fireworks制作片头文字渐显
-
软件频道
软件教程
Dreamweaver
应用实例
正文
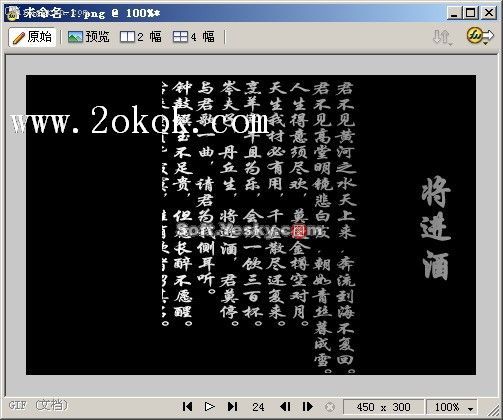
完成效果如下:

具体制作步骤如下:
1) 创建一个新文档,宽为450像素,高为300像素,背景色为黑色。
2) 在文档窗口中使用文本工具书写“将进酒”三个字,颜色为黄色,字号为36,其他设置如图1所示。

图1 “将进酒“字体设置
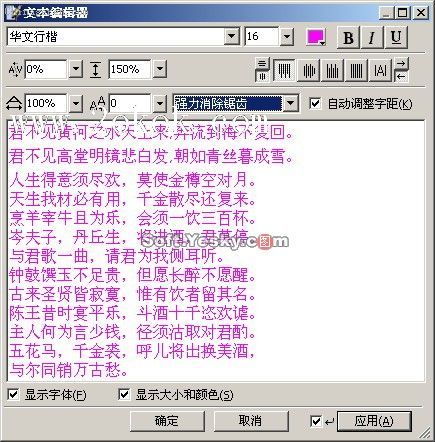
3) 再用文本工具书写侠客行的诗词内容,注意行文顺序从右到左,颜色为紫色,字号为16,其他设置如图2所示。

图2 诗词内容的字体设置
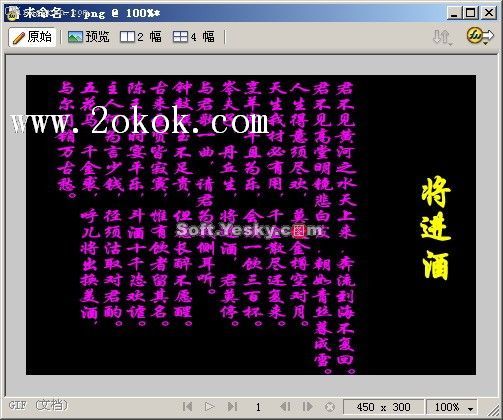
4) 选择工具箱中的缩放工具调整诗词内容的对象大小,使其刚好整齐地安全排列在画布上,调整后地文字如图3所示。

图3 调整文字后的文字排列
5) 同时选中两个文字对象,执行“修改”菜单下的“组合”命令,将它们组合成组。
6) 用矩形工具绘制一个宽450像素,高与诗词对象相同的矩形。
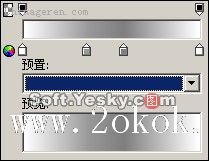
7) 打开“填充”面板,将填充方式设置为“线型”,单击“编辑”按钮,设置渐变色彩为白-深灰-深灰-白,如图4所示。

图4 填充效果设置
8) 选中矩形对象,将其移动到如图5所示的位置。

图5 移动矩形对象
9) 为矩形添加动画效果,动画的参数设置如图6所示,如果弹出警告框询问用户是否添加新的帧,只要选择“确定’即可。

图6 为矩形添加动画效果
10) 选中文字对象组,执行剪切操作,将文字对象组贴到剪贴板上。
11) 选择矩形对象,执行“修改”菜单的“蒙版”子菜单下的“粘贴为蒙版”命令。这时,我们可以从“层”面板中看到,文字对象组已变成遮罩并与矩形对象建立了链接,如图7所示。

图7 将文字对象作为矩形的遮罩
12)到这一步,我们已经完成了整个动画的制作,用户可以播放预览一下这种酷炫的文字动画效果像。
more
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
刘强东为老家宿迁光明村村民送出万件年货
2026-01-26
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
2026-01-21
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
2026-01-20
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
2026-01-20
驱动号 更多

















































