Dreamweaver中CSS样式表的应用实例
-
软件频道
软件教程
Dreamweaver
应用实例
正文
第一部分:要实现的目标:把一个网页的文字变成好看的12象素(px)大小。
实现方法:通过“重定义HTML”标签,定义td(td是单元格的标签)的字体大小为12象素(px)。因为整个网页内容放在表格中的,也是放在单元格中的,所以,可能通过重定义单元格样式,改变所有放在单元格里的内容。当然,重定义表格标签table,也可以实现同样的效果。
简明步骤:打开样式面板→在类型中选择“重定义HTML”标签→选择要重定义的标签,例如td→给所选标签(例如td)定义CSS→一个定义了标签的网页就做好了。
1.打开一个网页文档。

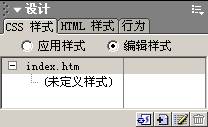
2.打开样式面板。

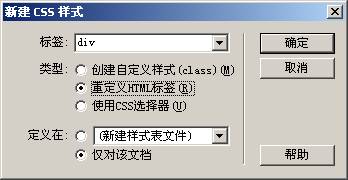
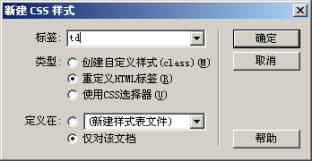
3.点击“新建CSS样式“按钮。

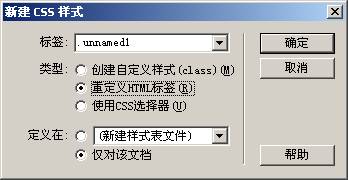
4.在“类型”中,选择“重定义HTML”标签。

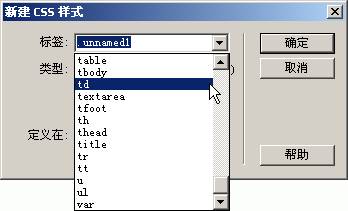
5.选择td标签。Td标签代表单元格。

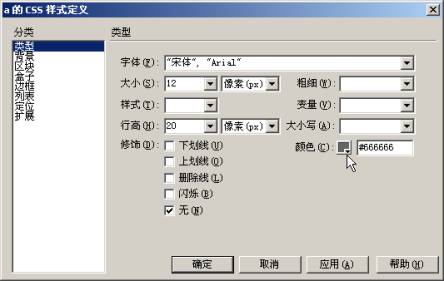
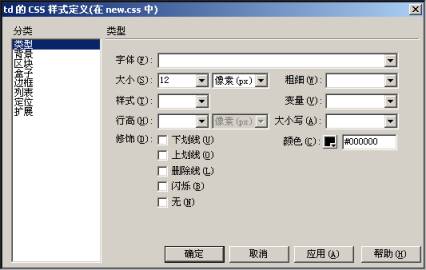
6.选择分类中的“类型”。

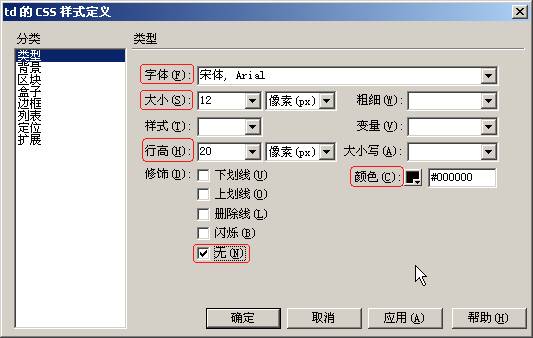
7.设置字体:选择字体,如果没有需要的字体,可以编辑字体列表,见第二部分。
大小:设置字体大小,好看的中文字大小有12象素(px)和9点数(pt)两种,两者效果差不多。
行高:行高是一行文字与另一行文字之间的距离,为了方便阅读,行高设置大点吧。可以设置在15像素到25像素之间。实例中使用20像素。
修饰:对于普通文本,选择无。对于链接,可以选择下划线,上划线加下划线,无等几种。
颜色:黑色最适合阅读,其次就是灰色,白色。链接默认的蓝色,颜色太深,如果整个页面都是链接,使用蓝色根本起不到分辨的作用,并且十分难看。建议页面不要使用默认的蓝色!

