Dreamweaver精细化网页表格
-
软件频道
软件教程
Dreamweaver
应用实例
正文
一、利用属性面板。

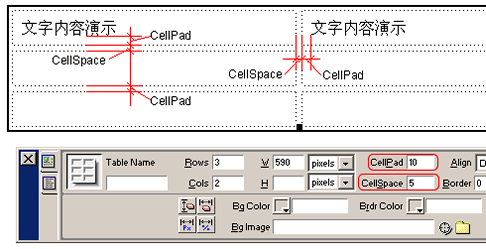
(图一)
首先我们需要了解两个表格属性面板上的参数:CellPad和CellSpace。如图一所示,CellPad是指表格中两个单元格之间的距离,CellSpace是指每个单元格与它中间的内容之间的间隔距离。通过改变这两个参数,并配合背景色彩的变化,可以方便的做出1像素的表格边框。
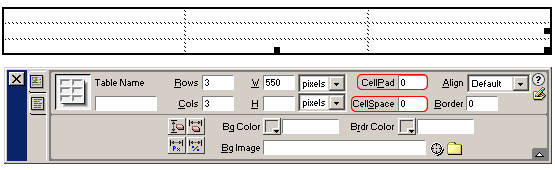
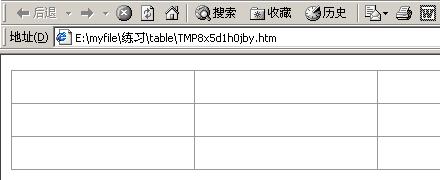
1、使用Object面板插入一个表格,定义表格宽、高及行数和列数。注意此时Dreamweaver中插入表格的默认CellPad和CellSpace、Border都为0。如图二;

(图二)
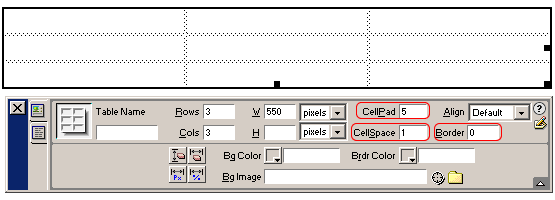
2、在属性面板中定义表格的Border为0,CellPad为5(这项可使单元格中的内容与单元格边缘之间保持5个像素);CellSpace为1(此项使得单元格之间保持1个项素的间距)。如图三;

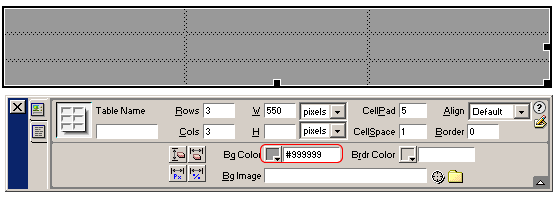
(图三) 3、设置表格的背景色#999999,如图四;

(图四)
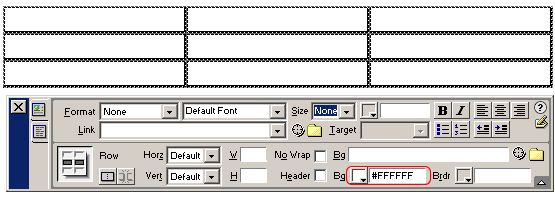
4、设置单元格的背景色#FFFFFF,如图五;

(图五)
5、在浏览器中预览一下效果,我们可以看到表格呈现一个像素的边框,如图六;

(图六)二、利用表格嵌套。
还是上面的主要原理,我们在利用表格之间的互相嵌套,就可以实现更多的效果。
1、首先我们绘制一个表格,参照前面的例子设定此表格的CellPad和CellSpace的数值和颜色。具体效果如图七;

(图七)
2、接下来绘制另一个单行单列的表格,设置CellPad=2,CellSpace=1具体参数如图八;

(图八)
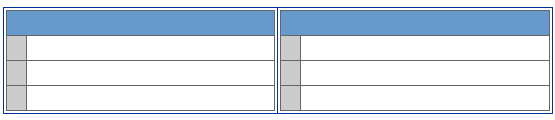
3、将第一步中作好的表格移动到第二步中的表格中,此时的表格外观如图九;

