Flash六步制作另一种鼠标跟随效果
一:ctrl+F8新建一个影片剪辑"圆2"
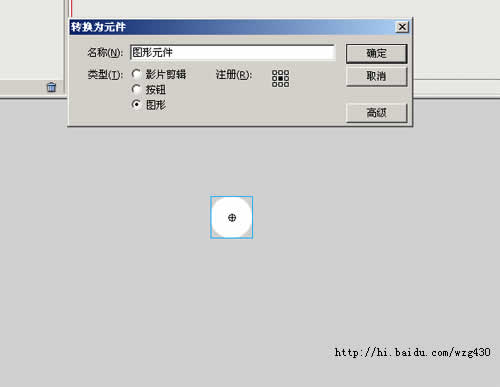
2:绘制一个正圆F8转换成图形元件

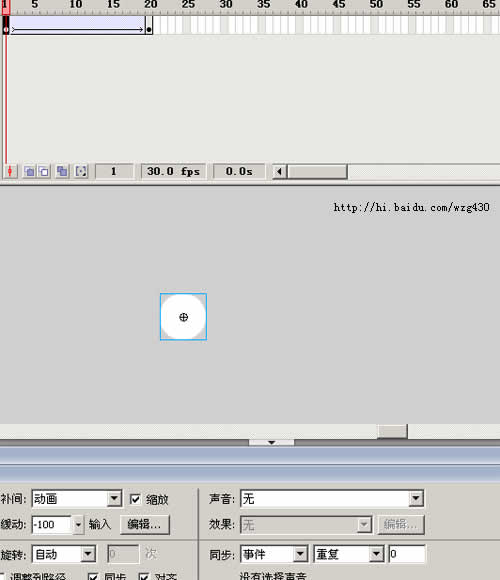
3:第20帧按F6插入关键帧,做到圆从左到右并变小消失的动画.缓动调至-100,(缓动这里可以根据你的要求来设制,出来的效果也不同)

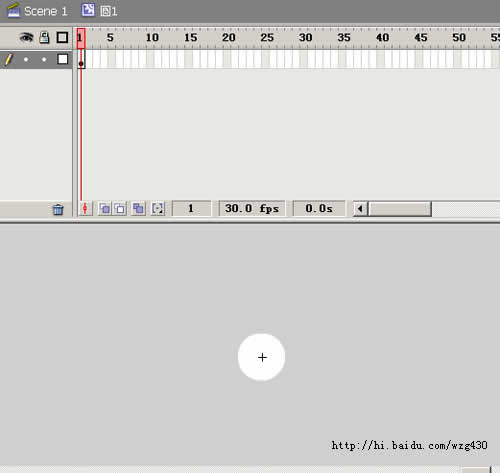
4:ctrl+F8新建影片剪辑"圆1".ctrl+L将"圆2"放入"圆1"对齐中心.并在属性内给影片剪辑命名为"dot1"

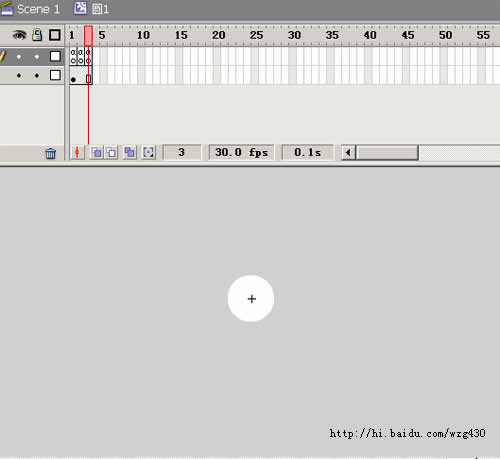
5:最关键的一步,新建层2在第一帧右键->动作.这里我就简单分析一下先定义变量,并鼠标拖拽i = "2";
startDrag("dot1", true);
按F6第2帧,随机复制影片剪辑"dot1",代码如下
if (40<i) {
i = "1";
}
duplicateMovieClip("dot1", "dot"+i, i+1889);
dot_rot = random(360);
setProperty("dot"+i, _rotation, dot_rot);
i++;
按F6第3帧,转到并play第2帧gotoAndPlay(2);

6:回到场景,图层一配一副图像,新建图层2ctrl+L:将"圆1"拖出来,放入舞台外面.大功告成

more
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
2026-01-20
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
2026-01-20
联想moto X70 Air Pro提前上架京东 国补后3999元起
2026-01-20
透见战力,驭风超神!红魔11 Air正式发布,2026首款新生代性能旗舰登场
2026-01-20
驱动号 更多

















































