在新添加表格的第一行中插入水平线;在②行中添加“ asp :文本框”,设 ID 为“ replytitle ”;在③行中添加“ asp :文本框”,设 ID 为“ usename ”;在④行中添加“ asp :文本框”,设 ID 为“ valicode ”;在⑥行中添加“ asp :文本框”,设 ID 为“ reply ”,并设置文本模式为“多行”;在⑦行中添加“ asp :按钮”,设 ID 为“ refer ”,文本为“提交”,并在新添加表格的相关行中输入相应文字,结果如图 92-4 所示。

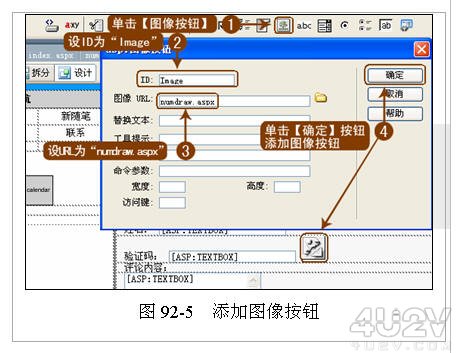
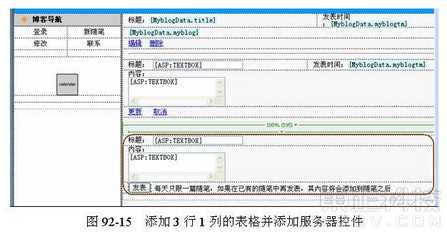
( 3 ) 添加图像按钮。 在新添加表格的第四行中添加一个图片按钮,其图像 URL 为“ numdraw.aspx ”,该文件用于输入随机附加码,与在实例 81 中制作的“ numdraw.aspx ”文件是同一个文件,如图 92-5 所示。

( 4 ) 在“ <script runat="server"> ”中定义如下所述的“ refer_Click ”过程,该过程用于响应【提交】按钮的“ OnClick ”事件。
Sub refer_Click(ByVal sender As Object, ByVal e As System.EventArgs)
Dim cpConn, Cpstring As String
Dim conn As OleDbConnection
Dim Cpadapter As OleDbDataAdapter
Dim Cpdat As System.Data.DataSet
Dim dt As DataTable
cpConn = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" & server.MapPath ("dat\bad.mdb")
conn = New OledbConnection(cpConn)
Cpstring = "SELECT * from revert"
Cpadapter = new OleDbDataAdapter(Cpstring,conn)
Dim yy as OleDbCommandBuilder=new OleDbCommandBuilder (Cpadapter)
Cpdat = New System.Data.DataSet()
Cpadapter.Fill(Cpdat,"revert")
If valicode.Text=Session("DrNum") Then
Dim dr As DataRow = Cpdat.Tables("revert").NewRow()
dr("myblogID") =MyblogData.FieldValue("myblogID", nothing)
dr("usename") =usename.text
dr("replytitle") =replytitle.text
dr("reply") = reply.text
dr("RevertTm") = now
Cpdat.Tables("revert").Rows.Add(dr)
Cpadapter.Update(Cpdat, "revert")
conn.close
End If
Response.Redirect(Request.ServerVariables("SCRIPT_NAME"))
End Sub
(读者可打开【光盘】|【源文件】|【实例 92 】|【 92.1.txt 】文件,直接复制)
程序说明:
上面的代码中有一个条件语句 valicode.Text=Session("DrNum") ,条件是当用户输入的附加码与输出的附加码相同时,才可以把回复添加到“ revert ”表中。新添加的记录中只有回复的标题“ replytitle ”、用户名“ usename ”、回复内容“ reply ”可以直接从相关的文本框中提取,而回复笔记的序号“ myblogID ”由数据集“ MyblogData ”中的“ myblogID ”字段值提取,发表回复时间“ RevertTm ”等于发表回复当时的时间( now )。
( 5 )设置【发表】按钮。由于博客可能不是每天都有随笔发表,为了防止用户对没有发过的随笔发表任何评论,就得设置【发表】按钮无效。为此要在“ Page_Load ”过程中添加如下所述的代码,结果如图 92-6 中圆角方框所示。

