幻影文字效果
在很多字幕中,经常使用到“幻影”文字效果(见效果图)。该效果的实现方法不是很难,主要就是运用了复制语句和几个基本的电影剪辑属性以及一些简单的程序,再加上颜色对比度的使用技巧即可实现。
1.新建一个Flash文档,单击“属性”面板中的“尺寸”按钮,打开“文档属性”面板设置场景大小为600px x 240px,背景为黑色,帧速率12fps。帧速率可以做适当调整。
2.按快捷键Ctrl+F8新建一个名为“文字”的图形元件。点选“工具”面板中的“文本”工具,在该元件的场景中拉一个静态文本框,并输入“柳叶制作”四个字。点选输好的文字,如图1所示设置其“属性”面板。

图1
3.按快捷键Ctrl+F8新建一个名为“文字影片”的影片剪辑元件。按快捷键Ctrl+L打开“库”面板,把“库”中的“文字”图形元件拖入“文字影片”元件的场景中。“文字影片”元件层与帧的结构如图2所示,只有一个“文字”层,共215帧。图2中的“变形”面板中的参数为第35帧中“文字影片”元件的设置参数。右键单击“文字”层的第1帧,在弹出菜单中选择“创建补间动画”命令创建补间动画。
提示:如果有多帧需要创建为补间动画,可先创建“补间”,再创建帧,这是一种“偷懒“的做法,但在“补间”中有多帧的情况下却是“一劳永逸”的。

图2
4.点选“文字”层的第15、35、50、90、150、215帧,按F6键插入关键帧。点选第15、35、50、90、150帧中“文字影片”元件,将它们进行移动,并按快捷键Ctrl+T打开“变形“面板改变其角度,见图2所示。其目的是让该元件能够进行上下左右晃动。
5.按快捷键Ctrl+F8新建一个名为“文字颜色”的影片剪辑元件。双击“图层 1”改名为“颜色”,如图3所示。按快捷键Ctrl+L打开“库”面板,把“库”中的“文字影片”元件拖入“颜色”层的场景中。

图3
6.右键单击“颜色”层的第1帧,在弹出菜单中选择“创建补间动画”命令创建补间动画。点选“颜色”层的第20、40、60、80、100帧,按F6键插入关键帧。
7.分别点选第20、40、60、80帧中的“文字影片”元件,如图4所示设置“属性”面板。选择“颜色”下拉菜单中的“色调”选项,文字的颜色分别为#FF0000、#00FF00、#0000FF、#FFFF00。
提示:改变元件颜色的时候,尽量不使用形状渐变,还是在“颜色”下拉菜单中改变其色调即可,这样可减小文件的体积。另外,最后1帧要和第1帧的设置相同,这样可以保证影片播放的流畅。

图4
8.回到“场景 1”,如图5所示建立“脚本”、“文字”两层,各4帧。把电影剪辑“文字颜色”元件从“库”面板中拖拽到“文字”层的场景中。

图5
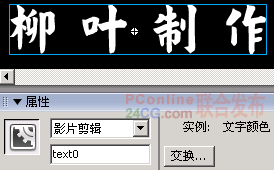
9.点选“场景 1”中的“文字影片”元件,给它起个实例名称“text0”。如图6所示。

图6
10.分别点选“脚本”层中的第2、3、4帧按F7键插入空白关键帧。按F9键打开“动作”面板,分别输入如下代码:
第1帧中的代码如下:
// 降低图像质量,提高播放速度
toggleHighQuality();
// 控制实例的复制数量
maxlight = 25;
// 控制被复制实例的位移量
speed = 0.06;
dt = 0.5;
// 隐藏实例
text0._visible = 0;
2.第2帧中的代码如下:
// 控制实例深度
i = 1;
while (i<=maxlight) {
// 复制实例
duplicateMovieClip("text0", "text" add i, i);
// 对实例进行缩放
this["text" add (i-1)]._xscale += i*0.2
this["text" add i]._yscale += i*0.2;
// 设置实例的透明度
this["text" add i]._alpha = 10 - i*0.2;
// 变量i自加,相当于“i = i+1;”
i++;
}
3.第3帧中的代码如下:
// 使实例发生位移
dt = dt - speed;
if ( dt>0.5 or dt<-0.5) {
speed = -speed;
}
i = 1;
// 改变实例的位置
while (i<=maxlight) {
this["text" add i]._x = this["text" add (i-1)]._x += i*dt;
this["text" add i]._y = this["text" add (i-1)]._y += i*dt/10;
i++;
}
4.第4帧中的代码如下:
// 返回第3帧并运行
gotoAndPlay(3);
好了,代码和整个效果到这里就完成了。
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
联想moto X70 Air Pro提前上架京东 国补后3999元起
透见战力,驭风超神!红魔11 Air正式发布,2026首款新生代性能旗舰登场
驱动号 更多

















