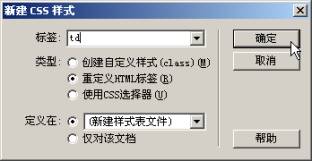
8.按“确定”按钮后,一个应用了CSS的网页就做好了。

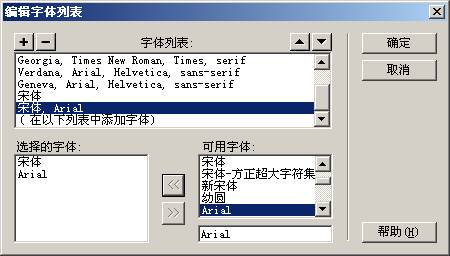
第二部分:编辑字体列表。
1.单击字体栏的下拉箭头,打开编辑字体列表。

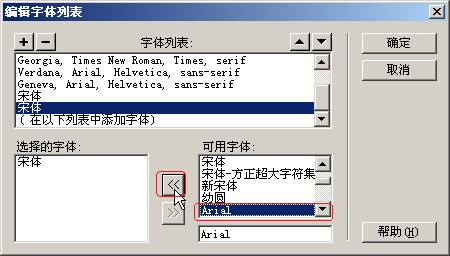
2.在编辑字体列表窗口中,点击加号按钮。

3.选择一种字体,如宋体,按左箭头按钮。

4.继续添加字体,选择一种字体,如Arial,按箭头按钮添加。
说明:一个字体列表中有多种字体,比如“方正,宋体,黑体,华文中宋”,访问者电脑从最开头的方正字体开始执行,如果没有对应的方正字体,就执行宋体,没有宋体,就执行黑体,如果列表中的字体都没有,就用系统默认的字体替代。

5.可以重复以上的步骤,添加其它组合的字体。

第三部分:重定义body标签,使表格之外的内容应用样式。如果在一个网页中,在表格之外还有内容,就需要定义body标签。
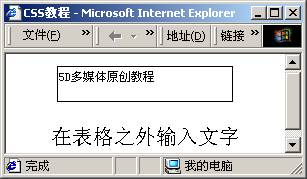
1.定义了单元格而没有定义body的网页。

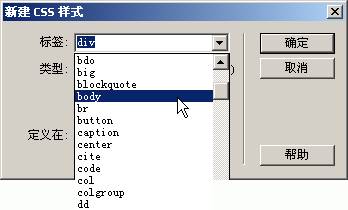
2.选择重定义“body”标签。按照第一部分的方法,定义“body”标签。

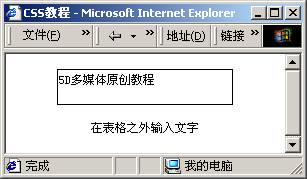
3.定义了body的网页。

第四部分:定义表单标签。如果在一个网页中使用表单,就需要重定义这些表单标签。

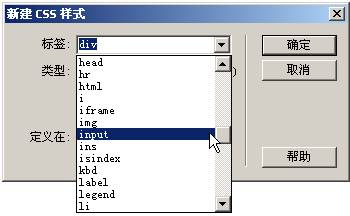
1.定义input标签。

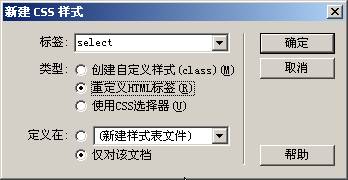
2.定义select标签。

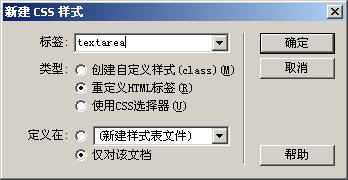
3.定义textarea标签。

第五部分:定义层对应的标签。层对应的标签是div。

第六部分:定义锚标签。也就是有关链接的标签。锚对应的标签是a。
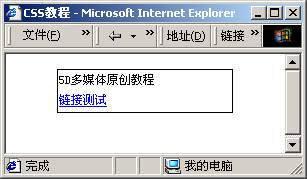
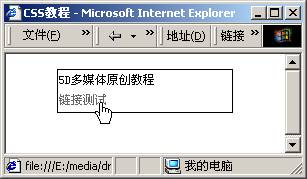
1默认锚标签的网页,链接有下划线,蓝色。这种链接很难看!

2.在标签下拉栏中选择a。
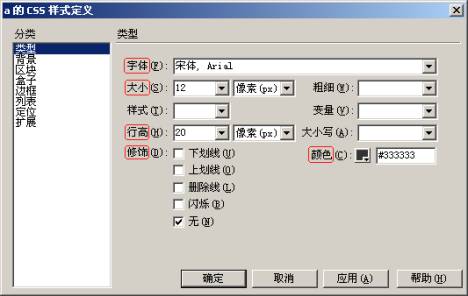
 3.定义a的CSS样式。大小选择12象素;修饰选择无;颜色选择一种深灰色,就可以和采用黑色的文本区分开来。#p#分页标题#e#
3.定义a的CSS样式。大小选择12象素;修饰选择无;颜色选择一种深灰色,就可以和采用黑色的文本区分开来。#p#分页标题#e#

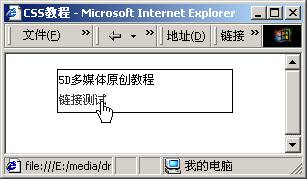
4.重定义了锚标签的网页。

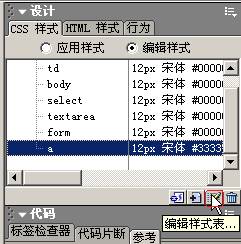
第七部分:修改样式表。1.在CSS样式面板中,单击“编辑样式”单选按钮,再点击右下角的“编辑样式表”按钮。

