表格对决CSS--一场生死之战
前言
我第一次在internet上冲浪用的还是哑终端。不久以后,明尼苏达州的一种单色的显示器居然可以通过服务器播放电影"巨蟒和圣杯"。当时没有鼠标,没有良好的操作界面,更不用说24位彩色了。Gopher是唯一可用的工具。搜索则只能用Archie和Veronica。没有人听说过W3( World Wide Web),当时网络看起来已经足够用了。
- 1.哑终端。很像PC,但没有它自己的CPU、内存和硬盘。通过共同的主机来处理事务。
- 2.Gopher。一个客户/服务器(client/server) 应用程序,它通过执行FTP传输,远程登录(remote login), Archie 查找等,把所有信息以菜单形式显示给最终用户(end-user),使用户能浏览大量信息。这样用户访问 Internet资源时可以不需要知道(或输入)其地址。
- 3.Archie是第一个自动索引互联网上匿名FTP网站文件的程序,但它还不是真正的搜索引擎。
- 4.Veronica是一种Gopher型的资源,你可用它在Gopher空间里检索包含指定的特殊单词的所有菜单项。
- 又过了一段时间,奇怪的代码开始充斥我的搜索结果,我虽然还能够阅读需要的内容,但这些代码却令人讨厌。同事告诉我那是HT ML,一种internet图形化语言,我曾经学习了一些方法试图滤掉HTML。再后来,出现了256色的显示器和Mosaic浏览器的第一个版本,一切都开始变得不同了。
-
从那时到现在已经很长时间了,技术上已经发生了难以置信的提高,web界面也被无数次地彻底改革、重新思考和重新改造。从我开始成为网页设计师工作,我亲自历经了表格为基础的设计、JavaScript的悲哀、CSS的努力发展以及更重要、更普遍接受的web标准各个发展时期。
一开始,internet只是按照Geek(技术狂热分子)想法创建出来的,internet上只有纯粹的内容,他们没有考虑到背景颜色和漂亮的图片。但事实上,人们都喜欢在冲浪的时候看到更丰富的表现形式。表格(table)设计方法的出现解决了这个困难,我们可以通过表格来控制布局!我们纷纷开始"欺骗"系统,不能做出1 pixel的细线?只要在表格的行中插入一个透明的GIF小点,再设置一个背景色就可以实现了!不能控制字体?那就使用另一个标签<font>!
在我接触CSS和web标准之前,我已经用表格方法设计好多年了。web标准的设计方法完全与以前不同,它是有效率的,它是迷人的。我深深地、热烈的喜欢上新的设计方法。它可以用有意义的代码将内容从布局中分离出来,却依然保持空格和美丽的设计,我一下就"喜新厌旧"了,不再采用老的设计方法。
直到今天。关于web标准和CSS目前已经有了很多的讨论,就象每一个好的关键词,它将成为web技术发展史上下一个"大人物"。它开始于Dougl as Bowman重新设计连线网站(Wired.com),并不断发展。2003年,Zeldman写的《Designing with Web Standards》一书出版,让我们都看见了曙光,全世界各地的设计师都为新的设计方法而拥抱欢呼。它是结构化的,它是有语义的,它是快速的和轻量级的。
然而,依然有一部分人们再采用传统的表格设计方法,甚至还在用<font>标签,他们说传统方法更容易,更方便维护和快速开发。到底谁是正确的?
