Flash MV随机背景制作
在Flash MV的制作中,背景的制作是很重要的动画部分,也有人将背景叫做远景。很多朋友在制作背景时,喜欢纯手工绘制,当然,这是一种行之有效的方法。但在本例中,我们将大量地使用ActionScript脚本程序来制作远景的随机效果(参见文后Flash关键术语解释)。
使用Action制作的背景效果,是随机出现的,并非像手工绘制的那样,成为“死物”,相信仅仅是在制作上,也会减少不少“苦力”。
1.在场景中新建一个图层,图层名称为“背景”,将背景图层放置在人物图层的下面(三个图层从上至下的顺序为“幕布”、“人物”、“背景”),绘制一段深蓝色的背景在场景中,然后按F8键,先将它转换成Graphic,然后再转换为Movie Clip,使它有一个嵌套的结构。然后绘制一些透明度比较低的白色色块到背景中,如图1所示。

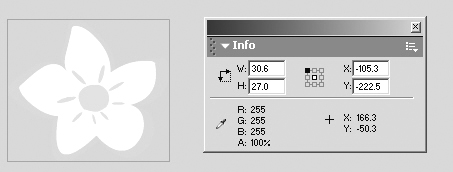
2.在影片剪辑中新建一个图层,绘制一花朵在场景的顶端,将花朵转换成影片剪辑,在影片剪辑中制作出它的飘浮效果,然后将这花朵转换成双层影片剪辑的嵌套结构(参见Flash关键术语解释)(图2)。

3.进入影片剪辑,选中花朵的实例,在Properties面板的Instance Name输入框中,输入影片剪辑的实例名称为flower,新建一个图层,在第1帧处加入代码如下:
i=0; //变量i等于0
max=10; //变量max等于10
flower._visible=false; //影片剪辑的属性为不显示
在第5帧按F6键,加入代码如下:
if(i<max){
flower.duplicatemovieclip("flower"+i,i);
this["flower"+i]._x=275-random(550);
this["flower"+i]._y=random(50)+50;
this["flower"+i]._alpha=random(50)+50;
this["flower"+i]._width=random(30)+10;
this["flower"+i]._height=this["flower"+i]._width;
i++;
}
代码注释:当变量i小于max时,
开始复制flower实例,复制品的深度为变量i,
复制品的x坐标为275减去550的随机数,
复制品的y坐标为50加上50的随机数,
复制品的透明度为50加上50的随机数,
复制品的宽度为10加上30的随机数,
复制品的高度为它的宽度,
变量i递增。
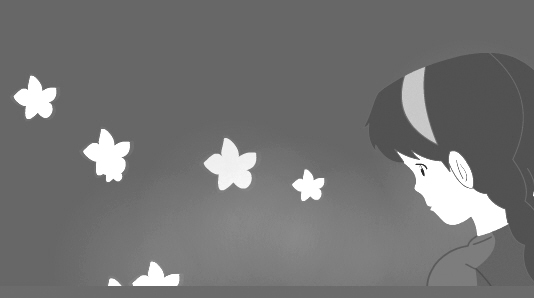
4.在第6帧按F6键,建立关键帧,输入代码gotoandplay?2,让影片剪辑循环播放第2帧。花朵飘浮的效果如图3所示。

5.双击空白区域回到背景影片剪辑,在第100帧和第115帧处按F6键,建立关键帧,设置背景的透明度变化从100逐渐到0,也就是慢慢渐出场景。然后新建一个图层,将图层放置在花朵图层的下方,然后使用类似的方法制作出下雨的效果。
6.在这个背景的影片剪辑中,将下雨效果的原形制作成影片剪辑,实例名称为“dian”,为雨点动画添加三个关键帧,第1帧代码如下:
dian._visible=0 ;
i=0 ;
max=50 ;
第2帧代码如下:
if(i<=max){
dian.duplicatemovieclip("dian"+i,i);
this["dian"+i]._x=275-random(550);
this["dian"+i]._y=dian._y+random(50);
this["dian"+i]._alpha=random(30);
i++;
}
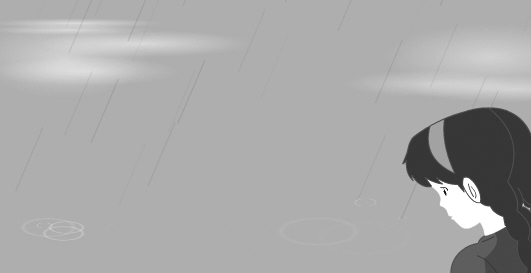
第3帧代码为gotoandplay(2),最终效果如图4所示。

7.新建一个图层,在第300帧,制作出如黄昏飘落叶的效果,第1帧和第10帧与上例类似,其第2帧代码如下:
if(i<max){
yie.duplicatemovieclip("yie"+i,i);
this["yie"+i]._x=yie._x+(100-random(200));
this["yie"+i]._y=yie._y+(100-random(200));
this["yie"+i]._width=20+random(30);
this["yie"+i]._height=20+random(30);
i++;
}
8.在第410帧,制作星空与月亮的背景,绘制人物头像,放置在月亮的上方,调整头像的透明度为20,效果如图5所示。

背景实例的制作就基本完成了。
Flash关键术语解释
AS ActionScript(动作脚本)
这是Flash中内嵌的一种用于开发交互式界面、动画的脚本语言,使用AS可以方便快捷地开发出各种炫目的动画效果和精彩的互动游戏。特别是自Flash5.0以来,AS已经越发地完善,构成了Flash不可或缺的一部分。
双层影片剪辑的嵌套结构
双层影片剪辑的嵌套结构就是将它转换成影片剪辑后,再次将它嵌套在一个影片剪辑中,这样有利于做Action的程序控制。
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
联想moto X70 Air Pro提前上架京东 国补后3999元起
透见战力,驭风超神!红魔11 Air正式发布,2026首款新生代性能旗舰登场
驱动号 更多

















