If MyblogData.recordcount>0 Then
refer.Enabled = True
Else
refer.Enabled = false
End If
(读者可打开【光盘】|【源文件】|【实例 92 】|【 92.2.txt 】文件,直接复制)
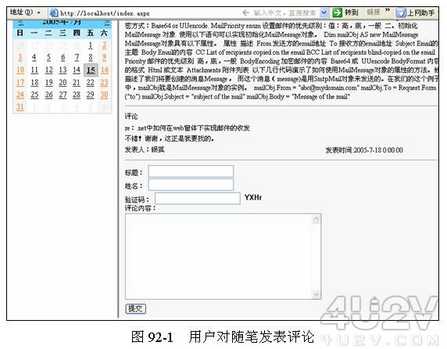
( 6 )保存“ index.aspx ”,在 IE 中预览结果,如图 92-1 所示。步骤二博客登录页面
( 1 ) 新建 ASP.NET 页面。新建一个空白的 ASP.NET 页面,在页面中添加一个 6 行 1 列的表格,并在表格的第 2 行中添加“ asp :文本框”,设 ID 为“ name ”;在第 3 行中添加“ asp :文本框”,设 ID 为“ password ”,文本模式为“密码”;在第 4 行中添加“图像按钮”,设 ID 为“ Image ”,其他设置与步骤一中图像按钮的设置一样;在第 5 行中添加“ asp :文本框”,设 ID 为“ valicode ”;在第 6 行中添加“ asp :按钮”,设 ID 为“ Login ”,文本为“登录”,并设置相关文字及样式,结果如图 92-7 所示。 ( 2 ) 添加数据集“ usedat ”,其在简单界面中的设置如图 92-8 所示。 #p#分页标题#e#

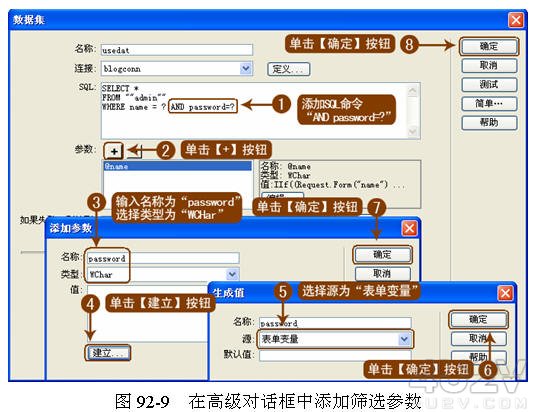
( 3 ) 切换到数据集“ usedat ”的【高级】对话框中,添加筛选参数,如图 92-9 所示。

( 4 ) 在“ <script runat="server"> ”中定义“ page_load ”过程,该过程的代码如下所述。
Sub page_load(Src As Object, E As EventArgs)
If Usedat.recordcount>0 AND Session("DrNum")=Request.Form("valicode") Then
Session("name")= Usedat.FieldValue("name ", nothing)
Response.Redirect("blogappear.aspx")
End If
End Sub
(读者可打开【光盘】|【源文件】|【实例 92 】|【 92.3.txt 】文件,直接复制)步骤三随笔管理页面
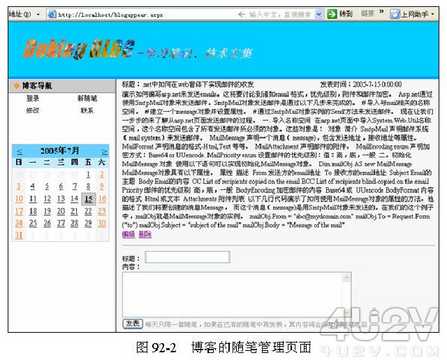
( 1 ) 打开“ blogappear.aspx ”,该页面是在实例 91 中从光碟的素材中复制到网站目录下的。这时“ blogappear.aspx ”页面中已添加了日历控件及数据集“ MyblogData ”,页面中也设置了日历事件,这些设置与实例 91 中的相关设置是相同的,该页面如图 92-10 所示。

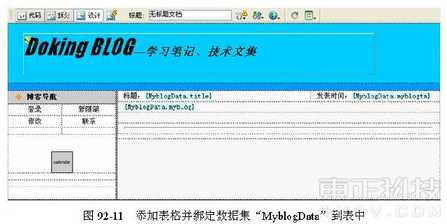
( 2 )添加表格并绑定数据集。在图 92-10 中圆角方框①所示的位置添加一个 4 行 1 列的表格,并绑定数据集“ MyblogData ”到表格中,如图 92-11 所示。