我决定亲自做一个实验来看看事情是如何变化的,我们到底选择哪种方法更好。
挑战
我用图象软件设计了一个假想的网站。然后先用HTML4.01制作它,用表格,不用任何CSS;作为对比,再用XHTML1.0 Transitional 制作它,代码符合易用性和可访问性规范,并采用CSS,尽量避免表格(除非表格是用来表现表格化数据。)
制作过程分三阶段,并详细记录过程,进行正反两面的比较,看看我们得到了什么?失去了什么?我们应该站在哪一边。
第一阶段:设计站点
我开始设计虚构的站点。我假设为一个叫"Butterfly Watchers Association(蝴蝶观察协会)"的组织制作网站。呵呵,这也许是我最好的客户了,不会参与到设计流程中来。我尽量把它制作的真实一点,假想网站的目标用户,采用传统的布局和比较权威的字体。
我希望站点是结构紧凑的、有效的、简明扼要的。而且,我想页面上应该有蝴蝶,我到处寻找合适的蝴蝶图片,不久就在stock.xchng找到了图片。蓝色的蝴蝶停在绿叶中,非常符合站点的形象。经过一些处理、修饰,这张图就成为我们页面的header。
在设计过程中,我坚持一些易用性原则。例如尽量使图片文件尺寸最小。一开始我准备在导航上采用Garamond字体,后来考虑到用户的机器上可能没有这种字体,我决定采用Georgia字体(这种字体类似 Times New Roman,最差情况下可以用 Times New Roman字体替代)。但在header图片上,我还是采用了Georgia,因为它是图片。
文本使用灰色背景,使用Trebuchet MS字体;新闻采用Verdana字体,这种字体缩小时看起来也很好。有一种不成文的规则,就是在一个设计中采用4种字体,我并不怎么同意这种观点。
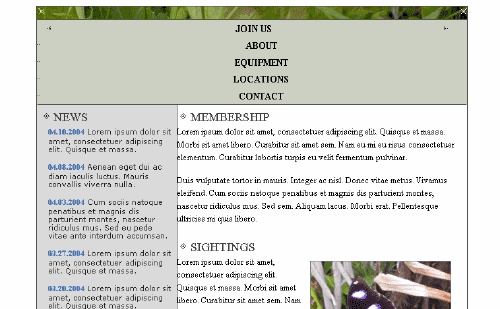
对于蝴蝶和那些观察它们的人们我知之甚少,我放了一篇观察稀有蝴蝶的文章在首页重要位置,我想这是用户比较感兴趣的内容。作为组织,应该有很多会员,所以我还放了一些会员信息。同时新闻也是必不可少的,我也加了上去。然后,还加了版权,一些象素装饰图,一个标语口号(They flutter. We watch them.)。整个页面的布局是一个页头(header)紧接着是一行导航菜单,然后是2列内容,最后一行footer。我将"About"菜单设置为高亮,以显示onmouserover的效果,整个页面看起来就象这样:

好了,现在可以开始代码了。
第二阶段:"用以前的做法,使用透明的GIF图片来控制间距."
如果你已经是一位参加过多个项目的网页设计师,下面的结构是你再熟悉不过的:
第三阶段:我们不需要表格!
下面我们将看看什么是基于web标准的、用CSS布局的设计。我将从内容的标识开始。我将尽量使标识有语义,避免多余的标签。
页头是一个图片,但它也是一个标题,所以我这样写代码:
我将稍后再考虑如何正确显示这个标题(理想情况下,我们尽可能多的关心内容,尽可能少的关心布局)。其他标题(news,Sightin gs and Membership)将被标识为<h2>。
菜单从根本上讲就是一个无序列表(list),所以将被标识为list。段落不需要分类(我们采用继承选择器来把它们"挂"在包含的层中)。我将对比原始的内容文本,看为了实现布局需要增加多少额外的标签(我将尽力避免增加标签)。
这就是原始的内容文本。看看原代码,它符合xhtml1.0 transitional规范。注意所有的元素都已经被包含在定义了名称的<div>中。新闻中的日期也被加上了date的类(class)。你可以看到代码非常简单。
第1小时
定义"container" 层的border为1px。通过在body样式中定义"text-align: center"将内容居中。为了在所有浏览器中都居中,还在"container"中定义了margin: 0 auto;(意思就是top=0, right=auto, bottom=0, left=auto)。居中的处理方法和表格一样容易。
