来源:
互联网
作者:
小希
2008-03-18/09:22
(1):认识和使用
认识组件
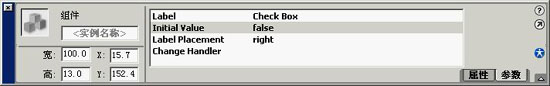
大家都知道,“属性”面板是Flash MX的一大特色。每个组件不但可以在“属性”面板设置其属性,而且还有自己的“参数”面板进行参数的设置。如图1所示。按快捷键Ctrl+F3可以打开“属性”面板,然后点选组件,就可以设置组件的参数了。按快捷键Ctrl+F7可以打开“组件”面板,然后用鼠标左键按住面板中的组件即可将组件拖拽到场景中。按快捷键Alt+F7可以打开组件相应的“参数”面板。
Flash MX中自带了七个组件。CheckBox(复选框)组件、ComboBox(组合框)组件、ListBox(列表框)组件、PushButton(普通按钮)组件、RadioButton(单选按钮)组件、ScrollBar(文本滚动条)组件,ScrollPane(滚动窗口)组件。下面,笔者就通过制作一个组件综合实例来给大家讲解组件的使用方法。

图 1
使用组件
该例主要是使用MX中自带的组件制作一个注册系统。其实就是登记用户的姓名、性别、地址等用户信息。并在提交到服务器对用户输入的这些数据进行验证。最后退出。通过这个实例地学习,读者可以掌握所有组件的使用方法,以及了解我们可以用组件来完成什么样的工作。
1.首先按快捷键Ctrl+F7打开“组件”面板。然后拖拽两个“普通按钮”组件到第1帧的场景中。并如图2所示放置。选中组件,在“参数”面板的Label选项中可以更改组件的标签。

图 2
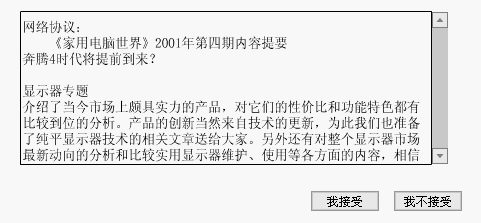
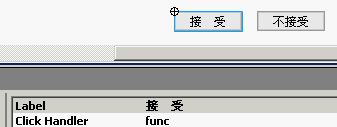
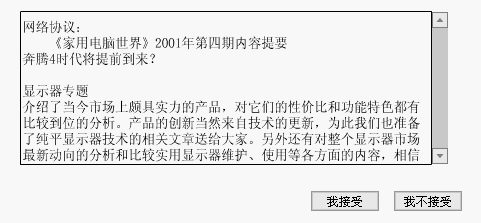
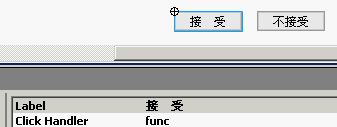
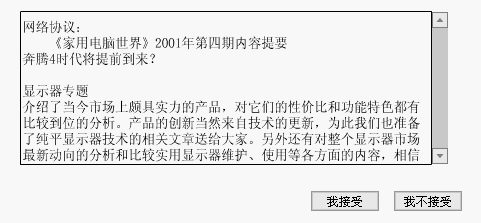
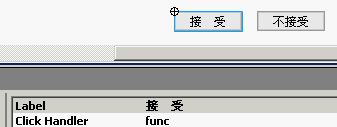
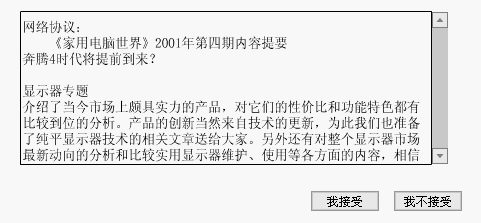
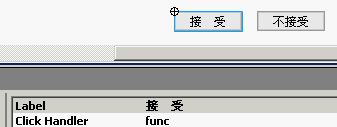
2.再从“组件”面板中拖出一个“文本滚动条”组件到第1帧的场景中。然后输入文本中输入网络协议。分别选中两个“普通按钮”组件,并在“参数“面板中更换其标签为“接受”和“不接受”。注意:要在Click Handler项中输入执行函数名。如图3所示。