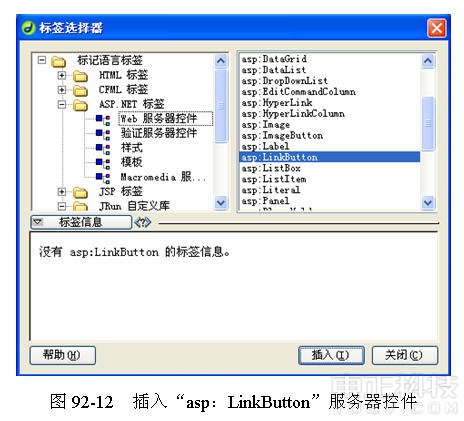
( 3 )插入“ asp : LinkButton ”服务器控件。将光标移动到第 3 行中,单击 ASP.NET 快捷菜单上的【更多标签】按钮,在弹出的【标签选择器】对话框中选择 ASP.NET 标签里的“ asp : LinkButton ”服务器控件,如图 92-12 所示。

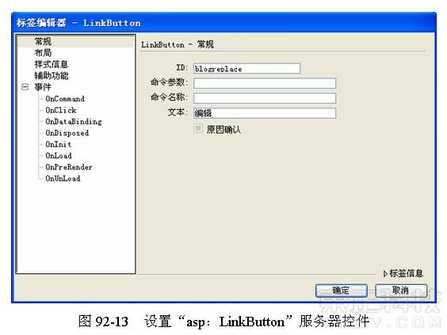
( 4 )设置“ asp : LinkButton ”服务器控件。单击【插入】按钮,在弹出的【标签编辑器— LinkButton 】窗口中设置该链接按钮的 ID 为“ blogreplace ”,文本为“编辑”,如图 92-13 所示。
 ( 5 )继续添加一个“ asp : LinkButton ”服务器控件,将其 ID 设置为“ blogudelet ”,文本设置为“删除”。
( 5 )继续添加一个“ asp : LinkButton ”服务器控件,将其 ID 设置为“ blogudelet ”,文本设置为“删除”。
( 6 )修改代码。选定该表格,切换到代码视图中进行剪切。参照实例 80 中图 80-2 的步骤在图 92-10 中圆角方框①所示的位置添加一个“ asp : Panel ”服务器控件,设 ID 为“ Panel1 ”。添加完毕后,将光标移到“ </Panel> ”标签之前,再将刚才剪切的表格粘贴过来。
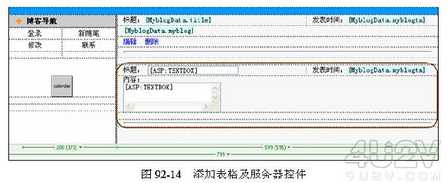
( 7 )添加表格及服务器控件。在图 92-10 中圆角方框②所示的位置添加一个 4 行 1 列的表格,在表格的第 1 行中添加“ asp :文本框”,设置 ID 为“ titlereplace ”;在表格的第 2 行中添加“ asp :文本框”,设置 ID 为“ myblogreplace ”,结果如图 92-14 中圆角方框所示。

( 8 )在表格的第 3 行中添加两个“ asp : LinkButton ”服务器控件,一个的 ID 设置为“ blogupdate ”,文本为“更新”;一个的 ID 设置为“ blogcancel ”,文本为“取消”。
( 9 )修改代码。选择该表格,切换到代码视图进行剪切。将光标移动至“ </Panel> ”标签之后,再添加一个“ asp : Panel ”服务器控件,设置 ID 为“ Panel2 ”,在新添加的“ asp : Panel ”服务器控件的结束标签“ </Panel> ”之前,将刚剪切的表格粘贴过来。
( 10 )添加表格并添加服务器控件。在图 92-10 中圆角方框①所示的位置添加一个 3 行一列的表格,在表格的第 1 行中添加“ asp :文本框”,设置 ID 为“ title ”;在表格的第 2 行中添加“ asp :文本框”,设置 ID 为“ myblog ”;在表格的第 3 行中添加“ asp :按钮”,设置 ID 为“ refer ”,文本为“发表”,结果如图 92-15 中圆角方框所示。

( 11 )在“ <script runat="server"> ”中定义“ page_load ”过程,该过程的代码如下所述。
Sub page_load(Src As Object, E As EventArgs)
If Session("myblogtm")<>nothing Then
MyCalendar.TodaysDate=session("myblogtm")
End If
panel2.visible=false
If MyblogData.recordcount > 0 Then
blogreplac.Enabled = True
blogdelet.Enabled = True
Else
blogreplac.Enabled = False
blogdelet.Enabled = False
End If
End Sub
(读者可打开【光盘】|【源文件】|【实例 92 】|【 92.4.txt 】文件,直接复制)
程序说明:
代码中除了定义日历控件的“ TodaysDate ”(日历控件的“今天”日期)属性为变更后的日期外,还要定义当目前日期下没有博客随笔时,“编辑”、“删除”链接按钮无效。
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
刘强东为老家宿迁光明村村民送出万件年货
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
驱动号 更多

















