定义"body"的padding"top"和"bottom"数值为20px(不直接在"container"中定义padding是为了适合所有浏览器)。
无序列表(li)必须定义为"display:inline",这样菜单会被显示在一行内。我在菜单间增加了导航图标。这些导航图标是用不重复背景方法定义的,可以精确定义(x,y)位置,类似这样:
菜单的点击颜色变化效果采用链接的hover样式,不再需要JavaScript。
我设置页头的蝴蝶图片为<h1>的背景,这样可以不用担心易用性,在不能显示图片的设备中(如屏幕阅读机和搜索机器人)也可以正常阅读标题。
第2小时
菜单的第一项(HOME)使用一个不同的图标,我不得不隐藏原来的背景,为HOME菜单增加一个额外的id(frst):
再另外一个(CONTACT)图标:
我无法用CSS控制2列有一样的高度,幸运的是,我可以用背景图片来变通实现。我定义了"container"纵向重复背景。

第3小时
CSS定义盒比表格方便多了,特别是边框的许多属性非常有用。
现在我开始定义<h2>标题。图标的定义和上面的方法一样。
我将"news"层浮动(float)在"sightings" 和 "membership"的右面。 定义"copyright"层" clear: both;",这样它可以跟在浮动层的下面。将正文中的蝴蝶图片浮动在右面,文字可以自动环绕在图片周围。定义图片的1px border和设置padding距离就可以实现原来2个表格嵌套的效果。
又发现一些问题:版权层与内容层有部分重叠。
第4小时
显示的错误与"sightings" and "membership"的float:right; 定义有关。将它们浮动在左面就可以解决这个问题,这看上去很奇怪。我用firefox进行第一次测试,恩,看上去还不坏,只是菜单的图标有几pixel的移位。
有一些CSS技巧可以修正在非IE浏览器的显示效果,例如给不同浏览器不同的属性值。
我同一元素定义中使用了!important 值,相同的定义写在前面可以优先执行,这个值不被IE浏览器支持。
background: url(menuBullet2.gif) no-repeat 4px 9px;
在CSS中,如果同一元素有多个定义,最后一个是有效的。但是因为IE不支持!important,所以IE将使用第二个定义值,而其他浏览器将采用第一个定义值。
全部完成,看这里的结果。
结论
基于表格的设计
我用各种能找到的浏览器来测试页面,包括linux、windows和Macintosh平台的浏览器。表格布局的页面在不同浏览器中看上去都一样。"它象岩石一样坚固",这是给表格布局的第一评价。
然而,当需要修改页面部分内容时,表格布局改起来相当费力。这是一个问题,如果我们使用CMS(内容管理系统),内容需要被格式化就比较麻烦。
整个设计时间有点长,是因为我已经有点遗忘了老方法,如果重新再来一次,我想可能会节省1-2个小时。
我形容基于表格的设计是大量"老土的(grunt work)"工作,虽然我经常吃惊于那些高级设计技巧。使用基于纯CSS的设计,我通常习惯于分解设计和逐步分析bug。而用表格设计则不需要这些工作,你只要不断往设计里面扔table就可以了。让我们再来看看CSS的过程。
基于CSS的设计
用CSS设计的感觉好多了。代码的改变直接而透明,我能清楚得控制整个过程,反观表格的设计就象在垒砖头。页面的改变越大,越感到CSS设计的方便和效率。
CSS设计对节省带宽也非常有意义,将所有样式提取出来放在单独的文件中,整个站点用一个或几个样式表文件,可以使整个站点尺寸更小。
将布局信息从内容中分离出来,也有许多的好处。在将来,我可以随时改版整个站点而不需要修改任何内容,就象CSS Zen Garden 。同时也增加了易用性,搜索机器人将更加方便发现你的页面(记住:google是你最重要的访客来源)。
在制作完毕,我同样在不同平台不同浏览器上进行测试。IE5.5和IE6.0表现完美。IE5.0上出现了错误,菜单和一些缩进失效,错位的页头效果看下面图片:

