FLASH MV《老鼠爱大米》制作潜析
《东北人都是活雷锋》被冷冻了6年,却因为清华学生一个随手制作的Flash MV红遍大中华;只赚便宜不吃亏的"流氓兔"原本只是个被抛弃的玩具形象,而如今通过FLASH MV,流氓兔的形象已经流行全世界;讦谯龙通过FLASH MV成为了耐克公司的形象代言人,音乐专辑火热销售……
以上文字是本文的一个引子,告诉大家,FLASH MV的魅力与威力。不过,现在很多初学FLASH的朋友一做起MV就会抓耳扰腮,不是想不出好的创意,就是不会制作和设计。其实,这一切并不难,因为做FLASH MV,只要能表达出自己的想法,能让别人看的懂就算成功的。很多FLASH MV很吸引人,但实际的制作方法却很简单,就好比我们下面要分析的FLASH MV《老鼠爱大米。好了,闲话少絮,下面我们就开始分析这个动画的制作过程吧。
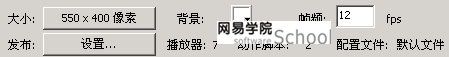
一、首先,打开FLASH MX 2004,新建一个Flash文档,单击“属性”面板中的“尺寸”按钮,打开“文档属性”面板设置场景大小为550px x 400px,帧频为12,背景为白色。如图1所示。帧频的值为12,就是1秒播放12帧的动画,如果你增加帧频的值,动画播放速度会加快,但你需要设计更多的帧来达到原来要求的播放时间了。

图1
二、.在设计整个动画前,我们先要导入音乐文件,一般为高压缩的mp3格式。具体操作步骤如下。
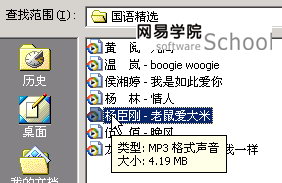
1.按快捷键Ctrl+R打开“导入”面板,导入歌曲“老鼠爱大米”,如图2所示。按快捷键Ctrl+L打开“库”面板可以看见刚导入的声音文件,如图3所示。
 图2
图2  图3
图3 
图4
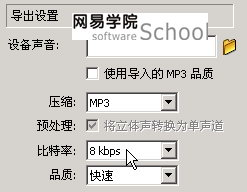
2.现在的声音文件很大,必须对它进行编辑,以减小整个文件的体积。双击“库”中声音文件的小喇叭图标(点到名字就是更名了),如图4所示设置弹出的“声音属性”面板。这样,声音文件的体积就会缩小一半。
 图5
图5  图6
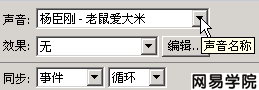
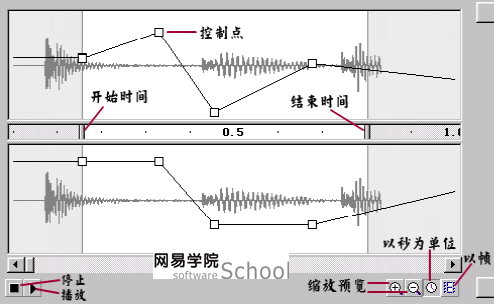
图63.如图5所示点“插入图层”按钮在“场景1”中新建一层,命名为“声音”层,然后点选该层中的第1帧,在“属性”面板点“声音名称”下拉菜单选择该声音文件,如图6所示。点击图6中的“编辑”按钮,可以打开“编辑”面板对声音效果进行具体设置。“编辑”面板中按钮功能见图7所示。

图7
三、动画中的音乐设置好了,下面就要设计场景中的元件和效果了。首先,我们要设计一块挡板,遮挡住场景的四周,其作用是防止观众看见场景外的动画元件,另外也可以使动画看上去更象是电影(放电影时四周黑黑的)。该动画的挡板大小是2500x2000多,有点大了。
四、动画中的人物应该是作者自己绘制的,很简单。读者朋友都能自己绘制出来。动画一开始,用到的是“移动渐变”效果,实现图片渐隐效果,其制作方法如下:
1.按快捷键Ctrl+F8打开“创建新元件”面板,创建一个名为“开场动画”的影片剪辑元件,如图8所示。然后在“开场动画”元件的场景中分别绘制三个人物图案,以及输入“文字”。另一种创建元件的方法:先绘制好图案,然后全部选中,按F8键创建为元件。

图8

图9
2.回到“场景1”,新建一层,点选该层第1帧,按快捷键Ctrl+L打开“库”面板,把“开场动画”元件拖入到场景中,然后点选该层的第24帧,按F6键插入一个关键帧。接着,右键点选第1帧,在弹出的菜单中选择“创建补间动画”命令。点选24帧场景中的“开场动画”元件,在“属性”中设置其Alpha值为0%,如图9所示。
五、从第25帧开始又是一个“移动渐变”效果,元件从场景的左下开始移入场景。到第32帧,歌词出现。如果你输入歌词所使用的字体不是系统中自带的,一定要按Ctrl+B把文字打散为图片,这样在别人的观看时才能正常显示。
当第一句歌词“我听见你的声音”唱到“声音”两个字的时候,作者用了一个手机抖动的效果来表现,这用的还是“移动渐变”效果,只是每隔2到3帧把“手机”元件的位置上下移动下,如此重复。歌词以外的文字,是用来述说剧情的,如果没有这部分文字,整个动画的就显得过于单调,更无情节可言,加上描述剧情的文字动画,不失为一种增加动画耐看度的做法。
六、接下来,都是一些文字和图片的“移动渐变”效果,就不重复讲解了。在制作时,读者只要灵活运用几个快捷键调出相应的面板进行设计就可以了。如用快捷键Ctrl+T调出“变形”面板调节元件的大小和角度。下面我们来讲解一下动画变形的制作方法。
1.在动画播放到第460帧,动画的第2种效果出现了,就是两个主人公坐在窗下的图案开始由小变大。
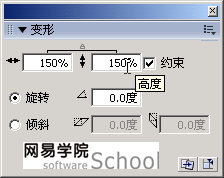
2.这种效果的实现也很简单。先创建好元件,调入第460帧的场景中,点选504帧按F6键插入关键帧,然后创建为“移动渐变”效果,接着点选效果的第504帧,按Ctrl+T调出“变形”面板,如图10所示设置,放大元件。你也可以使用“倾斜”和“旋转”功能该改变图片的大小和角度。

图10
七、整个动画,最后一种效果就是“形状渐变”效果(这种效果常用于图案的变形和变色,相对于“移动渐变”那种“物理效果”,“形状渐变”就是一种化学效果),用来表现主人公眼泪的滑落。制作“形状渐变”时,一定要先按快捷键Ctrl+B将元件打散。
“形状渐变”效果的具体实现方法是,在效果的头尾两帧放上不同形状的图案,然后点选头一帧,在“属性”面板中选择“形状”命令,如图11所示。

图11
八、动画做好后,按快捷键Ctrl+Shift+F12键调出“发布设置”面板,如图12所示设置。设置好后,点面板中的“发布”按钮发布。

图12
到这里,整个动画就解析完了,如果大家还有所意犹未尽的话,请继续关注本刊以后的文章,因为我们将在以后的杂志中陆续推出FLASH制作技巧和特效的文章。
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
联想moto X70 Air Pro提前上架京东 国补后3999元起
透见战力,驭风超神!红魔11 Air正式发布,2026首款新生代性能旗舰登场
驱动号 更多

















