(图九)
我们看到此表格具有双线外框,单线内框。
4、再修改第二步中的表格为单行双列,在每个单元格中都放置一个第一步中的表格,最后的表格外观如图十;

(图十)
三、利用样式表美化表格。
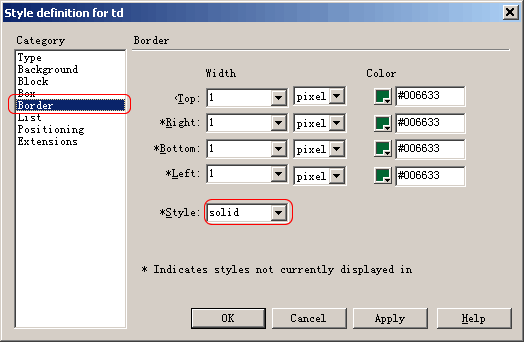
1、直接重新定义<td>,样式表的详细定义我不作介绍,定义表格边框主要是在样式编辑器的Border选项中,如图十一;

(图十一)
Width代表上下左右的边框宽度;Color可以分别定义上下左右边框的颜色;Style可以丁一边框的样式,常用的为solid(实线),其它类型还有:dotted(点线)、dashed(虚线)、double(双线)、groove(槽线)、ridge(脊线)、inset(内陷)、outset(外陷)。不过有几个类型必须是IE5.5以上版本才可以看到的。
2、重新定义了<td>后的表格外观如图十二;

(图十二)
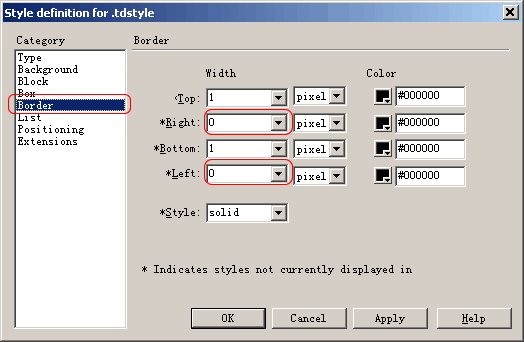
3、我们取消对<td>的重新定义,单独定义一个.tdstyle样式,具体参数如图十三;

(图十三)
注意在这里我们定义了顶端和下端的边框宽度为1像素,左右两边的为0。
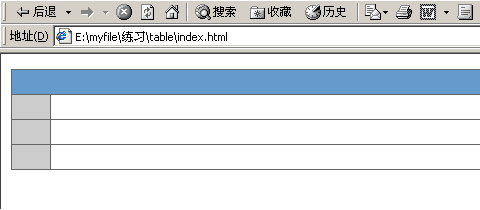
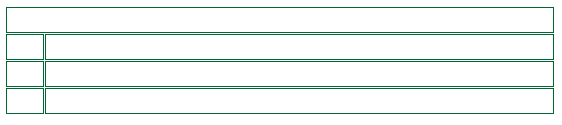
4、最后的表格效果见图十四;

(图十四)
我们可以看到此表格呈现只有横线,没有竖线的外观。
5、改变上一步中Top和Left为1,Bottom和Right为0。表格效果如图十五;

(图十五)
此时表格呈现类似立体的效果。
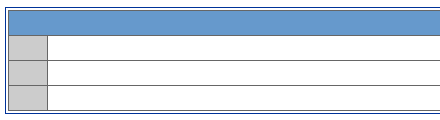
6、上面这个表格感觉不太完美,整个表格的右边和下方无边框。我们可以再定义一个样式.table1,定义此样式的四边都为1像素,并将它附给<table>,此时表格外观如图十六;

(图十六)
小结:合理利用上面介绍的表格技巧,可以非常方便的创造各种常见的表格样式,从而达到美化你的页面的目的。而样式表的运用更加扩充了表格的样式外观,配合高浏览器的支持,可以实现更加多样的效果,如虚线、立体线、等等。个人感觉在商业网站的设计中,更多的使用表格可以整加页面层次,同时可以使页面简洁大方,但也要提醒大家在表格嵌套时的嵌套层次不要超过三层。 #p#分页标题#e#
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
刘强东为老家宿迁光明村村民送出万件年货
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
驱动号 更多

















































