来源:
中国IT实验室
作者:
somesun
2008-03-19/10:10
CorelDRAW中工业设计效果图
1-1.SHOWTIME
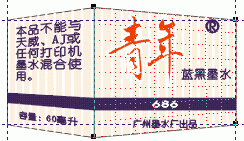
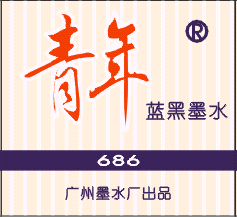
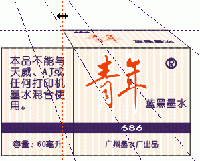
下图为我国知名企业的产品,相信陪伴了80年代前出生的人们不少寒窗岁月,也曾勾画出各种各样的心路历程。虽然现在已经被天威,AJ等等新科技产品所替代,不过偶然触摸到满脸灰尘的他,实在叫人回味万分。

ok,让我们去怀旧一下这墨水瓶盒子的包装设计。
2-1.三个视图的包装——底纹
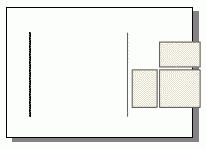
1.在空白的地方用“手绘工具”

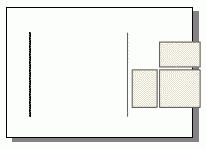
在空白的地方按住Ctrl键拖出垂线,要长过三视图(如下图)。点选垂线,按Ctrl+C,再按Ctrl+V,复制大约20条垂线。现在20多条垂线在同一位置上,我们要把它均匀分布好。

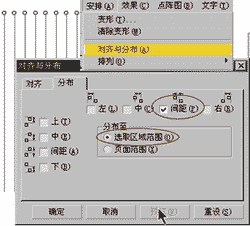
2.点选垂线,将其中一条拖放到适当距离(距离要比三视图的宽度大)。圈选所有的垂线(圈选即用“选取工具”

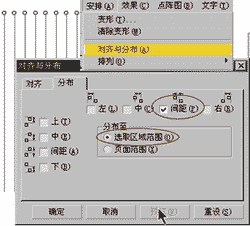
按住鼠标左键不放,拖出蓝色虚框,选择多样物品),在菜单中选择“安排——〉对齐与分布”。在对话框分布的一栏中勾选“X轴向的间距”点击确定(如下图),垂线马上均匀排列了。如果觉得垂线还是不够密的,可以将20多条垂线“复制——〉圈选——〉分布”一遍,这样20就变40,密了一倍啦。圈选所有垂线群组起来

或(ctrl+G)


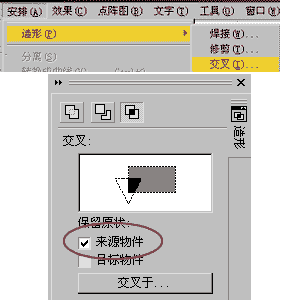
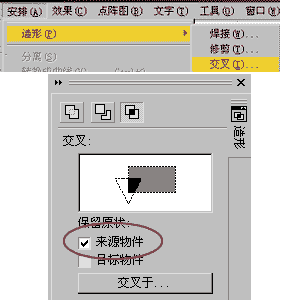
将三视图也群组起来,并放到垂线中间去。点击垂线群组,在调色盘白色中单击鼠标右键,使垂线变成白色。点选三视图群组,在菜单中选择“安排——〉造型——>交叉”(如下图),在泊坞窗中勾选“来源物件”点击“交叉于...”,出现

交叉于的光标,用此光标点击垂线群组,垂线就剩下相交在三视图中的部分了。

底纹部分完成,按Ctrl+A选择全部物件,在菜单选“安排——〉全部解散”,然后分别圈选三个视图,让视图与视图的垂线群组起来(Ctrl+G),以方便日后的制作。
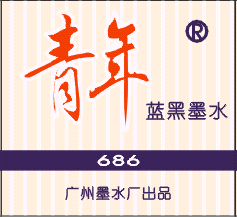
2-2.三个视图的包装——平视图
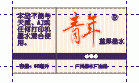
1.用“字体工具”

