Fireworks4教程:做一个按钮
首先我们要在辅助线的帮助下,画一个矩形。
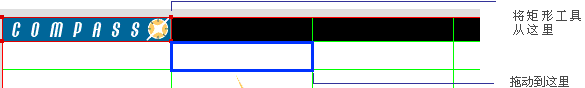
1,从菜单上将View > Guides的Show Guides和Snap to Guides 选上,这样就可以显示辅助线并且确保对齐到辅助线(Guids)。
2,单击工具条上的矩形工具(Rectangle tool)。
3,将矩形工具(Rectangle tool)指针贴近辅助线(Guides)矩形区域的一个角,按下鼠标并拖动到对角上。

渐变填充
为了让这个矩形更象一个按钮,我们要给这个矩形进行渐变填充并且加上立体效果。
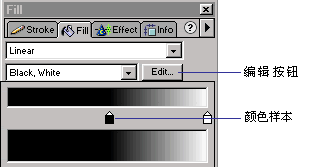
1,打开fill(填充)面板,然后确保矩形仍然处于选中的状态,在fill面板上的Fill Category 下拉菜单上选择Linear(线型渐变)方式。
2,然后在Fill name下拉菜单上选择Black, White。

3,点击编辑按钮(edit)然后把左边的颜色样本象右边拖一点,使黑白渐变更加暗淡一点。
添加效果(Effects)
Effects面板可以给图象和文字加上特别的效果,比如渐变和浮雕。
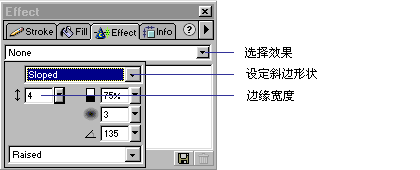
1,如果Effects(效果)面板不可见,从菜单中选择 Window > Effect。
2,在Effects(效果)面板最上面的下拉菜单中选择“Bevel and Emboss-Inner Bevel”(渐变和浮雕-内斜面)。
3,并且在斜边形状的下拉菜单中选择Sloped,然后把边缘宽度设为4。

转化为Symbols(符号)
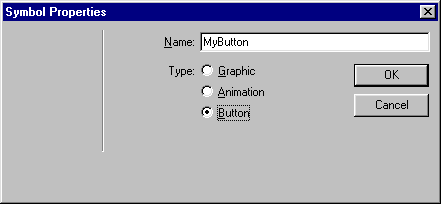
1,选定这个矩形区域,从菜单中选择 Insert > Convert to Symbol.
2,在Name(名称)一栏中填入 MyButton 。
3,选择按钮(Button)选项,然后单击“ok”。

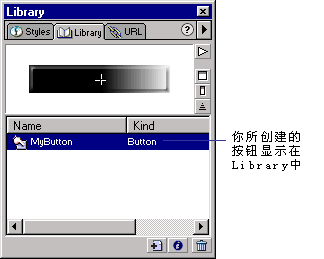
现在你可以看到,这个按钮被一层绿色所覆盖,并且在左下角有一个小箭头,这层绿色表示这是一个分割区(Slice)。而这个箭头表明这个矩形区域是存储在文档的库(Library)中Symbols的一个例图(Instance)。 然后,你将会使用这个圆形的(behavior control )动作控制器 来创建一个翻转图象。
4,选择菜单 Window > Library可以看到在库(Library)中的按钮,

给按钮加上文字
1,双击这个按钮打开按钮编辑器
2,选择文字工具(Text tool),然后在按钮编辑器中的按钮上单击鼠标。
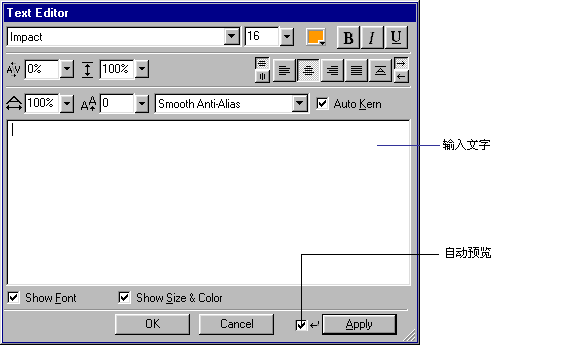
3,在文字编辑器(Text Editor)中可以选择字体选择,字号对齐方式等,在这里我们选择Impact字体, 大小为16-point,居中对齐。颜色设顶为橘黄色。

4,输入“Adventure Planner ”,并单击ok。

对齐文字
对齐按钮上的文字,你需要使用菜单命令。
1,用指针(Pointer)选中按钮,并且按住shift同时选中文字。
2,点击菜单中的Modify > Align > Center Vertical(垂直中心对齐)
3,并且点击Modify > Align > Center Horizontal(水平中心对齐)这样将使文字对齐按钮中心。
创建翻转效果
1,单击按钮编辑器的滑过(Over)标签然后单击复制弹起图像( Copy Up Graphic)按钮。在滑过(Over)标签中的图像是指在已完成的网页中当鼠标指针滑过这个按钮时显示的图像。
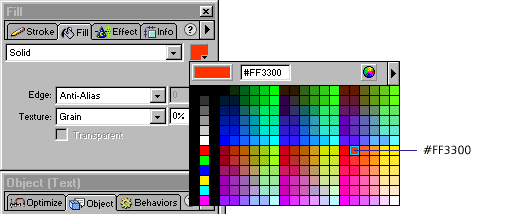
2,选中文字,使用fill(填充)面板,将文字变为红色。
3,关闭按钮编辑器
记得要经常的保存你的工作哦

预览一下
1,点击工具面板下面的隐藏切片图标,就可以隐藏掉按钮上覆盖的绿色。

2,点击preview标签,
3,把鼠标移到按钮上面就可以看到变色的效果了。
给按钮加上链接
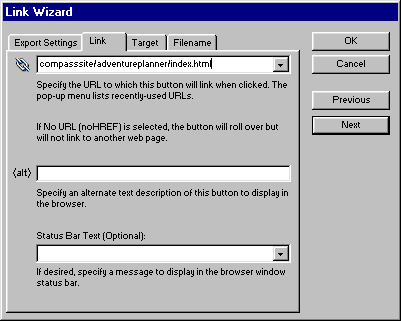
1,点击Object面板上的 Link Wizard (链接向导)
2,在Link Wizard (链接向导)上的link标签上输入链接地址。

more
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
活水洗地的工程拐点:从“可用”到“好用”,活水洗地如何完成关键一跃
2026-01-28
刘强东为老家宿迁光明村村民送出万件年货
2026-01-26
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
2026-01-21
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
2026-01-20
驱动号 更多















































