昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
2026-01-21
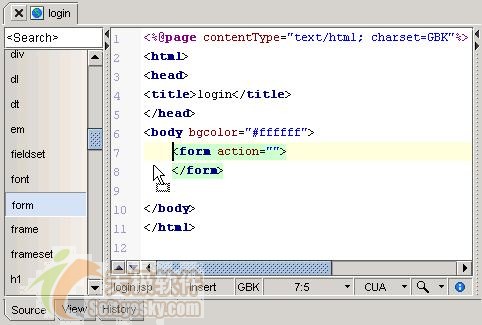
 图 3 通过向导创建login.jsp |
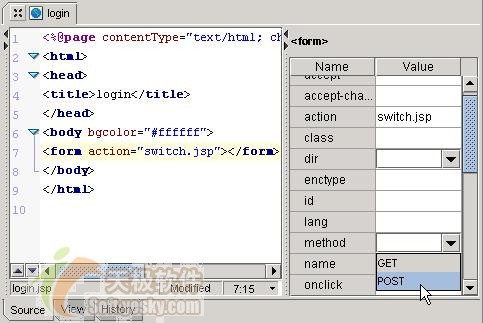
 图 4 向导创建的JSP文件 |
 和
和 按钮控制的竖栏,左边栏为放置JSP标签和HTML标签的面板,可以像可视化UI设计器中一样用拖拽方式往JSP文件中放置各种标签,如上图中,我们从面板中选择表单的HTML标签放置到login.jsp文件中。
按钮控制的竖栏,左边栏为放置JSP标签和HTML标签的面板,可以像可视化UI设计器中一样用拖拽方式往JSP文件中放置各种标签,如上图中,我们从面板中选择表单的HTML标签放置到login.jsp文件中。
 图 5 设置JSP标签属性编辑器 |
| 1. <%@page contentType="text/html; charset=GBK" %> 2. <html> 3. <head> 4. <title>login</title> 5. </head> 6. <body bgcolor="#ffffff"> 7. <表单 name="表单1" method="post" action="switch.jsp"> 8. 用户名: <select name="userId"> 9. <option value="" selected>--登录用户--</option> 10. <option value="100000">姜子牙</option> 11. <option value="100001">鲍叔牙</option> 12. <option value="100002">竖牙</option> 13. </select> 14. 密 码:<input name="password" type="password"> 15. <input type="submit" name="Submit" value="登录"> 16. </表单> 17. </body> 18. </html> |
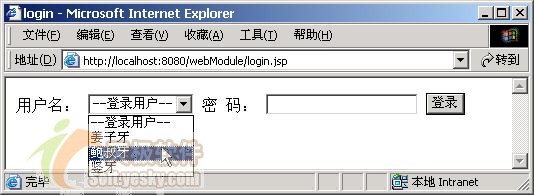
 图 6 login.jsp录入页面 |
| 实战经验: JSP文件代码包含静态和动态两部分,即一部分是HTML代码,而另一部分为JSP标签和Scriptlet代码。JSP一般是动态逻辑的网页,JBuilder对JSP标签及Scriptlet这些动态代码部分支持得非常好,你可以使用CodeInsight和TagInsight等工具快速而正确地完成编码,同时还可以对JSP进行编译调试。在JSP静态HTML代码编写及可视化设计方面,JBuilder却显得力不从心,Dreamweaver在静态代码和可视化设计方面明显优于JBuilder。 |
| 1. package bookstore; 2. import java.sql.*; 3. 4. public class UserList 5. { 6. //获取HTML下拉框的用户列表代码 7. public static String getUserListHTML() { 8. Connection conn = null; 9. StringBuffer sBuf = new StringBuffer(); 10.try { 11.conn = DBConnection.getConnection(); 12.PreparedStatement pStat = conn.prepareStatement( 13. "select USER_ID,USER_NAME from T_USER"); 14.ResultSet rs = pStat.executeQuery(); 15.while (rs.next()) { 16.sBuf.append("<option value='" + rs.getString("USER_ID") + "'>" + 17.rs.getString("USER_NAME") + "</option>\n"); 18.} 19.return sBuf.toString(); 20.} catch (SQLException ex) { 21.ex.printStackTrace(); 22.return ""; 23.} finally { 24.try { 25.if (conn != null) { 26.conn.close(); 27.conn = null; 28.} 29.} catch (SQLException ex1) { 30.} 31.} 32. } 33. } |
 图 7 通过CodeInsight编写代码 |
| 1. <%@page contentType="text/html; charset=GBK" import="bookstore.UserList"%> 2. <html> 3. <head> 4. <title>login</title> 5. </head> 6. <body bgcolor="#ffffff"> 7. <表单 name="表单1" method="post" action="switch.jsp">用户名: 8. <select name="userId"> 9. <option value="" selected>--登录用户--</option> 10. <%=UserList.getUserListHTML()%> 11. </select> 12. 密 码:<input name="password" type="password"> 13. <input type="submit" name="Submit" value="登录"> 14. </表单> 15. </body> 16. </html> |
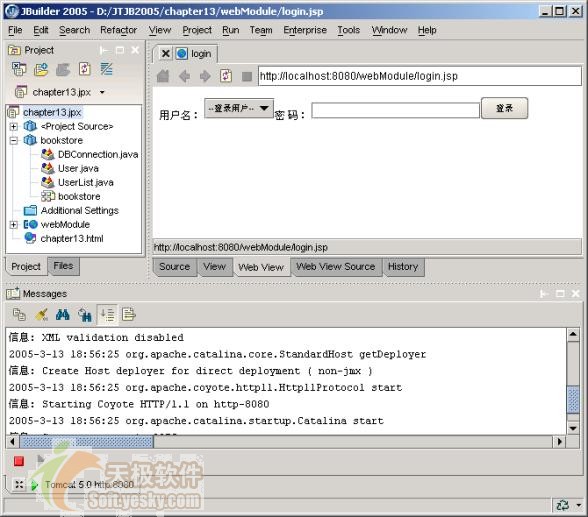
 图 8 在JBuilder中运行login.jsp |
 图 9 用IE访问JBuilder中运行的login.jsp |
| 提示: 由于编译JSP文件需要先将其转换为Servlet文件,然后再编译这个中间Servlet文件,发生错误后转定向到JSP文件中,所以编译一个JSP文件是比较耗时的,往往比编译一个Java文件要花好几倍的时间。在默认的情况下,编译一个工程时,会编译整个工程中所有的JSP,需要消耗大量的时间。所以最好取消在编译工程连带编译JSP文件的设置:通过Project->Project Properties...->Build-> 在Build设置页中取消Check JSPs for errors at build-time选项。在确实需要的时候再勾选这个选项,并在编译后及时取消这个选项。通过这样的设置将可以为你的开发赢得不少宝贵的时间。 |
评论 {{userinfo.comments}}
{{child.content}}






{{question.question}}
提交