图 3
3.点选第1帧,按F9打开“动作”面板,在“专家模式”下键入如下代码。代码中,首先要创建执行函数“func()”和“func2()”。并通过两个按钮组件来调用它们。
// 停止帧运动
stop();
// 创建“执行函数”func()
// 跳转到第2帧执行
function func() {
gotoAndPlay(2);
}
// 退出注册
function func2() {
fscommand("quit",true);
}
1.首先按快捷键Ctrl+F7打开“组件”面板。然后拖拽两个“普通按钮”组件到第1帧的场景中。并如图2所示放置。选中组件,在“参数”面板的Label选项中可以更改组件的标签。

图 2
2.再从“组件”面板中拖出一个“文本滚动条”组件到第1帧的场景中。然后输入文本中输入网络协议。分别选中两个“普通按钮”组件,并在“参数“面板中更换其标签为“接受”和“不接受”。注意:要在Click Handler项中输入执行函数名。如图3所示。

图 3
3.点选第1帧,按F9打开“动作”面板,在“专家模式”下键入如下代码。代码中,首先要创建执行函数“func()”和“func2()”。并通过两个按钮组件来调用它们。
// 停止帧运动
stop();
// 创建“执行函数”func()
// 跳转到第2帧执行
function func() {
gotoAndPlay(2);
}
// 退出注册
function func2() {
fscommand("quit",true);
}
1.首先按快捷键Ctrl+F7打开“组件”面板。然后拖拽两个“普通按钮”组件到第1帧的场景中。并如图2所示放置。选中组件,在“参数”面板的Label选项中可以更改组件的标签。

图 2
2.再从“组件”面板中拖出一个“文本滚动条”组件到第1帧的场景中。然后输入文本中输入网络协议。分别选中两个“普通按钮”组件,并在“参数“面板中更换其标签为“接受”和“不接受”。注意:要在Click Handler项中输入执行函数名。如图3所示。

图 3
3.点选第1帧,按F9打开“动作”面板,在“专家模式”下键入如下代码。代码中,首先要创建执行函数“func()”和“func2()”。并通过两个按钮组件来调用它们。
// 停止帧运动
stop();
// 创建“执行函数”func()
// 跳转到第2帧执行
function func() {
gotoAndPlay(2);
}
// 退出注册
function func2() {
fscommand("quit",true);
}
第1帧完成,我们已经实现了让用户确定是否接受协议的第一步。下面我们来设计第2帧。这第2帧的场景中放置了许多组件,以及两个输入文本。如图4所示。这些元件所完成的任务是让用户填入个人信息以及意见,并检验是否又漏填或是添写不正确。 #p#分页标题#e#

图 4
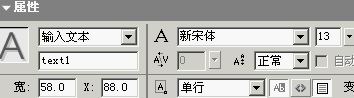
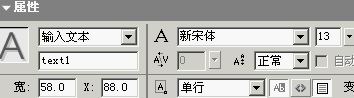
4.选中第2帧场景中左边的输入文本,起实例名为“text1”,如图5所示。该输入文本是用来纪录用户姓名的。在该文本的右侧添加一个静态文本,并输入两个红色的星,以表示该项是必须填写的。场景右侧的输入文本,起实例名为“intext”,该文本是用来纪录用户的意见。

图 5
5.从“组件”面板中拖拽出一些复选框、列表框、普通按钮、单选按钮组件以及“文本滚动条”到场景中。并如图4所示放置。接着是更换标签,如把“单选按钮”组件的标签改为“男”、“女”。
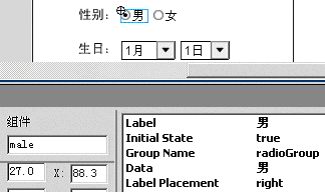
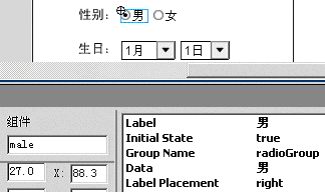
6.分别给第2帧中的所有组件起实例名。性别一栏的两个“单选按钮”组件的实例名分别为“male”、“female”。如图6所示。把生日静态文本右侧两个列表框组件实例命名为“mymonth”和“myday”。把兴趣静态文本右侧的四个“复选框”组件的实例名分别为“product”、“hard”、“soft”、“game”。

