电脑全组合绘制——Coreldraw教程

在这幅作品中,我是分做三个相对独立的部分来进行创作的,电脑(显示器、机箱、键盘、鼠标和音箱)、电脑桌及桌上物品(电脑桌、打印机、椅子、水杯及其他)和盆栽植物,最后构造一个简单的背景将这些元素组合在一起。下面我们就先来制作电脑的显示器。
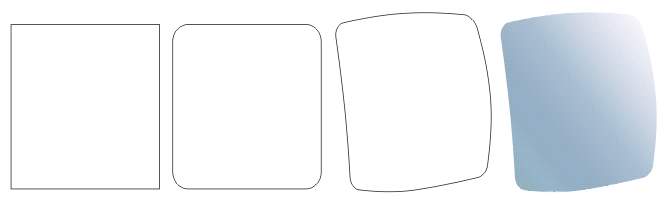
首先做的是显示器的正面。用矩形工具画一个矩形,然后拖动一角的节点将它圆角化;按Ctrl+Q键将它转换成曲线(现在它有8个节点),选中右边的四个节点并按上方向键将它们向上稍微移动一点,然后拖动各个线段形成一个凸面;打开“渐变填色”对话框,选择类型为“线形”,然后定制一种青蓝色(Light BlueGreen)到白色的渐变颜色,再设置一定的倾斜角度,最后单击“确定”进行填充,制作过程如图。

将这个凸面复制,缩小,再进行拉伸变形,填充为深蓝色——制成了一个屏幕。然后将它再复制,拖动复制品右下角的控制节点将它放大,然后置于原图形的后面并填充为灰色(20% Black);这样屏幕似乎就陷在显示器的正面图形中央。最后用贝兹曲线工具画几个细长条图形,用互动式透明度工具给它们加上线形渐层透明度效果,放置在屏幕的右方,于是屏幕出现了反光效果,如图

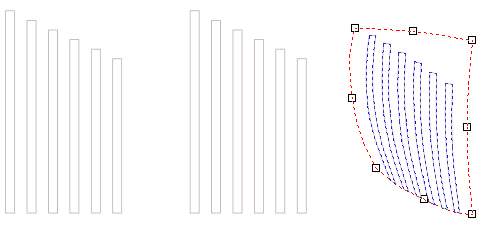
接下来继续使用贝兹曲线工具勾勒出显示器的机体外形,给它填充为青蓝色((Light BlueGreen))到灰色(10% Black)的线形渐变颜色,并设置它的轮廓颜色为灰色。下面来制作机体上的散热孔,先画一个长条矩形,填充为白色,灰色(10% Black)轮廓线;然后将它复制,向下拖动复制矩形上方中间的控制节点将它变的矮一些;选取互动式渐变工具将它们进行5层次的渐变,得到一组由高到低的矩形条。选中渐变对象组,选择“安排”菜单下的“分离”选项,然后单击属性栏中的“群组”按钮将它们群组——这一步的意义是要保留渐变的结果,而清除渐变功能的属性,有的书中称之为“冻结”;而这一步的作用是可以对它再应用其他CorelDRAW效果,比如渐变、轮廓图和封套。现在就用互动式封套工具单击这个群组对象,在属性栏中选择“封套单弧线模式”,调节封套上的各个控制节点最后如图

将散热孔图形放置在显示器机体的左下方,然后在机体上添加一个白色的凹槽(可以用一个扭曲的矩形或是加粗后的曲线)。现在制作显示器的底座,这其实是将两个椭圆形变形得到的,注意给下方的底座填充为圆形的自青蓝色到白色的渐变颜色,这样立体感强了一些,最后将它们放置在显示器的下方,如图
下面构造机箱的机体,还是采用将一个椭圆形变形的方法制作一个类似球体的外形,给它填充一种平滑的渐变颜色(采用和显示器一致的灰色到青蓝色的渐变颜色),这样它的表面显得很光滑;然后在机箱上制作散热孔,和制作显示器时不同的是用一些递减的小圆孔替代了渐变的长条矩形;最后制作一个底座将这个机箱支撑起来,在单纯框架视图模式下你会看的更清楚,如图

