
Dreamweraver MX图片应用技巧
-
软件频道
软件教程
Dreamweaver
应用实例
正文
如果网页中有过多的图片,就会影响浏览的速度。 Dreamweaver 可以轻松设置预载图片,加快图片下载速度,让站点以最快的速度出现在用户面前。
创作思想打开 Dreamweaver MX 2004 软件新建页面,再打开标签面板,在【行为】中选择【预先载入图像】选项,加快图片下载速度。
操作步骤
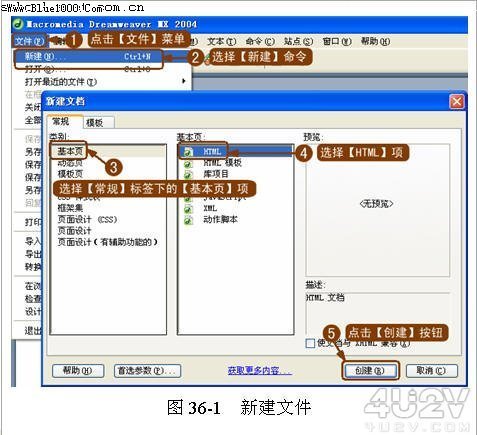
( 1 )新建文件,操作如图 36-1 所示。

( 2 )保存页面并插入图片。为了在插入图片时不提示相对路径,先保存页面为“ 36.htm ”。然后插入要预载的图片,如图 36-2 所示。

图 36-2 插入图片
3 )添加“预先载入图像”功能。使用 Dreamweaver 的行为面板添加“预先载入图像”功能,如图 36-3 所示。
( 4 )选择要预载的图片,操作如图 36-4 所示。
提示:如果站点上有几张大图片,可以单击【预先载入图像】上方的【 + 】图标,添加多张预载图像,具体操作与图 36-4 所示相同。

( 5 )保存文件完成操作。这样就可以加快图片的下载速度,让用户在浏览网页时不会等太久,这对于提高网站的效能具有非常重要的意义。
随机广告图片
浏览者浏览网页时可以发现,网页中动态更新的广告图片比静态固定的图像更具有活力和吸引力。如何制作网页中的随机广告图片是本实例所要研究的问题。
效果说明在浏览网页时,网页的 Banner 区域将出现一张广告图片,如图 38-1 所示。随后每两秒更新一次广告图片,而且广告图片是以随机的方式出现的,如图 38-2 所示。

创作思想通过使用 Macromedia 的扩展插件 Advance_Random_Images ,可以轻松地完成网页中随机广告图片的制作。
操作步骤
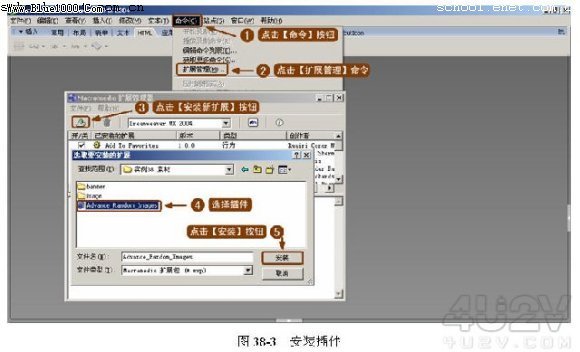
( 1 )安装插件。使用菜单栏中的【命令】|【扩展管理】命令调出【 Macromedia 扩展管理器】对话框,安装 Advance_Random_Images 扩展,如图 38-3 所示。

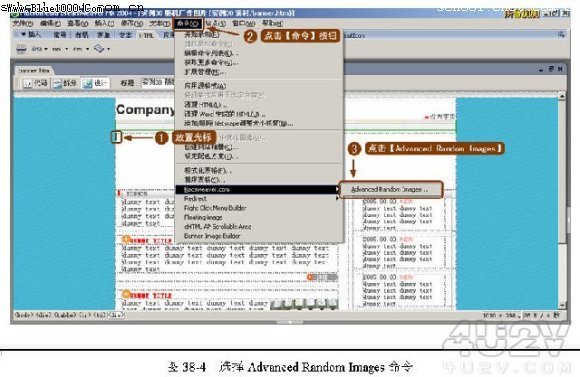
( 2 )调用命令。打开本实例源文件夹中的 Banner.htm 文件,将光标置于要插入广告的位置上,并调出【 AdvancedRandomImages 】命令,如图 38-4 所示。

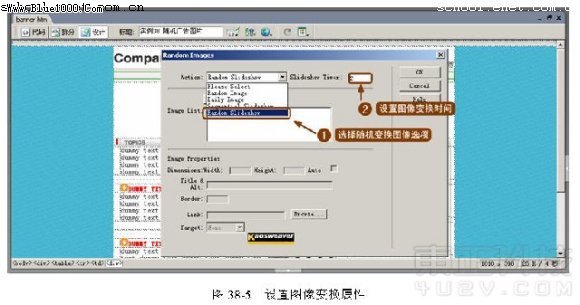
( 3 ) 设置图像。 在弹出的【 RandomImages 】对话框中对图片变换属性进行设定,如图 38-5 所示。

( 4 )添加图片。添加第一张广告图片,如图 38-6 所示。
提示:本实例所用到的图片放于本实例素材文件夹中的 Banner 文件夹中。 #p#分页标题#e#
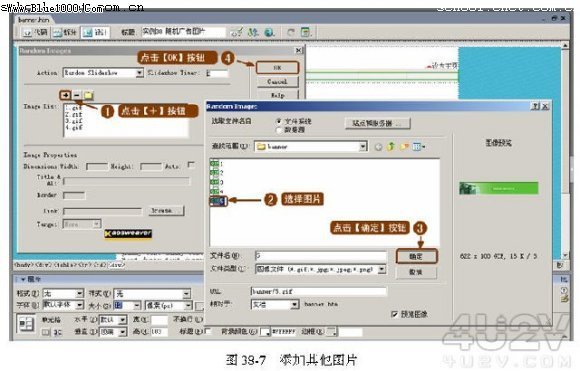
( 5 )接着用同样的方法添加其他图片,添加完成后单击【 OK 】按钮确定操作,如图 38-7 所示。

( 6 )然后保存页面文件并进行预览,随机广告图片的效果就制作出来了。读者可参考本实例素材文件夹中的 Bannerok.htm 效果文件,看制作的结果是否正确。至此本实例制作完成。
本实例所讲的技术常用于各类的网站中,如国内几个较大的门户网站上,几乎在他们的每个页面中都可看到这些变换广告,读者可参考这些内容来多加练习。
more
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
刘强东为老家宿迁光明村村民送出万件年货
2026-01-26
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
2026-01-21
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
2026-01-20
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
2026-01-20
驱动号 更多

















