图 6
7.把第2帧中两个“普通按钮”组件的标签改为“提交”和“重写”。其执行函数分别为“bn_func()”和“bn_func2()”。
8.点选第2帧,打开的“动作”面板,键入如下代码。
stop();
// 执行函数bn_func()的功能是纪录用户信息并显示
function bn_func() {
// 用户必须输入姓名和意见才能提交信息
if (text1.text != "" && intext.text != "") {
// 变量str0至str4用来接受用户输入的信息
str0 = "您的姓名是:"+text1.text;
// getState()方法可以判断单选按钮组件是否被选中
// getLabel()方法可以将单选按钮的标签以字符串形式返回
if (male.getState() == true) {
str1 = "您的性别是:" + male.getLabel();
} else {
str1 = "您的性别是:" + female.getLabel();
}
n1 = "\n" + "";
n2 = "\n " + "\n";
// 字符串变量str2用来纪录用户的生日信息,str3纪录用户的喜欢的栏目
tr2 = "您的生日是:"+mymonth.getValue()+myday.getValue();
if (product.getValue() == true) {
ch1 = n1 + product.getLabel();
}
if (hard.getValue() == true) {
ch2 = n1 + hard.getLabel();
}
if (soft.getValue() == true) {
ch3 = n1 + soft.getLabel();
}
if (game.getValue() == true) {
ch4 = n1 + game.getLabel();
}
str3 = "您喜欢的栏目有:" + ch1 + ch2 + ch3 + ch4;
str4 = "您的建议是:" + intext.text;
// 变量“outtext”是第3帧中输出文本的变量名
outtext = str0 + n2 + str1 + n2 + str2 + n2 + str3 + n2 + str4;
gotoAndStop(3);
}
}
// 执行函数bn_func2()的功能是清空用户输入的信息
function bn_func2() {
// 清空输入文本“text1”和“intext”中的内容
text1.text = "";
intext.text = "";
// 方法setState()可以设置“单选按钮”组件的选中状态
male.setState(true);
female.setState(false);
// 设置列表框组件的菜单选项为第1项
// 方法setSelectedIndex()的作用是选择指定索引处的项目,并更新列表框
mymonth.setSelectedIndex(0);
myday.setSelectedIndex(0);
// 重置四个复选框组件回初始状态
product.setValue(false);
hard.setValue(false);
soft.setValue(false);
game.setValue(false);
}
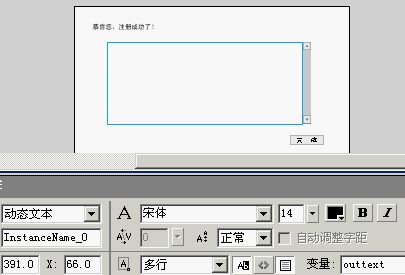
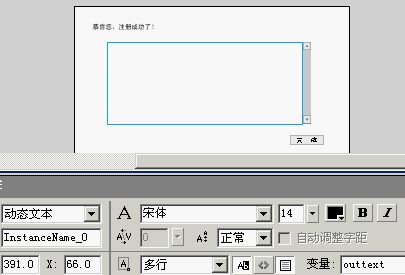
9.第3帧中实现的功能是显示用户注册成功的界面。在第3帧的场景中有一个动态文本,其变量名为“outtext”,这在上面的代码中已经被使用到了。如图8所示。动态文本“outtext”的作用就是显示用户刚刚输入信息。