2.对CSS样式做一些修改。实例中是把颜色变得更淡。

3.修改了样式的网页。

一个网页需要定义的基本样式就定义好了,网页会直接应用上新定义的样式。根据需要,还可以定义其它标签的样式,例如定义水平条的标签hr的颜色。
在创建CSS时,可以根据个人喜好,选择一种应用CSS的方式。如果希望用相同的样式控制多个文档的格式,使用“外部CSS样式表”是最简单的方法。如果喜欢步骤简单,或者只有一个页面需要应用某个CSS样式表,那就使用“仅对该文档的CSS”。
主要内容:
1.“仅对该文档的CSS”的创建和应用;
2.“外部CSS样式表”的创建;
3.链接“外部CSS样式表”文件;
4.“仅对该文档的CSS”转换成“外部CSS样式表”;
5.“外部CSS样式表”转换成“仅对该文档的CSS”;
6.使用“代码片段”功能重复使用“仅对该文档的CSS”。
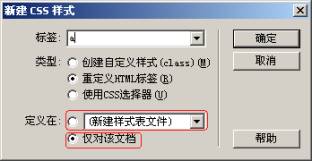
在Dreamweaver中创建CSS时,可以选择“定义在该文档”和“新建样式表文件”之一创建CSS样式表。“定义在该文档”只作用在当前文档;“新建样式表文件”创建出一个独立的外部CSS样式表文件,多个文档可以链接到外部CSS样式表文件。

1. “仅对该文档的CSS”的创建和应用。
选择“仅对该文档”,定义CSS后,CSS就出现在之间。它的优点是创建好了就直接应用到当前文档了。

2. 创建“外部CSS样式表”。
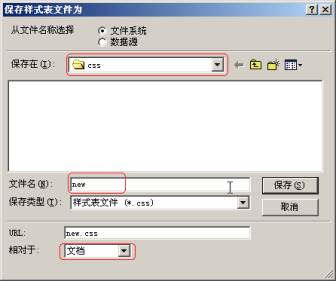
2.1选择“新建样式表文件”。

2.2选择保存在的文件夹→给CSS文件命名→选择相对于文档→保存。

2.3定义CSS样式。

2.4一个“外部CSS样式表”就做好了。

3. 链接“外部CSS样式表”文件。
使用外部CSS的优点是:只要修改外部的CSS样式表文件,所有链接到该样式表文件的文档格式都会自动发生改变。
简明步骤:打开一个网页文档→打开CSS样式面板→点击“附加样式表”按钮→点击“浏览”按钮→选择需要的外部CSS样式表文件→点击“确定”按钮。
3.1打开一个要应用CSS的网页文档。
3.2打开CSS样式面板。
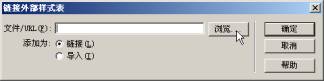
3.3点击“附加样式表”按钮。

3.4点击“浏览”按钮。

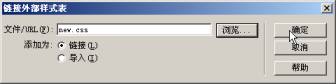
3.5选择需要的外部CSS样式表文件。

3.6点击“确定”按钮。之后文档就会应用外部样式。

4. “仅对该文档的CSS”转换成“外部CSS样式表”;
把文档中的CSS样式导出成为一个独立的CSS样式表文件。
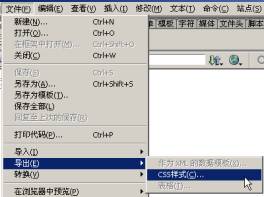
简明步骤:文件→导出→CSS样式。

5.“外部CSS样式表”转换成“仅对该文档的CSS”;
简明步骤:双击打开外部CSS样式表文件→在样式表的开头添加 →把整个CSS代码复制到一个文档的前面。
6.使用“代码片段”功能重复使用“仅对该文档的CSS”。
如果能够重复使用“仅对该文档的CSS”,就可以快速应用到大量需要使用相同CSS的文档中。
简明步骤:创建CSS代码片断:选择一个包含CSS样式表的文档→进入代码视图→选择CSS样式代码→点击右键→点击“创建新代码片断” →命名。
应用CSS代码片断:打开一个网页文档→进入代码视图→把插入点放在前面→打开“代码片断”面板→选择定义好的CSS样式→点击插入按钮。
6.1选中文档中的CSS样式表代码,点击右键,点击“创建新代码片断”。
 6.2给代码片断命名。
6.2给代码片断命名。
 #p#分页标题#e#
#p#分页标题#e#
6.3打开需要应用样式表的文档,进入代码视图,把插入点放在前面。选择CSS代码片断,点击插入按钮。

最后,推荐使用“外部CSS样式表”。
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
刘强东为老家宿迁光明村村民送出万件年货
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
驱动号 更多

















