最后选中机箱的所有组成部分,进行群组。

键盘虽然体积比显示器和机箱要小一些,但制作起来却有一点困难。键盘上的按键多而且小,还要制作出立体效果,如果一个一个的制作按键,那就太麻烦了。我是先制作出了键盘按键的平面图,然后给它加上封套效果(使它有一定的倾斜角度),最后将它和它的复制品进行渐变得到这些按键的。
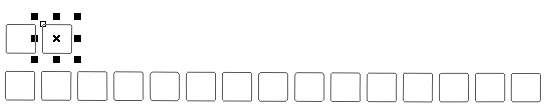
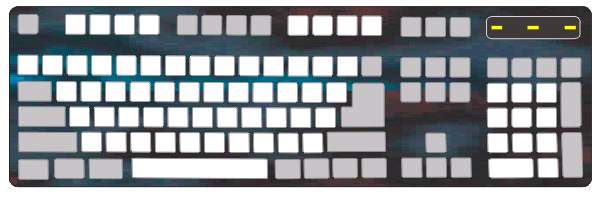
先来制作字母键盘。按着Ctrl键用矩形工具画一个小正方形,拖动一角的节点将它圆角化;然后用鼠标左键将它向右拖动(同时还要再按着Ctrl键以保证水平方向),到达新的位置时按下鼠标右键;这样你只用一步就完成了复制和移动(注意两个正方形不要相隔太远或太近,参照你键盘按键的实际间隔大小),然后不停的按Ctrl+R(重复),直至出现一排按键(15个),这是字母键盘的第一排按键,如图

将这排按键垂直向下复制四排,现在一共有五排按键;将第二排和第四排的按键分别向右移动半个按键的距离,现在选中第二排按键最右边的一个,按Delete键将它删掉;然后将第三排最左边的一个和最右边的一个按键也删掉,接下来要删除的是第四排最左边的一个和最右边的两个按键,还有第五排,只保留最左边的三个、中间一个和最右边的四个按键,其余的都删掉,如图

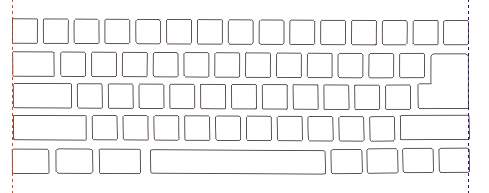
将第二、三、四排最左边的一个按键都向左边拉伸,和第一排的按键在垂直方向上对齐(你可以从视图的边缘处拖出一条竖直的辅助线作为比较);同样将它们最右边的一个按键也和第一排的按键拉伸对齐,并拖动第二排最右边的矩形下方中间的节点到第三排的矩形上,选中它们单击属性栏中的“焊接”按钮将它们焊接成一个图形,这就是回车键;最后参照着你的键盘将第五排的几个按键进行拉伸变形,如图

用同样的方法你自己制作出键盘上的其他按键(功能键、数字键、方向键等),将它们填充为白色,灰色轮廓(40% Black),并将一些功能键填充为浅一点儿的灰色(20% Black),最后将它们群组,如图所示。在这个键盘中,我没有制作出每个按键上的字母和数字,这主要不是我偷懒,而是实在没有必要,从整个构图布局来看,这些字母是跟本看不见的。 #p#分页标题#e#

比着这个按键平面图的轮廓画一个矩形,将它圆角化并排列在最后;打开“材质填色”对话框,选择“材质库”列表中的Samples 6、“材质列表”中的Islands in the stream,单击“确定”进行填充;然后在矩形的右上角画一个小的圆角矩形,无填充白色轮廓,在它的里面画三个黄色的小矩形表示键盘上的三个小灯;选中矩形及其里面的图形进行群组,如图

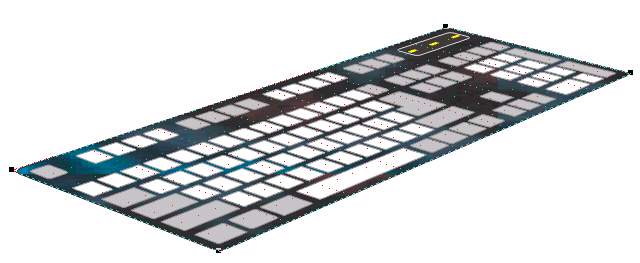
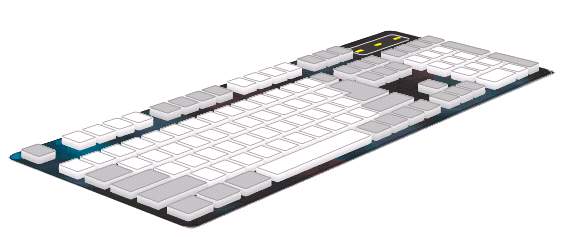
选中群组后的键盘平面图形,然后选择“效果”菜单下“新增透视点”选项,拖动该图形四角的透视点将该图形进行变形,使它有一种平躺在桌面上的感觉;然后选中这个透视点图形,将它“解散群组”;再选中里面的按键图形(它们仍是群组对象),按数字键盘上的+键将它复制,按着Ctrl键将复制对象向上移动很小的一段距离,右击调色板中白色块设置它的轮廓颜色为白色;现在选取互动式渐变工具,拖动复制对象到原按键图形上,在属性栏中设置“渐变的层次数”为15,生成了一些立体的按键;最后选中渐变组中最上面的那个白色轮廓图形,将它复制,并设置复制对象的轮廓颜色为原来的灰色(40% Black)。这样这些按键就做好了,如图