图 8
10.点选第3帧,在“动作”面板中键入如下代码。bn_fun3()是“完成”按钮组件的执行函数。其功能就是跳转到第1帧并停止。
stop();
function bn_fun3(){
gotoAndStop(1);
}
下面,笔者在补充讲解各组件的一些重要参数以及各组件的方法。
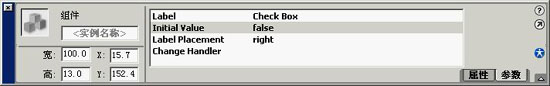
CheckBox(复选框)
组件“参数”面板中,InitialValue选项是初始化组件的被选状态,参数值是true则组件初识为选中。Alignment设置复选框组件选框的位置,参数值为left时勾选框在组件左面。Change Handler选项中输入执行函数的名称。在该实例的代码中,方法getValue()用来获取组件的可选状态,其返回值为true或false,方法setLabel()可以改变组件的标签。 #p#分页标题#e#
ComboBox(组合框)
组件“参数”面板中,Editable(可编辑)的参数为true时提供文本输入功能;Labels(标签)里输入组合框各菜单选项名,双击该选项会弹出Values(参数)面板;Data(数据)同Labels参数一样也是一个字符串数组,只是参数中的数组元素分别对应着Labels参数中的元素,其值也可以从Values面板中输入;RowCount(行数)是设置下拉列表里可同时显示的行数。
ListBox(列表框)
组件的参数SelectMultiple(项目多选)可以设置是否在列表框中(按住Ctrl或Shift键)选择多个菜单项。当参数值为true时则 项目可以进行多选。
PushButton(普通按钮)组件可以响应鼠标与键盘的操作。
RadioButton(单选按钮)组件的参数Initial State(初始状态)设置按钮初始状态是否为选中。同组单选按钮(具有相同的groupName)中最多只能有一个为被选状态;Data(数据)选项中的参数与单选按钮相关联;Label Placement为组件的对齐方式。
ScrollBar(文本滚动条)组件可以用来滚动浏览文本框中的内容。可以通过鼠标、方向键和翻页键来控制文本的浏览。实用文本滚动条组件是要把滚动条和文本框必须放在同一层中。
ScrollPane(滚动窗格)滚动窗格中Scroll Content(滚动目标)参数是一个字符串,是给影片剪辑设置链接属性时起的名称(标识符);Horizontal Scroll(横向滚动)如果参数为true则显示横向滚动条,否则不显示;Vertical Scroll(纵向滚动)是显示纵向滚动条的;Drag Content(鼠标拖动)设置是否可以使用鼠标拖动显示的内容。参数为false时禁止使用鼠标。Flash组件之旅(2):组件样式
组件的样式
1、组件的样式方法
Flash提供给我们的组件很单调,无论是颜色还是样式,都不能满足多姿多彩的网络的需求。庆幸的是我们可以通过组件的FStyleFormat对象来改变组件的颜色,可以通过手工的方式修改UI组件的外观。也可以自己来制作组件。 在库中有一个“Component Skins”元件文件夹,该文件夹里存储着构成组件的各个部件,这些部件都是一些影片剪辑元件,可以编辑。而元件文件夹“Developer Only”中则存储了组件的相关代码。这些代码一般用户可不要随便改动哦。
使用FStyleFormat对象来改变组件的颜色样式的方法可以分成三种。一是使用setStyleProperty()方法设置组件的样式;再是先定义一个新的FstyleFormat对象类型。
然后用新的FstyleFormat对象类型调用组件的属性构成一个新的样式表,接着可以让组件使用对象中的addListener()方法来套用这个样式表。譬如下面这段代码:
// 改变组件字体的颜色,其中方法的功能参见文后表1
// mycomponent就是调用新样式表的组件
var myStyle = new FStyleFormat();
myStyle.textFont = "Arial";
myStyle.textColor = 0xB6A1C0;
myStyle.addListener(mycomponent);
最后,还可以通过globalStyleFormat建立一个全局样式表。
FstyleFormat对象有addListener()、applyChanges()、removeListener()这三个方法。
applyChanges()方法有两种使用形式,一是指定修改样式表中的属性,既允许只使用方法的参数中设置的样式表属性,二是可以使用所有的属性设定。applyChanges()方法中的参数是组件的样式属性的名称。
// 以下的代码只允许使用“arrow”和“background”样式属性的设定
globalStyleFormat.arrow = 0x00ffaa;
