用PhotoImpact制作电风扇动画
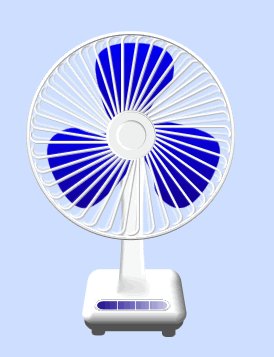
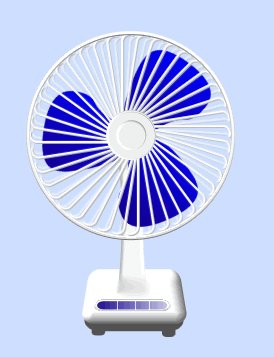
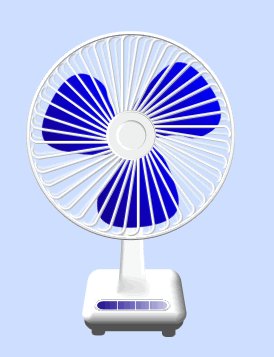
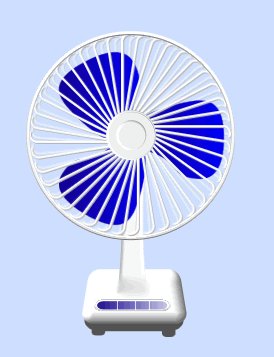
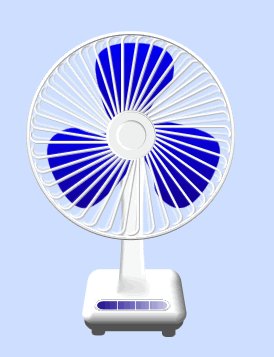
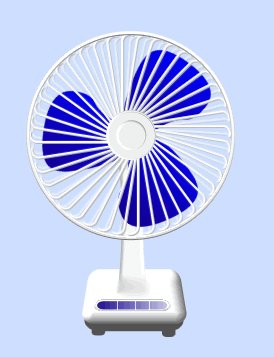
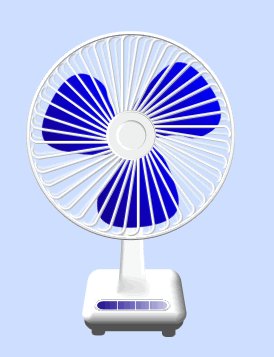
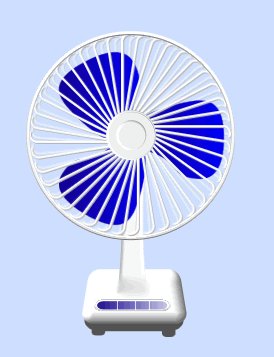
完成效果如下:

一、制作网罩
首先让我们来制作风扇的网罩,新建一个文件,尺寸为250×300,因为风扇的网罩是白色的,为了看得更清楚我们选择了清爽的浅蓝色背景#D0E2FD。
选择“轮廓拖曳工具”,将形状设置为圆角矩形,颜色白色,模式:二维对象,大小为宽15高100,宽度:1。绘制出一个竖直的圆角矩形。
单击右键,选择“转换对象类型”-“从文字/路径到图像”,将圆角矩形转化为图像,选择“绘画橡皮擦工具”,擦去图像右边的一部分,成为图1的样子。

选择“变形工具”,选择“旋转方式”中的“自由旋转”,出现一个旋转中心,将旋转中心拖动到底部位置,在“按度数旋转”里输入9,点击“复制旋转”按钮依次复制出39个,直到组成一个圆形为止(图2)。

