昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
2026-01-21
先看演示效果:
制作方法非常简单。
首先准备一幅大的图片(图片尽量足够大),导入到Flash库中,然后建立一个影片剪辑map,把图片放到这里来,调整到合适位置。

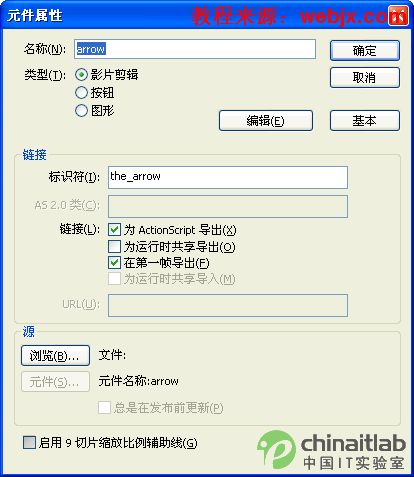
然后再建立一个影片剪辑,制作一个箭头。

回到主场景中在第一帧添加如下代码:
保存测试吧!在这里演示因为网络原因我只给大家导入一幅小图。
评论 {{userinfo.comments}}
{{child.content}}






{{question.question}}
提交
