Dreamweaver层的应用
-
软件频道
软件教程
Dreamweaver
应用实例
正文
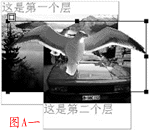
层是建立动态HTML的基础。我们可以在insert菜单或直接在工具条中找到层工具,就是这个小图标。选中后就可以在网页上划定一个矩形区域表示建立一个新的层,选中一个层后这个层边界用细框线表示出来,左上角有一个小的标记。我们可以在这个划定的矩形区域内编辑任何内容,就像编辑一般的网页一样。我们看下面这个例子,图A一先后建立了三个层,第一层是包含一副风景画的图层,第二个层是包含汽车的层,


最上面的第三层是海鸥。其中第三层是一张GIF89A的图片,所以我们可以通过第三层看到下面的前两个层。层的大小可以是任意的,但不能小于层中的元素。也就是说我们不能通过改变层的大小来改变层中元素的大小,这个例子中要改变第三层中海鸥的大小只能通过对海鸥这幅图的属性来改变。在上一期介绍插入图片的段落中有相关内容。当我们选中一个层进行操作时(注意是对层的内容进行编辑,而不是对层本身),这时该层的边框由灰色变为黑色,我们就可以在这个层中插入 或修改各种元素。并且选中以后活动层的左上角出现一个小方块的标志。上面的例子是单击这个小方块后的情况,这时层的边界出现八个小方块点,我们可以通过用鼠标拉动这些点来改变层的大小。为了对层进行更好的管理还需调出层控制面板(选window中的 layer命令)。图A二是针对上一个例子的层面板。面板上标出了三个层的情况。层面板一共有三个选项供选择,有眼睛标记的选项是显示或隐藏层。当点最上面的眼睛标记时可以对所有层进行显示和隐藏操作。在下面还有三个眼睛标记,上面的两个是睁开的眼睛,表示本层可见,下面一个是一个闭合的眼睛,表示本层,也就是层一是隐藏的,为了更好地说明层面板的使用方法,层面板没有和例图完全对应,例图中的第一层是显示的。我们可以为每个层指定名称,缺省时名称按层建立的先后命名为layer1、layer2……层面板中Z项指的是Z-order,层的顺序,Z值越小表明该层的位置越靠下。还有另一种简单的方法来改变层的顺序是:点住要改变层次顺序的层的名字拖动到适当的位置,就像Photoshop 中的层管理一样。
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
刘强东为老家宿迁光明村村民送出万件年货
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
驱动号 更多

















