globalStyleFormat.background = 0xaabbcc;
globalStyleFormat.check = 0x000000;
globalStyleFormat.highlight = 0xffffff;
globalStyleFormat.applyChanges("arrow", "background");
使用applyChanges()方法时,如果方法中没有参数,则所有组件的样式属性都会被改变。通过globalStyleFormat对象可以修改组件的样式属性,但globalStyleFormat对象是全局的,使用它所有的组件的样式属性都会改变。
removeListener()方法用来删除组件现有的样式属性,其使用语法如下:
myStyleFormat.removeListener(mycomponent);
removeListener()方法中的参数就是需要删除样式属性的组件的名称。removeListener()方法可以由globalStyleFormat对象来调用,用于删除由globalStyleFormat对象定义的全局样式属性。
addListener()方法可以指定可以改变样式的组件。如globalStyleFormat.addListener(myListBox, myComboBox, myScrollBar);,其参数就是使用自定义样式表的组件的实例名。
2.组件样式属性
组件的样式属性很多,这些属性可以由globalStyleFormat对象调用并设定属性的值。表1中是组件样式属性表。
表1 属性功能一览表
|
属性的用法
|
属性的功能
|
|
arrow
|
设置滚动条和下拉菜单中箭头元件的颜色
|
|
background
|
设置列表框、组合框、单选钮和复选框组件背景部分的颜色
|
|
backgroundDisabled
|
设置被禁用的列表框、组合框、单选钮和复选框组件背景部分的颜色
|
|
darkshadow
|
设置组件内边框和暗面阴影部分的颜色
|
|
face
|
设置组件的只要颜色
|
|
foregroundDisabled
|
设置被禁用的列表框、组合框、单选钮和复选框组件前景部分的颜色
|
|
hinglight
|
设置当组件被选中时,其内边框和暗面阴影部分的颜色
|
|
highlight3D
|
设置当组件被选中时,其外边框和亮面阴影部分的颜色
|
|
radioDot
|
设置单选钮被选中后其间中圆点的颜色
|
|
scrollTrack
|
设置滚动条中滚动槽的颜色
|
|
selection
|
设置列表框、组合框组件中选定项目的突出部分显示的颜色
|
|
selectionDisabled
|
设置被禁用的组件中选定项目的突出部分显示的颜色
|
|
selectionUnfocused
|
设置当组件不在焦点状态时,选定项目突出部分显示的颜色
|
|
shadow
|
设置组件外边框或亮面阴影部分的颜色
|
|
textAlign
|
设置组件中文字对齐的方式,其值有“right”、“left”和“center”
|
|
textBold
|
设置组件中文字是否使用粗体
|
|
textColor
|
设置组件中文字的颜色
|
|
textDisabled
|
设置当组件被禁用时文本的颜色
|
|
textFont
|
设置组件中文字的字体名称
|
|
textIndent
|
设置组件中文字的缩进
|
|
textItalic
|
设置组件中文字是否使用斜体
|
|
textLeftMargin
|
设置组件中文本左边留白的宽度
|
|
textRightMargin
|
设置组件中文本右边留白的宽度
|
|
textSelected
|
设置列表菜单中被选定文本的颜色
|
|
textSize
|
设置组件中文字的大小
|
|
textUnderline
|
设置组件中的文字是否有下划线
|
(3):使用第三方组件 #p#分页标题#e#
使用第三方组件
如果想添加第三方的组件到Flash MX的“组件”面板中,最简单的方法就是先找到路径Flash MX\First Run\下的Components文件夹,然后将其打开,打开后您会可以发现一个Flash UI Components.fla文件,这就是FlashMX存放七个内置组件的文件。现在只要把第三方组件(.fla格式)放到Components文件夹中即可。然后重新启动FlashMX就可以使用新的组件了。
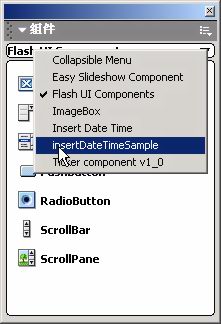
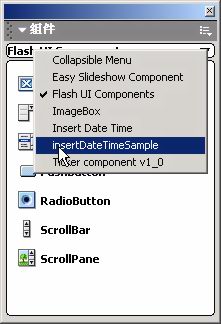
譬如读者先去下载一个“日期和时间”组件。解压后把insertDateTimeSample.fla文件放入Components文件夹后在打开FlashMX就可以使用了。如图1所示。