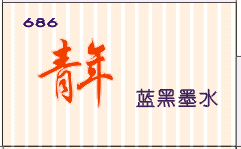
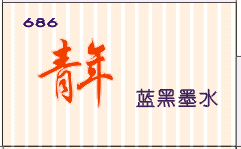
在平视图中写上“青年”二字,我是使用的白色2点外框,红色填充的行楷字体。调整好大小和位置。写的时候最好是两个字分别写,以方便调整大小。
2.按Shift键点选“青年”二字,在菜单选“安排——〉转换成曲线”或按“Ctrl+Q”的快捷键,

或

此时就将美工字的属性变成曲线的属性了,字体再不能被编辑,所以在此之前要看清楚有没有写错字啊。(这一步骤对以后的透视变形非常重要,以下操作中凡是字体都需要此步骤)
3.在“青年”的右上方用深蓝色画上一个小圈圈,里面加上大写R(有字体啊,用Ctrl+Q把它转换成曲线),群组起来,并调整好大小和位置,将其群组(Ctrl+G)
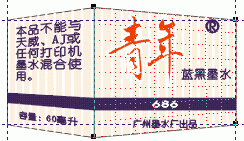
4.用深蓝色在“青年”的右下方写上“蓝黑墨水”四个字,(幼园字体,16号大小)调整好位置及...及.........Ctrl+Q!!!不提你你又忘了吧!

5.在“青年”的下方用“矩形工具”拖出一个65*5.5的深蓝色矩形,在上面用白色写上“686”三个数字摆在蓝色矩形的中间及ctrl+Q
6.在平视图的底端用深蓝写上厂名(幼园,16),胡乱写一个吧,反正不是给老板看的。(切记ctrl+Q)
2-3.三个视图的包装——侧视图
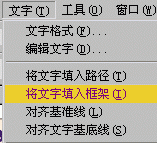
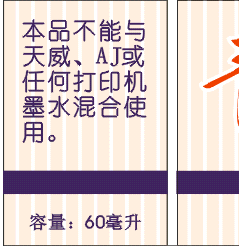
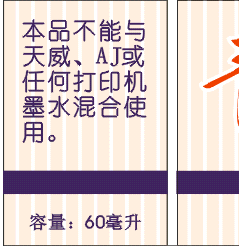
1.使用“字体工具”在侧视图上方拖放出“段落文本框”,在里面写上十来二十个字。文本框太小字太大了??!!

—〉

不怕,点选

文本框后,选择菜单“文字——〉将文字填入框架”,这样全部文字就自动缩放至框架内了。
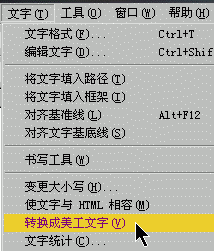
此时是否要ctrl+Q?no!!先要把段落文字转换成美工文字才能ctrl+Q。用“选取工具”

点选段落文本,在菜单“文字——〉转换成美工文字”,然后再按ctrl+Q。

2.在与平视图相等的高度,拖出一个深蓝色的矩形(40*5.5),可使用辅助线对齐。
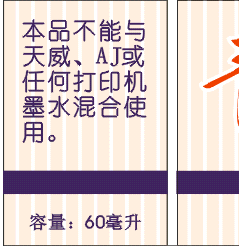
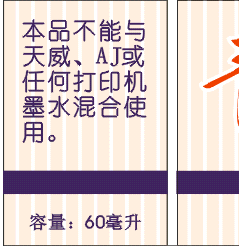
3.在侧视图的底端写上“容量:60毫升”(幼园,16),拖放好位置后ctrl+Q。
2-4.三个视图的包装——俯视图
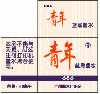
很简单就是把平视图的“青年”和“蓝黑墨水”复制上来,写上“686”按 (ctrl+Q)并调整好大小和位置。

ok,三个视图的包装都完成了,检查无误后,将三个视图分别群组。因为以下有两种透视变形,方便起见,保存文件,文件名就叫“三视图”吧。好,文件保存完毕,休息一下,准备进入视觉变形了。
3-1 两个面的透视效果
打开“三视图”文件,另存为“两面透视”,这样可以避免三个平面视图丢失,因为下一节的三面透视还需用到这三个平面视图的。#p#分页标题#e#
这里是利用侧视图和平视图进行透视变形,俯视图可以拿开一边不理。变形之前请确保侧视图和平视图几经分别群组了。
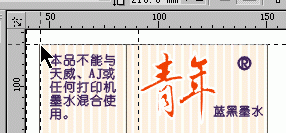
1.拼贴对齐侧视图和平视图。可以放大图像后用“选取工具”

