用JSP创建可重用的图形背景
你需要什么?
为了开始运行本文所给出的例子,你需要JDK 1.2或者它的更高版本(http://java.sun.com)。你还需要一个支持JSP的Web服务器。我在Tomcat上测试该例子,我用com.sun.image.codec.jpeg 类(在Sun Java 2 SDK中发布)进行图形数据的编码。
可重用的背景
既然你希望拥有可重用的背景,你应该创建一个Java类来管理布局,包括标题区和外部边界。如图A所示。
图A

正如你所看到的那样,我在标题区和外部边界上都进行了阴影处理。标题有一个白色的、一个象素宽的边界,图形区有一个细的黑色边界。这些边界增加了阴影的清晰度。
边界很容易产生。用Graphics2D对象的fill()方法来填充一个蓝色的标题矩形,然后用draw()方法用其它颜色画出边界。
产生阴影效果也很简单。首先,用fill()方法画出一个阴影。然后,在偏移七个象素的地方画出标题。这个偏移产生了三维的效果,这样就得到了阴影效果。
举一个例子
假设有一家公司销售农产品,它需要一个直方图来显示销售额。在实际应用场合下,我们需要从一个数据库或者XML文件中获取这些数据,但是为了简单起见,我们假设销售额数据保存在下面的两个数组中:
String datanames[] = {"苹果", "桔子", "桃子", "柠檬", "柚子"};
int datavalues[] = {11, 62, 33, 102, 50};
第一个数组保存该公司出售的各种农产品的项目。第二个数组为对应各农产品的销售额。
准备好直方图
直方图将以JPEG格式显示和保存,所以我们需要正确设置MIME,即内容类型。浏览器利用MIME类型来决定如何做出反应。下面的代码用以设置MIME类型:
response.setContentType("image/jpeg");
接下来,我们需要一个表示该图像的对象。Java 2D API支持BufferedImage类,它提供了一种在内存中保存和管理象素数据的方法。我们希望图形是彩色的,所以使用了TYPE_INT_RGB图形类型。WIDTH和HEIGHT这两个整形数据用来以象素为单位指定该图像的宽度和高度:
BufferedImage bi = new BufferedImage(WIDTH, HEIGHT, BufferedImage.TYPE_INT_RGB);
现在我们有个一个BufferedImage对象,我们可以通过调用该对象的createGraphics()方法来设置Graphics2D的内容:
Graphics2D biContext = bi.createGraphics();
宽度、高度和极大值
创建该图的程序员需要根据该图形的重要程度和页面的整体布局来设置WIDTH参数。图形元素根据图形宽度的改变自动调整自身的大小。
标题的宽度和边界区域,以及图形的最长直方块需要根据WIDTH参数进行计算。这样做的目的是为了确保所有的图形元素都没有超过图形的宽度而越过图形的右边界。
需要显示的数据条目数决定了图形的HEIGHT参数。如果有新的元素添加到datavalues[]和datanames[]数组,那么图形的高度就应该对应增长以适应所需显示的区域大小。
maximum参数用于最长直方块。然后,其它直方块的宽度按照相对于maximum的量进行计算:
int barWidth = (innerWIDTH * currentValue) / maximum;
上面的算法用到了maximum和图形的innerWIDTH(图形区域)这两个数值来确保直方块会随着WIDTH数值的改变而自动伸缩。
显示图形背景
为了显示该图形,我们需要创建一个背景图像,然后添加图形数据。首先,创建一个graphBG对象并调用它的draw()方法:
graphBG gr = new graphBG();
gr.draw(biContext, WIDTH, HEIGHT, "Farm Produce", "Overall Average: " + average);
draw()方法的参数包括图形内容、biContext、WIDTH和HEIGHT,graphBG类利用它们来决定标题和图形区域的宽度和高度。最后,计算average数据值并添加到标题中显示的文本中。
创建直方块
每个直方块的纵坐标(y轴)位置按照如下公式计算:y_pos = i * displayHeight + headerOffset。其中displayHeight等于直方块上文本的高度加上直方块的高度,headerOffset表示从图形顶端开始的垂直距离,包括标题区域以及阴影的高度。
我用了前面创建标题边界的技术创建了这些直方块以及它们的边界。我把直方块边界的宽度和高度分别减去一个象素,这样每个直方块看起来都有一个红色的边界,并通过在白色背景上画上内边界使得减切效果的产生变得简单起来。
编码
我们已经在内存中建立好了这幅图片,现在我们对它进行编码并把它显示给用户。我们不能用默认得JSP输出流来处理JPEG,所以我们需要利用response.getOutputStream()从响应对象中获取流。我们可以用输出流来创建一个JPEGImageEncoder对象并调用它的encode(),传递我们在前面创建的BufferedImage对象:
JPEGImageEncoder encoder = JPEGCodec.createJPEGEncoder(output);
encoder.encode(bi);
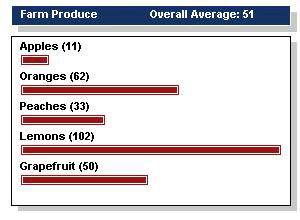
产生的图象相对较小,只占用了13.7千字节的容量。图B给出了最终的效果:
图B

无论从那个方面来说,index.jsp的输出都是一个JPEG图像。你可以把它保存到你的桌面上或者按PrintScreen键来抓图。如果你需要在同一页上显示多幅图形或者把图形引入到其它内容中,你可以使用HTML的img标记(<img src = ”index.jsp”>),然后,当需要时放置该图,如利用一个表格。
也许最老的用于动态产生图形的Internet技术之一可以实现处了显示一个图像之外的其它任务。设想你需要记录这副图的浏览人数(类似记录广告点击次数的情况),那么你需要在index.jsp中实现诸如点击计数、数据库或者文件访问之类的任务,你可以在后台处理这些任务而不需要利用缓冲页面切换给用户。
结论
我们在本文之中检验了一种产生整齐、看上去很舒服的直方图。我们巧妙的处理了图形尺寸的改变以及编码为JPEG格式,并且讨论了通过修改HTML代码的方式把最终产生的图片放置在页面的不同位置上。
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
联想moto X70 Air Pro提前上架京东 国补后3999元起
透见战力,驭风超神!红魔11 Air正式发布,2026首款新生代性能旗舰登场
驱动号 更多

















































