Fireworks图像优化快速教程
最近我们在设计比赛中,通常会有一些缩略图需要提交,但往往有一部分设计师不能达到我们设定的需求,为了解决这个问题,我特意写了这篇优化的文章。告诉大家一些基本的方法。如果立志做一个网络设计师,那么图形优化会是一门基本功,我建议查看在线帮助的图形优化一节,里面有更详细的内容说明原理。
进行网络图形设计的最终目标就是,设计制作出下载十分迅速的优美图像来。为了能够做到这一点,你在设计制作的过程当中必须要尽可能地减少应用的颜色数目,然后为你的图像选择一种具有最佳压缩比的文件格式,同时最大程度地保持图像的质量不受损失。这种对各种图像要素进行平衡的举动就是图形优化 — 就是寻找到最佳的颜色混配方案,压缩方式,保证图形质量。
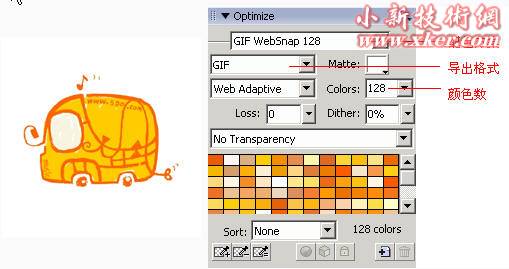
Fireworks 的优化面板是关键,比较简单的
1.首先确定你的颜色数,256色的用GIF和PNG格式,256色以上的用JPG格式。
GIF 的例子,注意颜色参数

JPG的例子,注意品质参数

2.确定颜色数和压缩比,进行比较
3.输出
more
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
活水洗地的工程拐点:从“可用”到“好用”,活水洗地如何完成关键一跃
2026-01-28
刘强东为老家宿迁光明村村民送出万件年货
2026-01-26
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
2026-01-21
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
2026-01-20
驱动号 更多















