拖放移动。放大图像可以用工具箱的“放大工具”,但小虾级以上人马都是用快捷键的
F2键——放大光标,可以点选放大,也可以圈选部分放大。
F3键——缩小。
F4键——观看全部物件。
F9键——全屏观看。
用好快捷键必定事半功倍,我们都要好好练习,尽快熟悉哦。
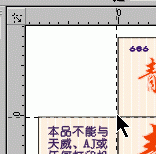
2.x轴向的辅助线。拖动标尺的交汇处,使y轴标尺的零位与两个视图的顶端对齐,在x轴标尺拖出辅助线,点选辅助线在“y:”项填上“-6”,这样辅助线与视图顶端的距离就是6了。


同样,把y轴标尺的零位与视图的底端对齐,在x轴标尺拖出第二条辅助线,点选辅助线在“y:”项填上“6”。
3.y轴向的辅助线。在y轴标尺中拖出两条辅助线,分别紧贴于视图左右两端。辅助线完成,现在有4个辅助线的交点,可以进行变形了。

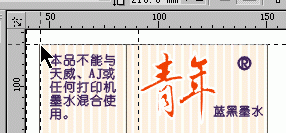
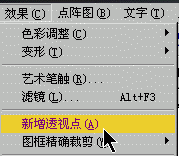
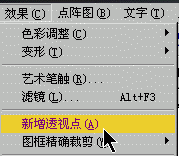
4.点选侧视图,选择菜单“效果——〉新增透视点”,侧视图出现红色的点格和四个黑色的端点,拖动左边上下两个端点使之与辅助线的交点重合。


点选

平视图,重复侧视图的变形步骤(这次是拖动右边的两个端点)。
5.点选

侧视图,利用左边中间的端点,收窄视图约1/3 到 1/2 左右。

(平视图也适当地收窄一点点)。
6.使用“互交阴影工具”

在平视图的底端拖出阴影,透视变形完成。

保存文件“两面透视”。ok,下一节我们准备用三个面变形,请留意哦
3-2.三个面的透视变形
1.打开“三视图”的文件,将其另存为“三面透视”。
2.保证三个视图已经分别群组,将三个视图紧密拼贴在一起。

3.拖动标尺的交汇处至平视图的左上角,使x轴标尺与平视图的左边对齐,y轴标尺的零位与平视图的顶端对齐。

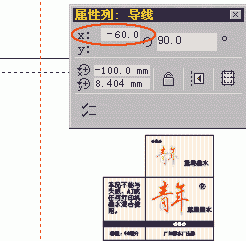
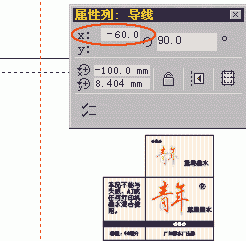
4.透视基准点。在x轴标尺拖出辅助线,在“y:”项填上100。在y轴标尺拖出辅助线,在“x:”项填上-60。辅助线的交点我们称之为“透视基准点”。

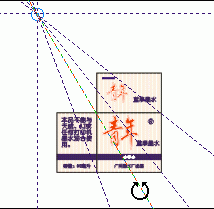
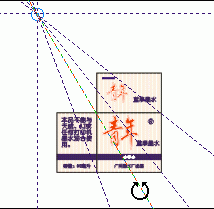
5.透视射线。点选“透视基准点”y轴辅助线,使其出现旋转光标(点选一次没有,就再点选多一次),将旋转光标的中心点拖至“透视基准点”。
6.拖动复制旋转光标的移动点(拖动时候多按一下鼠标的右键),拖出四条放射型的辅助线,并使辅助线与平视图的四个角相交。

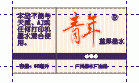
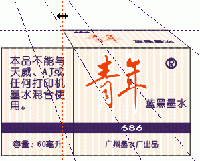
7.俯视图变形。在x轴标尺拖出辅助线,在“y:”项填上10。点选俯视图,在菜单选择“效果——〉新增透视点”,拖动俯视图顶端的两个端点至适当的辅助线交点上。


8.在y轴标尺拖出辅助线,与俯视图左上端相切。点选侧视图在菜单选择“效果——〉新增透视点”,拖动侧视图左边上下两个端点至适当的辅助线交点上。
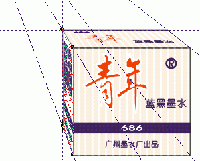
9.使用“互交阴影工具”

