Flash制作动画之掌握基本按钮知识
问题1:如何制作按钮?为什么我制作的文字按钮,很不容易点击到?
解决思路
在按钮编辑区的时间轴上只有四个帧,第4帧的”点击”是按钮的反应区,这个区域在舞台中是看不到的,但是他却起到了按钮反应的作用。我们扩大按钮的反应区,既可以轻易的用鼠标点击到这个按钮了。
具体步骤
1、运行Flash MX 2004,文档属性默认。
2、新建一个元件,命名为“按钮”,类型设定为按钮元件。
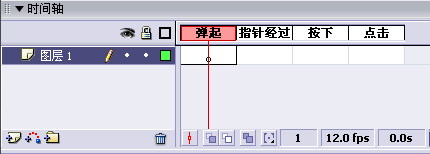
3,进入按钮编辑区,时间轴上面一共有四个帧。

按钮元件的时间轴
4、在第1帧中单击工具栏里面的矩形工具绘制一个蓝色的矩形。
5、返回到场景1,从“库”中把这个按钮拖动到舞台中。
6、发布测试效果,我们看到当鼠标放到这个按钮上面的时候,鼠标变为小手形状,说明制作的这个按钮成功。
7、在实际的创作中,因为舞台中的元件很多,为了区分元件的种类,需要在按钮上面写上说明,那么我们就来实际制作一下。
8、双击“库”中按钮元件,进入按钮编辑区。
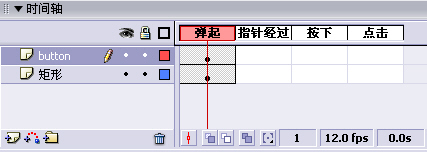
9、在图层面板中新建图层2,单击文本工具键入“button”,调整位置。如图所示。

加入文字图层
10、返回到场景1测试,按钮上面已经有了一个标志名字,按钮的功能没有受到影响。如图所示。

按钮效果
11、这种按钮的制作方法是最为简单的,它不涉及到反应区的问题。因为蓝色的矩形部分已经在舞台中显露出来,只要点击蓝色区域都可以执行按钮的作用。在一些Flash作品中由于整体视觉效果的要求,往往出现一些只有文字,没有背景的按钮。这样就涉及到了问题中所提到的反应区的问题。
12、进入按钮元件编辑区,在第1帧中键入文字“PLAY”,制作一个播放按钮。如图所示。

键入文字
13、返回到场景1发布测试按钮效果,发现鼠标不是很轻易的就会点击到按钮。其原因是按钮的反应只限制在文字的线条上面。
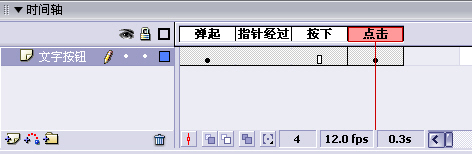
14、解决这个问题,可以采用两种方法。第一种方法,进入按钮元件编辑区,在第4帧中利用矩形工具画一个矩形,放在“PLAY”的下方,以扩大它的反应区。因为第4帧“点击”中的内容在发布作品的时候是看不见的,所以我们可以使用任意颜色。如图所示。

在“点击”帧插入矩形
14、发布测试效果,因为按钮反应区的扩大,就很轻易的点击到按钮了。
15、另外一种方法是新建一个图层,在按钮元件编辑区的第1帧画一个透明的矩形,因为矩形虽然是透明的,在舞台中是看不见的,但是它还会起到一个形状的作用,这样在第1帧扩大了按钮的反应区域。如图所示。

