活水洗地的工程拐点:从“可用”到“好用”,活水洗地如何完成关键一跃
2026-01-28
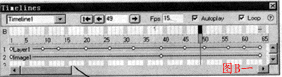
 下面我们来看一下时线浮动面板。时线面板负责改变层或图片在整个时间上的属性。如果要打开这个面板可以选Window菜单中的timelines命令。下面我们看这个面板的具体内容。请看图B一。面板上最上一栏是控制项。下面标有大写B(Behavior)的栏是行为栏,中间是时间标尺,标尺上有一个红色的小块是监视块,这个小方块表明了当前的显示状况。最下面是各个项目,图中有两个项目,一个是层项目,一个是图片项目。下面我来介绍时线面板的具体用法。选择栏中包含对时线名称的选择和修改,当我们建立多个时线时可以用这个选择项快速地在各时线间穿插,在网页比较复杂时建立多个时线可以更好的编辑或组织。图中显示的时线是“timeline1”。接下来的几个按钮是监视位置的选择,最左边一个是将监视块调到最左边。倒退按钮是将监视块向左移动一小格,播放按钮是将监视块向右移动一小格,如果当前位置上没有任何项目则使用播放按钮监视块不会向前滑动,而使用倒退按钮则立即回到项目的尾端(最右端)。这几个按钮中间是监视块所在的具体位置。可以通过这个框确定监视块的详细位置。“Fps”框允许作者指定动画每秒的帧数,缺省值为15,这是一个平均数,每秒15帧在大多数情况下可以达到较好的显示效果。如果浏览者的机器更好的话我们还可以增加每秒的帧数,这样显示效果更加平滑。这一栏右面的“Autoplay”检查框是设置动画的播放方式。选中时会弹出对话框告诉用户这一项已选中,当网页被开启的时候会自动播放动画。如果我们选中“Loop”检查框,也会弹出对话框告诉用户这一项已选中,动画会循环播放。一般情况下这些项都可以选中,除非我们为了使网页更灵活而设定在浏览者执行某种动作时播放动画。比如当传输速度十分有限时,我们可以先使用一幅静止的图片,当浏览者点击这幅图片时播放动画。这样既分散了等待的时间,使浏览者不至于因为长时间看不到网页而放弃浏览,又兼顾了网页的质量。我们可以随时点击带有问号的按钮来获得帮助,就像其它浮动面板上的问号按钮一样。
下面我们来看一下时线浮动面板。时线面板负责改变层或图片在整个时间上的属性。如果要打开这个面板可以选Window菜单中的timelines命令。下面我们看这个面板的具体内容。请看图B一。面板上最上一栏是控制项。下面标有大写B(Behavior)的栏是行为栏,中间是时间标尺,标尺上有一个红色的小块是监视块,这个小方块表明了当前的显示状况。最下面是各个项目,图中有两个项目,一个是层项目,一个是图片项目。下面我来介绍时线面板的具体用法。选择栏中包含对时线名称的选择和修改,当我们建立多个时线时可以用这个选择项快速地在各时线间穿插,在网页比较复杂时建立多个时线可以更好的编辑或组织。图中显示的时线是“timeline1”。接下来的几个按钮是监视位置的选择,最左边一个是将监视块调到最左边。倒退按钮是将监视块向左移动一小格,播放按钮是将监视块向右移动一小格,如果当前位置上没有任何项目则使用播放按钮监视块不会向前滑动,而使用倒退按钮则立即回到项目的尾端(最右端)。这几个按钮中间是监视块所在的具体位置。可以通过这个框确定监视块的详细位置。“Fps”框允许作者指定动画每秒的帧数,缺省值为15,这是一个平均数,每秒15帧在大多数情况下可以达到较好的显示效果。如果浏览者的机器更好的话我们还可以增加每秒的帧数,这样显示效果更加平滑。这一栏右面的“Autoplay”检查框是设置动画的播放方式。选中时会弹出对话框告诉用户这一项已选中,当网页被开启的时候会自动播放动画。如果我们选中“Loop”检查框,也会弹出对话框告诉用户这一项已选中,动画会循环播放。一般情况下这些项都可以选中,除非我们为了使网页更灵活而设定在浏览者执行某种动作时播放动画。比如当传输速度十分有限时,我们可以先使用一幅静止的图片,当浏览者点击这幅图片时播放动画。这样既分散了等待的时间,使浏览者不至于因为长时间看不到网页而放弃浏览,又兼顾了网页的质量。我们可以随时点击带有问号的按钮来获得帮助,就像其它浮动面板上的问号按钮一样。 评论 {{userinfo.comments}}
{{child.content}}






{{question.question}}
提交