图 1
如果读者下载的是.mxp格式的文件,文件图标是 ,则不能用上面的方法。如果您的机器上安装了最新的 Macromedia Extension Manager,软件图标是
,则不能用上面的方法。如果您的机器上安装了最新的 Macromedia Extension Manager,软件图标是 ,则可以直接双击.mxp文件进行安装了。双击.mxp文件后,首先会出现一个询问是否确定要安装的界面,确定,然后单击“Macromedia扩展管理器”面板中的“全是”按钮进行安装,如图2所示。如果您的机器上没有Macromedia Extension Manager,那您可以到http://www.macromedia.com/exchange/flash去下载最新的Macromedia Extension Manager版本。
,则可以直接双击.mxp文件进行安装了。双击.mxp文件后,首先会出现一个询问是否确定要安装的界面,确定,然后单击“Macromedia扩展管理器”面板中的“全是”按钮进行安装,如图2所示。如果您的机器上没有Macromedia Extension Manager,那您可以到http://www.macromedia.com/exchange/flash去下载最新的Macromedia Extension Manager版本。

图 2
不过笔者建议大家还是下载.fla文件放到Components文件夹中,如果你是安装.mxp文件,如果没有使用说明,一般的读者往往会不知所以。下面,笔者具体的给大家讲讲如何使用第三方组件。笔者希望通过对以下几个第三方组件使用方法的讲解,使大家能够掌握使用驭其它组件的技巧,能够举一反三。笔者首先从刚才下载的“日期和时间”组件讲起。
1.“日期和时间”组件
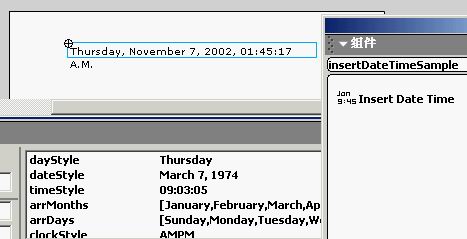
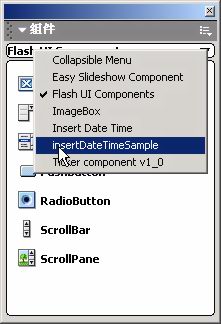
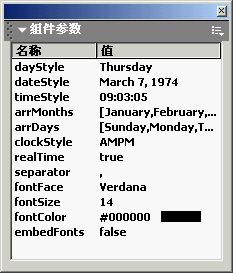
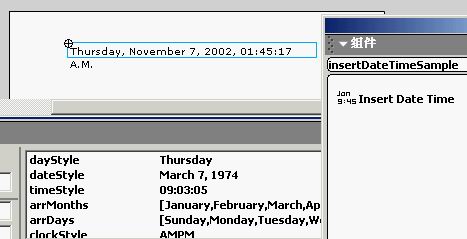
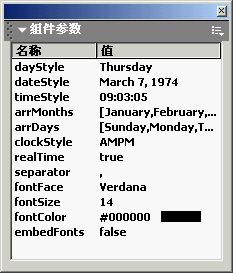
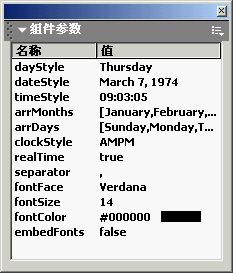
日期和时间”组件顾名思义,就是给用户提供一个快速拥有时间元件的工具。安装好“日期和时间”组件后,我们启动FlashMX,然后打开“组件”面板,在“Flash UI Components”下拉菜单中单击“insertDateTimeSample”选项。如图3所示。然后把该组件拖拽到场景中,选中它,按F7键打开“组件参数”面板,这时就可以看见该组件所有参数选项了。如图4所示。