插入透明矩形
16、这种制作方法也可以制作出非常好用的文字按钮。
注 意 ——对按钮的测试,我们用【控制】菜单里面的【播放】命令或者使用快捷键“Enter”是无法测试的。我们要单击【文件】菜单下的【发布】命令或者使用组合快捷键“Ctrl+Enter”来进行发布测试。
提 示 ——朋友们普遍对按钮的四个帧里面的最后一个帧的作用不是很理解,这个帧就是按钮的反应区,在场景中是看不到的,制作隐形按钮就要利用这个帧。
技 巧 ——按钮是一部作品中不可或缺的重要组成部分,制作按钮时,应考虑到整体作品的风格。
试一试 ——我们向大家介绍了文字按钮的制作方法,大家不妨试一试,因为这种按钮在每个作品中都要使用的。
分 析——出现这个问题的根本原因有两个:第一,朋友们对按钮制作的不重视性,认为按钮只是一个附属的东西,对于作品整体的主体表现没有太多的作用,所以也忽视了按钮的细节制作;第二,朋友们对第4帧“点击”的知识的不了解。
特别提示
按钮作为一个Flash动画作品中实现交互作用的媒介,起到了非常重要的作用。因为本文所附源文件中并没有涉及到按钮的控制问题,所以只能利用鼠标放置到按钮上显现的小手形状来测试按钮。
特别说明
通过对这个问题的解释,我们了解了基本按钮的制作方法和怎样制作文字按钮。我在欣赏闪吧承办的“衡雅杯”环保FLASH比赛的时候,发现许多朋友制作的文字按钮都没有采取扩大反映区的手段。以至考验欣赏者使用鼠标的灵活程度,对作品的欣赏带来第一印象的厌烦感。
相关问题
◎一部Flash作品需要使用那些必要的按钮?
由于按钮的应用十分广泛,所以在Flash作品中可以用按钮制作非常有趣的效果。对于控制一部完整得FLASH动画作品而言,一般需要两个按钮:播放(PLAY)和返回(REPLAY)。以用于影片的播放和重放。
◎可以使用图形来作为按钮吗?
因为按钮中的帧在操作上与其他元件的帧没有什么大的区别,所以我们可以利用图形来作为按钮,还可以采用其他的形式来制作按钮。在下面的问题中我们将向大家详细地介绍。
◎如何用按钮来控制影片?
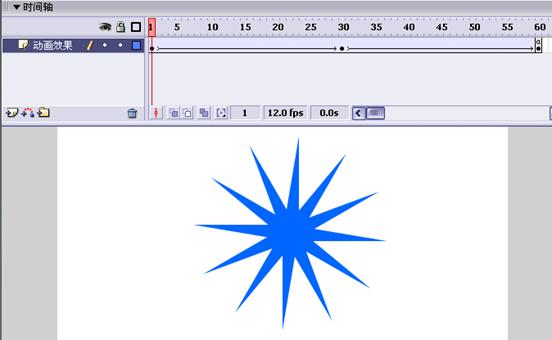
刚才我们说到了一部完整的作品需要两个按钮,一个播放按钮一个返回按钮.那么这两个按钮是怎样实现对影片的控制的呢?这就涉及到了Flash 的ActionScript。按钮与Flash脚本语言(ActionScript)的联系是非常紧密的。下面我们就制作一个影片控制按钮。我们新建一个Flash MX 2004文档,在舞台的时间轴上制作出一段简单的动画效果。如图所示。

制作一段渐变动画
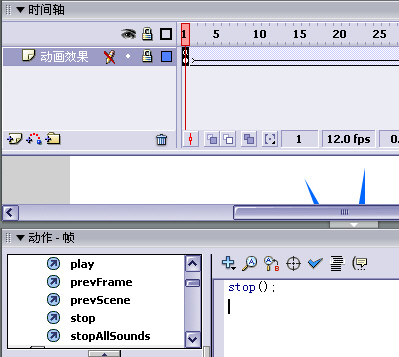
要禁止动画一开始就自动播放,这样播放按钮才会起到作用。单击时间轴上的第1帧,打开舞台下面的“动作”面板,双击“影片控制”下的“stop”命令,是动画在第一帧就停止。在最后一帧同样加入“stop”。如图所示。

添加“stopa();”
然后新建立一个按钮元件,按照我们刚才做的方法制作出两个按钮,分别是“play”和“relplay”。在时间轴中新建一图层,把“play”按钮从控制拖动到第1帧的合适位置,“replay”拖动到第30帧的合适位置。分别单击两个按钮,打开动作面板,在“play”和“replay”按钮上面加如控制命令:
“play”按钮上面的命令:
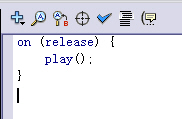
on (release) {
play();
}
如图所示。

“play”按钮的ActionScript
“replay”按钮上面的命令:
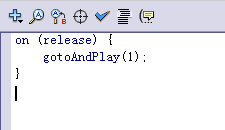
on (release) {
gotoAndPlay(1);
}
如图所示。

“replay”按钮的ActionScript
这样就达到了控制影片的作用了.
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
刘强东为老家宿迁光明村村民送出万件年货
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
驱动号 更多

















