好无疑问这个bug可以被修复,但是考虑到这篇文章的主题范围,我不展开讲了。如果这是一个真实的客户项目,我肯定不能牺牲I E5.0的用户。在更老一点的浏览器中,CSS的设计表现得一团糟。
IE4

Netscape 4.7x

如果对不支持CSS的浏览器做一些代码处理(例如对Netscape用@import)看上去会好一些。
尽管当你熟悉基于CSS的设计后工作效率非常高,但是之前你必须花费大量的时间学习规则、盒模型的不同、浏览器的处理技巧以及许多的理论,并需要不断的实践来掌握。简而言之,CSS比tables更简单,但如果你想使用纯CSS设计,请准备投资大量的时间学习。即使你是一位经验老到的开发高手,也要准备好应对各种bug,有时候处理一个bug会花费几个小时。
胜者
CSS和基于web标准的设计胜出。只要看看两种方法的代码就足以做出选择了。CSS提供了更多的好处(主要在易用性方面)。其实根本的原因是我的懒惰。如果用表格设计,客户一年后联系我说需要改版,我可能会告诉他我参军了,正在国外某个乡村。如果我使用的是CSS,我将毫不思索地为客户改版,因为我不需要全部推翻重来。
感谢
谢谢Ava McBride,使用Browsercam 帮助测试我的设计
用表格说话,我们已经习惯于用它了,因为它是我们最基本的"积木块"。例如:用透明的GIF图片来控制间距、用表格的各种属性来控制位置。有人这么解释:表格是可靠的,用表格布局的页面可以向前兼容!没有css敢与表格对抗,表格可以适合所有浏览器等等。
让我们开始一步一步再现整个设计过程。
第1小时
噢。好象时光倒流,不用CSS我们用什么来定义背景颜色?哦,对...是bgcolor,谢谢提示。好,开始制作表格,预览效果。我定义了"align=center",这样就可以在所有浏览器中居中,太好了,这多么简单!表格看上去好象并不坏,我有与老友重逢的感觉。我熟练地使用透明的GIF图片来控制间距,工作飞速前进!恩?在header和菜单之间怎么会出现空白呢?哦,原来在images代码后面多了一个空格,IE浏览器会把它显示出来。这改起来简单,删除空格就好了。
第2小时
我使用javaScript制作导航菜单的翻转效果:
JavaScript这样写:
除了我对老设计方法有点忘记以外,整个进度还是相当快的。虽然,我尽量减少表格的嵌套,但代码看上去还是有些复杂,所以我加了一些注释上去,以方便找到我们需要修改的地方。
遇到了一个小问题:不用css就无法消除链接的下划线。也许有解决办法,让我们用google来搜索一下。
第3小时
google搜索后还是没有找到办法,如何才能制作没有下划线的链接?一定有一个解决办法!
第4小时
可恶!因为不能消除下划线,我不能继续制作图片菜单。不过这个实验的规则是我自己制定的,我可以破例违反一下。我用一点点 css来解决,只要放一句style="text-decoration: none;"在链接的地方就可以了,yay!解决了菜单下划线的问题。
好了,我们接下来可以制作主要的2列。正文中的蝴蝶图片我用了2个表格来实现细边框效果,就象这样:

让我们来看看前4个小时的成果在IE6以外浏览器上的效果。噢!在Firefox中非常丑陋,在Opera和Netscape中看起来还不错。
第5小时
继续代码...,调试和修改。
工作中,我认识到<font>标签控制字体尺寸的局限性,我不能定义多种尺寸。真是该死!
News部分的文字排版也遇到了问题,为了缩进,我不得不用更多的表格嵌套来实现效果。为了使正文中的蝴蝶图片排列在文字的右面,我也不得不增加表格来解决。这种“欺骗”式的排版让我感到很无奈。
第6小时
设计结束了,看上去和最初的设计差不多,你可以点击这里看看 。
其中包含了多少表格,点击这里查看。
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
刘强东为老家宿迁光明村村民送出万件年货
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
驱动号 更多

















