图 3

图 4
组件各参数选项的功能由上至下为:设置星期、日期、时间是否显示(参数为none时不显示)和显示的样式;设置月数和星期的显示格式(arrMonths、arrDays参数选项),读者可以把其中的参数对应地改成中文;时间模式显示(clockStyle参数选项);日期与时间的间隔符(separator参数选项);设置字体、字号、颜色的参数选项;最后一个参数选项embedFonts是让用户决定是否允许使用嵌入字体。
把以上的一些参数进行修改,就可以得到一个新的时间显示插件了,如图5所示。其实,该组件是最简单的了,可以直接使用。其参数选项都是使用较为常用的变量名称与格式,因此也很容易看懂某个参数选项名是什么意思,可能有什么作用。使用这种最为简单的组件,只要掌握了修改组件参数选项的一般方法就可以应付自如了。您可以只启用该组件的时间部分,然后把它放在您的作品中,感觉一定不错。

图 5
1.“日期和时间”组件
日期和时间”组件顾名思义,就是给用户提供一个快速拥有时间元件的工具。安装好“日期和时间”组件后,我们启动FlashMX,然后打开“组件”面板,在“Flash UI Components”下拉菜单中单击“insertDateTimeSample”选项。如图3所示。然后把该组件拖拽到场景中,选中它,按F7键打开“组件参数”面板,这时就可以看见该组件所有参数选项了。如图4所示。

图 3

图 4
组件各参数选项的功能由上至下为:设置星期、日期、时间是否显示(参数为none时不显示)和显示的样式;设置月数和星期的显示格式(arrMonths、arrDays参数选项),读者可以把其中的参数对应地改成中文;时间模式显示(clockStyle参数选项);日期与时间的间隔符(separator参数选项);设置字体、字号、颜色的参数选项;最后一个参数选项embedFonts是让用户决定是否允许使用嵌入字体。
把以上的一些参数进行修改,就可以得到一个新的时间显示插件了,如图5所示。其实,该组件是最简单的了,可以直接使用。其参数选项都是使用较为常用的变量名称与格式,因此也很容易看懂某个参数选项名是什么意思,可能有什么作用。使用这种最为简单的组件,只要掌握了修改组件参数选项的一般方法就可以应付自如了。您可以只启用该组件的时间部分,然后把它放在您的作品中,感觉一定不错。

图 5
3.“活动窗口”组件
下载该组件后,把AmiWindowComponent.fla放入Components文件夹内。启动FlashMX,打开“组件”面板,在“Flash UI Components”下拉菜单中点选“AmiWindowComponent”选项,接着把“AmiWindowComponent”组件和“ScrollBar”组件拖拽到场景中。该组件的“参数”面板如图9所示。下面,笔者就叫大家如何利用该组件设计自己的个性窗口。 #p#分页标题#e#

图 9
“活动窗口”组件的参数较多,也比较复杂。但不用担心,您所要做的工作就是修改几个参数。首先,需要修改的是“Title Background”标签中的参数,改变这些参数的值就可以改变窗口的标题栏和下面的状态栏的颜色。在“Title Text”标签中,可以修改标题文字的颜色。在“Window Contorlers”标签中,左边两个复选框组件用来控制窗口标题栏上的按钮是否可用;右下侧两个复选框的作用是控制窗口是否可以最缩小以及是否可以拖动;输入文本框中可以输入窗口宽和高的值。“Content Settings”标签的参数是控制窗口面板内显示内容的样式的。
其实,活动“活动窗口”组件如果单一的使用则不会有什么好的效果,关键是需要用户结合自己的实例来使用,也就是把这些组件做为一个工具来使用。为了加深大家对第三方组件的了解,了解它们的制作过程,然后能轻车熟路的使用它们,甚至是有实力的朋友还可以自己设计所需要的组件。