同时选中所有的对象,单击右键选择“合并为单一对象”。然后再单击右键选择“复制”,选中原来的对象,选择菜单“编辑”-“填充”,填充上#B4B4B4,将这个对象向右下方移动一点产生立体的效果,合并为单一对象。单击右键选择“复制”,复制出同样的一片。将下面的一片做为电风扇后面的网罩。将这个复制出的对象顺时针旋转3.5度。打开层管理器将其不透明度调整为50。
选择“路径拖曳工具”绘制一个圆形,颜色白色,模式:三维圆形,打开工具设置-路径面板设置宽度:3,深度:30,大小为50×50。然后再绘制一个30×30的圆形,其他设置一样,同时选中几个对象,单击右键选择“排列”-“两者中心”,制作出网罩中间的盖子。
选择“轮廓拖曳工具”,绘制一个圆形,颜色白色,模式:三维圆形,宽度:2,深度:30,大小为205×205。移动到合适的位置,作为电风扇网罩的边框。现在将前面的网罩和盖子边框一起合并为一个单一的对象。(图3)

二、制作扇页
下面我们来制作电风扇的扇页,使用“路径拖曳工具”,选择“自定义形状”B27,模式:二维对象。大约是84×86象素大小。填充上从深蓝到浅蓝的渐变,分别是#0000FF和 #150185。
点击属性栏上的“编辑”按钮,切换到编辑路径对象模式,这时显示的是对象的路径,选择“添加点”,在路径的右侧添加上两个节点,,可以放大到200%,这样可以看的更清楚,拖动下面的节点产生弯曲的形状,变成电风扇叶片的样子。(图4)

再次点击“编辑”按钮,就可以退出编辑路径对象模式。点击鼠标右键选择“转换对象类型-从路径/文字到图像”。
点击“变形工具”,选择“旋转方式”中的“自由旋转”,出现一个旋转中心,将旋转中心拖动到叶片的底部位置。在“按度数旋转”中输入120,点击两次“复制旋转”, 组成一个电风扇的扇页,将三片叶片合并为单一的对象。点击鼠标右键,选择“整理-送到下一层”将风扇扇页放到网罩的下一层,后面的网罩的上面。(图5)

三、底座和开关
选择“路径拖曳工具”绘制一个圆角矩形,颜色白色,模式:三维圆形,宽度:13,深度:30,大小为100×50。选择变形工具,“变形方法”选择“视野”。稍微向内拖动一些上面的一个结点,形成一个圆角梯形的形状。
再用“路径拖曳工具”绘制一个矩形,这次将宽度改为7,深度不变,颜色还是白色,大小为30×140。点击属性栏上的“编辑”按钮,切换到编辑路径对象模式,分别选中左右两边的路径,选中是路径的颜色会变成红色。点击右键,选择“转换为曲线”,拖动曲线的控制柄使曲线向内弯曲一点,使矩形的两边向内收缩。合并这两个对象,并且放到最底层。
选择“修饰工具”中的“模糊”,在两个对象相接的地方拖动,使得这两个对象自然的结合在一起。(图6)

下面来制作电风扇上的控制开关,选择“轮廓拖曳工具”,绘制一个圆角矩形,颜色白色,模式:三维圆形,宽度:1,深度:20,大小为75×12。在这个圆角矩形的内部再用“路径拖曳工具”绘制一个稍小一点的圆角矩形,宽度:3,深度:30,然后填充上深蓝到浅蓝的渐变,和风扇叶片的渐变是一样的,但是这次是从左到右的渐变。单击右键,选择“转换对象类型”-“从文字/路径到图像”,转化为图像格式,选择“绘画橡皮擦工具”,将形状改为直线,大小为2,在图象上擦除3条线分割成5个按钮的形状。(图7)

现在使用“路径拖曳工具”将颜色改为较深的灰色,绘制三个圆角矩形组合成一个电风扇的底座。现在一个电风扇就制作完成了。(图8)

四、让电风扇转起来
如果只是静止的电风扇,还是不能满足我们的要求,下面我们要让它转起来,
首先设置风扇的扇页按度数旋转,每次旋转的度数为18,旋转一次就另存为一个新的图像,一共保存六张图像,打开Gif Animator,将这几张图片全部导入,设置delay为1,保存为gif格式图像,这样转动着的电话电风扇就做好了,你有没有感觉到好像有凉风吹来呢(图9)。

评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
活水洗地的工程拐点:从“可用”到“好用”,活水洗地如何完成关键一跃
刘强东为老家宿迁光明村村民送出万件年货
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
驱动号 更多















