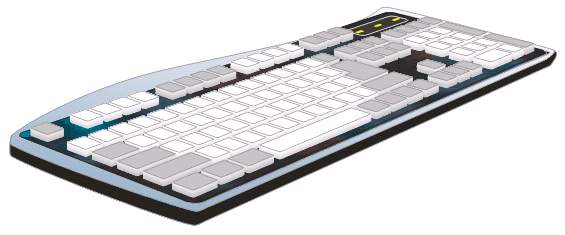
最后用贝兹曲线工具画一个键盘的外形图形,填充为白色到青蓝色的线形渐变,放置在按键图形的后面;复制它,将复制图形向下移动一步,并将它填充为黑色、排列在最后面,这使得键盘看上去更有立体感;选用造形工具对黑色图形进行修改,使它和原渐变图形结合得更好。这个键盘就完成了,如图

将它和显示器、机箱放置在一起,调整它们的大小,摆出一台电脑的样子。我差点儿忘了,还要制作键盘和机箱之间的数据连线,不过这是小事一桩,用前面制作霓虹灯管的技术就可以了。
(补充:这是远来书中的话,至于那些线的制作就是将两条不同宽度的轮廓曲线进行渐变就可以得到了)
制作这个键盘的确是费了我很长的时间,主要是走了许多弯路。我几乎试遍了CorelDRAW的所有工具,最后才选用了渐变工具。总的来说,渐变工具制造的效果是非凡的,而且速度上还算可以,值得推荐使用。
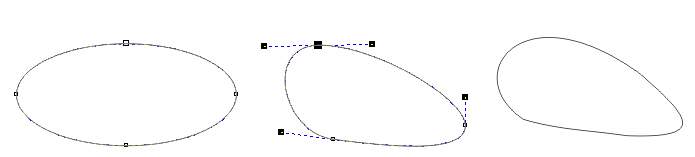
现在制作的是鼠标的外形。先用椭圆形工具画一个椭圆形,按Ctrl+Q将它转换成曲线(现在它有四个节点);接着用造形工具删除掉最左边的那个节点,然后向右收缩中间两个节点的控制句柄,并将最右边的节点向右下方移动;最后将它调节成图最右边所示的图形。

将这个图形填充为蓝色(Cyan),然后复制,按Shift键向内拖动复制对象一角的控制点将它等比例缩小,并将缩小的复制对象移动到原图形的左上方;然后将复制对象填充为白色,取消它和原图形的轮廓颜色;接下来选用互动式渐变工具拖动复制对象到原图形对象上,并设置“渐变的层次数”为27,现在生成一个表面光滑的蓝色物体,如图
作者:gogochuan

用贝兹曲线工具在渐变对象的表面上画几条曲线,勾出鼠标按键的轮廓;然后选中渐变群组中的蓝色曲线图形,将它复制(现在复制对象位于鼠标图形的最前面),用造形工具将它修改成鼠标侧面的阴影图形,并填充为另一种蓝色(Baby Blue);这个鼠标做好了,如图 (现在看来这个高光很失败,方法如此,大家再仔细做吧:()

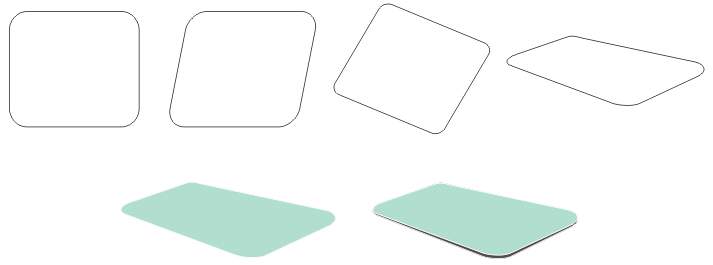
下面在鼠标的下面制作一个鼠标垫。先画一个矩形,将它圆角化;然后双击该圆角矩形,向右方拖动上方中间的倾斜箭头使它向右倾斜,将它旋转一下,并按Ctrl+Q键将它转换成曲线;再选取造形工具将它左上方的两组节点分别向下移动不同的距离,做成一个躺在桌面上的平面图形;现在将这个图形填充为浅绿色(Ghost Green),白色轮廓;最后将它复制,并将复制对象填充为黑色,向下移动一些,放置在原图形的后面,将它们群组,这就是鼠标垫。制作过程如图

