昨夜今晨:美团入局线上卖车 迅雷起诉前CEO陈磊索赔2亿元
2026-01-16
首先选择一款适合标题使用的粗体字。
打字,是每个用电脑的朋友都会的事了吧?
这里我们用Arial Black字体48px为示例,转斜体。

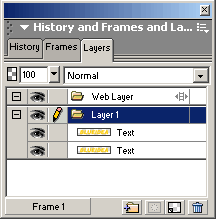
选中该文字,
Edit-->Clone(Ctrl+Shift+D)克隆一个相同的文字出来。
你现在看到的影像跟刚才没有分别,
但是看层面板可以清楚看到有两个相同的物件。

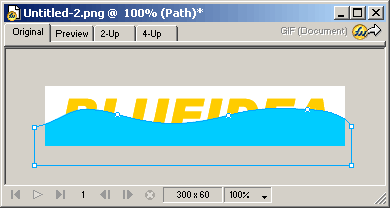
用钢笔随意画个图形。
注意把波浪线盖到文字的一半左右,
其余部分则遮住全部文字。

在层面板将波浪图形往下拉一层
你还可以选中图形,
使用Modify-->Arrange-->Send Backward(Ctrl+Down)来执行同样的操作。
然后把上层文字填充改为白色。

把最上层的白色文字和波浪图形组合成遮照。
方法是选中这两个物件,
Modify-->Mask-->Group as Mask
(很可惜,这么常用的功能FW居然没有快捷键)
我们可以看到双色波浪文字已经成形了。

评论 {{userinfo.comments}}
{{child.content}}






{{question.question}}
提交
