Fireworks 模拟闪光灯效果
随着数码相机的日益普及,
如今电子相册也在网络亦趋流行。
来弄个吸引眼球的小Logo来跟同好交换连接吧!
做这个教程,
是受到一些Flash案例的启发,
用Fireworks来实验,
看看也挺容易的。
打开Fireworks,
新建88x31的标准Logo画布.
找一个心爱的数码相机做素材,
去背景,旋转到适当角度。
再以一个矩形和两个小三角形构成图片新背景。
![]()
挑选一张满意的照片,
用颜色调整工具调节到恰当的色调,
以黑白渐变的小矩形为遮照,
使照片位于方框(大矩形)内,
并营造出从左至右渐显的感觉。
记得将目前做好的图层设置为共享层。

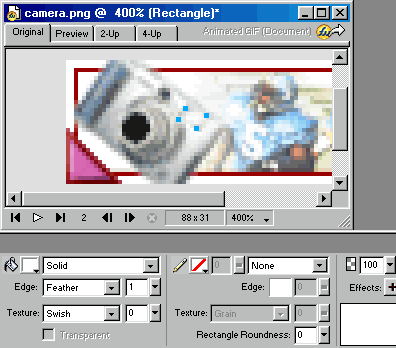
新增一帧,
放大图片至400倍,
在相机的闪光灯处画个白色小方块,
边缘稍做羽化,
旋转到适当角度,
盖住相机的闪光灯区域。

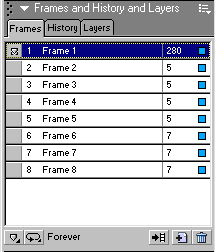
复制第一,二帧到第三,四帧。
再复制第一帧到第五帧。

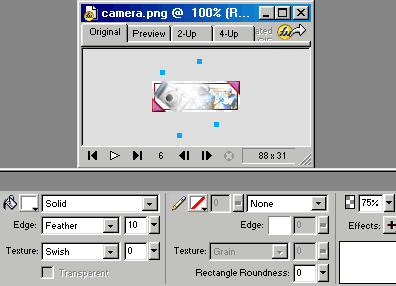
第六帧,
画个更大的白色方块挡在闪光灯位置,
当然其他形状的图形也可以,
注意这次边缘羽化大多了,
同时改变了物件的透明度为75%

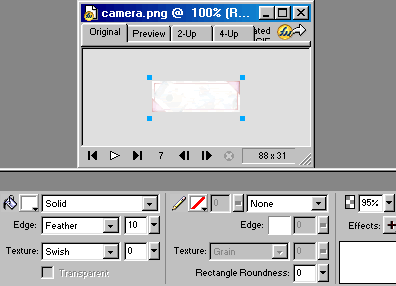
第七帧,
覆盖个白色方块在图片最上层。
边缘羽化10,透明度95%
隐约可见图片四角边缘和背后影像。

复制第六帧到第八帧,
至此我们已经完成了动画的制作,
该一下每帧的停留时间就可以作动画输出了。

输出完成记得看一下效果,
如果不满意还可以做进一步修改。
这是效果图:
![]()
more
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
三日两劫?携程陷离职通知乌龙风波后再遭反垄断调查
2026-01-15
石头科技最新旗舰G30S Pro即将上市,导航系统全面升级,避障与越障能力跨代跃迁
2026-01-15
昨夜今晨:中国汽车产销量连续17年全球第一 市监总局对携程启动反垄断调查
2026-01-15
万亿规模的二手车市之下,瓜子如何破除信任困局?
2026-01-14
驱动号 更多















































