来源:
互联网
作者:
小希
2008-03-18/10:28
创建一个物体来产生动画
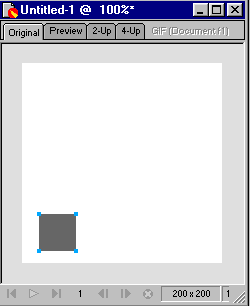
1,新建一个文件,长和宽都是200pixel
2,用矩形工具画一个矩形,你可以使用你喜欢的任何颜色

动画的设定
1,选中这个矩形,选择modify菜单Animate->Animated selecation.
2,在frame 框中输入5
3,move框中输入180,这是设定移动的距离像素
4,在direction中输入45,设定移动的角度
5,单击ok,fireworks 将会问你是否添加新的frame(帧)
6,单击ok,将会自动添加新的帧
现在图中的矩形上的右下角就会加上一个小小的箭头,表示这是一个动画符号(animation symbol),一条线表示这个符号的移动路径,线上的每一个点表示一帧。
动画预览
你可以直接在工作区内预览这个动画
1,如果frame(帧)面板不可见,选择window -> frames
2,点击画布下方的播放/停止按钮,就可以播放动画。

3,再次点击这个按钮可以停止。
4,在frames面板上你可以看到每一帧的动画
现在你可以给这个动画做一些修改
动画的编辑
可以使用object(对象)面板对动画进行编辑
1,打开object(对象)面板
2,点击frames面板上的第一帧
3,选中这个symbol,在object(对象)面板上就会显示这个动画的设定,
4,你可以对这个设定进行修改,比如在scaling(缩放比例)内输入110,使从第一帧到最后一帧图象放大10%
5,在opacity(透明度)左边的框内输入10,右边的框内输入100,这将使动画产生透明度的渐变
6,在rotation(旋转)中输入180, 将使动画产生180度的旋转
7,再次点击播放按钮就可以看看效果了。
编辑运动路径
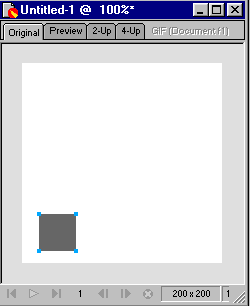
1,点击工作区上的symbol,运动路径就可以显示出来
2,你可以用鼠标拖动路径上的第一帧(绿色的点)和最后一帧(红色的点),来改变它们的位置
3,也可以拖动中间的帧(蓝色的点),改变整条路径
4,再预览一下看看吧
输出gif动画
要在浏览器中看到这个动画,就必须输出成gif动画格式或swf格式
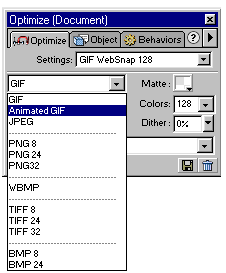
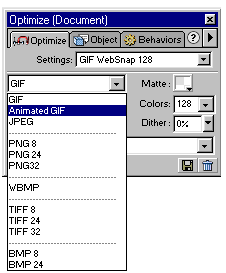
1,打开optimize(优化)面板
2,输出格式设为animated gif(动画gif)

3,单击菜单上file -> export命令
4,保存类型选择 html and images就可以输出一个html文件
5,你可以用浏览器打开这个动画来看了