在设计中,我们经常需要制作一些曲线图形,当然它们中的大多数不是规则的几何图形(矩形、椭圆形、多边形等)。如果你的美术功底不是很好或着鼠标用的不是很灵活,可以采用将矩形和椭圆形形等基本图形进行变形的方法来得到。虽然看起来比直接用贝兹曲线工具和手绘工具麻烦一点儿,但它能得到比较规范的图形;如果省去大量手工调节的时间,或许还要快一些。
鼠标制作的最后一步是它的尾巴——鼠标线,用过的技术我实在是懒得再讲了。你要是偶然翻到了这一页,就回到前面看看霓虹灯管(第二章)和一些金属框架(第六章)的制作方法。做好后将它和鼠标、鼠标垫组合在一起,选中它们进行群组,如图

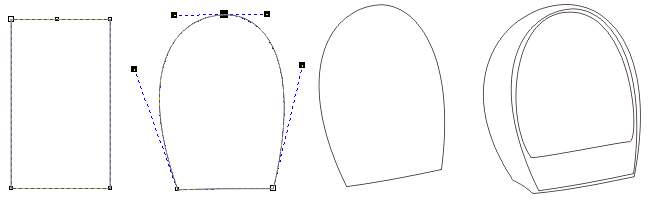
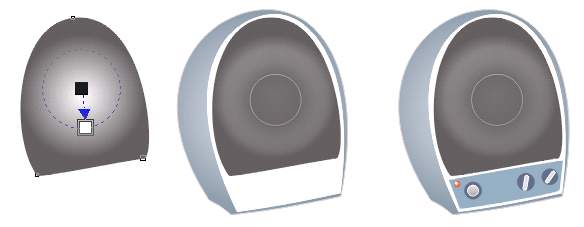
现在制作一对音箱。画一个矩形,按Ctrl+Q将它转换成曲线,然后用造形工具在它的顶边的中央添加一个节点;接着选中最上面的三个节点,单击属性栏中的“转换直线为曲线”*按钮,再将两个角的节点删掉;然后调节剩下三个节点的控制句柄,生成了一个平滑的凸起图形(见图7.24左起第二个);用选取工具将它倾斜变形,做成一个倾斜的图形(这是我构思的音箱图形的正面轮廓)。最后将它复制两次,将一个复制对象缩小成内部的轮廓图放在最前面;将另一个复制对象放大并修改成整个音箱的轮廓图,放置在最后面,制作过程如图#p#分页标题#e#

现在选中最后面的轮廓图形,打开“渐变填色”对话框,定制一种自青蓝色(Ligt BlueGreen)到白色的圆形渐变颜色,单击“确定”进行填充;然后将中间的音箱正面图形填充为白色,并取消这两个图形的轮廓颜色。
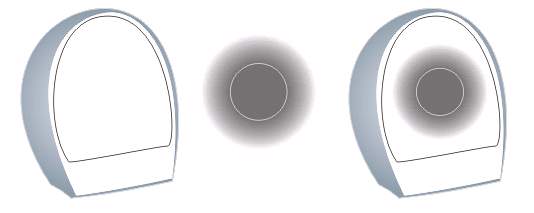
下面制作的是音箱的喇叭,按Ctrl键用椭圆形工具画圆,设置为深灰色(60% Black)填充、白色轮廓线;将它复制,然后将复制对象填充为白色、无轮廓、放大并放在原图形的后面;然后选取互动式渐变工具拖动小圆到大圆上,设置“渐变的层次数”为15,并将这个渐变对象放在音箱正面图形的前面,如图

选中音箱图形组中最前面的那个无填充图形,填充为黑色,然后选用互动式透明度工具拖动它,在属性栏中单击“圆形渐层透明度”*按钮,给该图形的中部加上透明度效果,这是我制作的音箱表面的防尘遮照;在它的下面用一些简单的图形(圆和矩形)构造几个调钮,这个音箱做好了,如图

最后将这个音箱群组、复制、镜像出另外一个,将这两个音箱一左一右的放在电脑的两边。好了,现在打开音箱,放入一张CD,让美妙的音乐徜徉在房间里的每一个角落……稍做休息之后,要继续我们的工作了,下一节将是一些简单有趣的生活小百科(你要设计的是桌子、椅子、水杯、小刀、文件夹、光盘、CD堡和打印机等)。
选用贝兹曲线工具参照着电脑的位置和透视方向画一个桌子的平面图形,注意外边缘弧度的平滑,以及透视的角度,使它看起来完全是水平的;给它填充为土黄色(Sand)、棕色(Dark Brown)轮廓线;接着将它复制,将复制对象向下移动一步(按下方向键),然后将复制对象放置在原图形的后面并填充为深蓝色(Navy Blue),这样就有了厚度的感觉;再用“造形”工具调节复制对象两边的节点,使它和原图形结合得更好,如图

评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
活水洗地的工程拐点:从“可用”到“好用”,活水洗地如何完成关键一跃
刘强东为老家宿迁光明村村民送出万件年货
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
驱动号 更多















