在俯视图的中央拖出阴影,透视变形完成。

10.保存文件“三面透视”。ok,透视变形基本完成了,剩下的工作就简单了
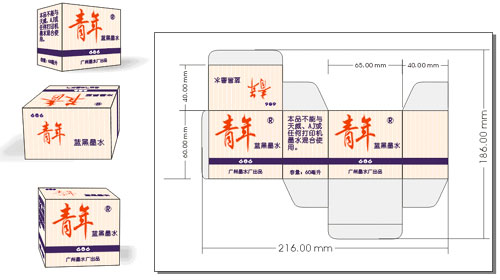
4-1.组合效果图
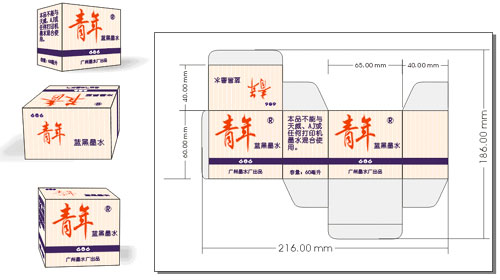
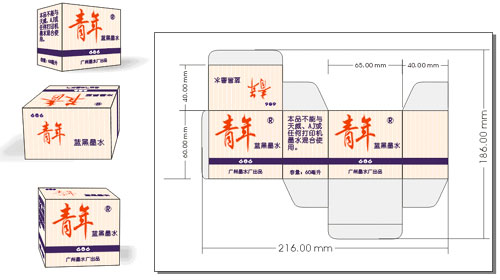
1. 把 “三视图”; “三面透视”; “两面透视” 三个文件调出来复制到一个新的文件上,当然,你也可以多变几个透视效果出来复制上去。
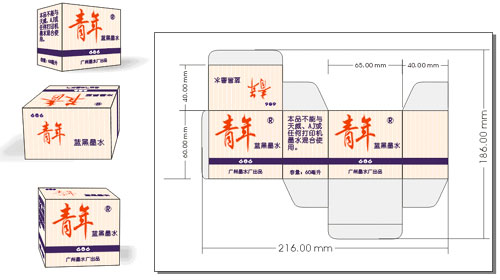
2. 将三视图如下图复制拼贴好,并标上尺寸。

3.保存文件为“效果图”。列印出来交给老板,叫他给设计佣金,拿到佣金后,不用我教你吧...,当然是如数交给老婆啦。(她就站在我身边,逼着我写上去的...)
通过上面几章的操作,我们应该对透视变形有一定的了解。立方体的物品都能使用以上方法,如包装袋,书本...等等。
ok,小生就此罢笔,有什么写的不好,或不明白的地方,可以写信来告诉我啊,也希望大家有什么好的作品也拿上来一起分享,共同进步。
1-2.3D效果的基础
3D效果必有2个以上的平面的视觉变形,因此我们要画出3视图。
使用工具箱的“矩形工具”

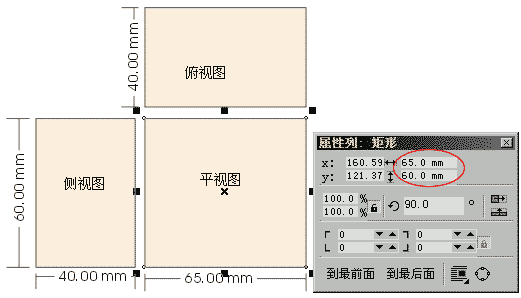
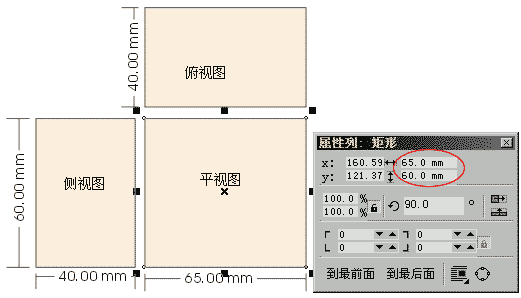
拉出3个矩形,40*60;65*60;65*40,用鼠标拖出来的矩形是会不准确的,要点选矩形后在属性列中填上正确数值(下图红色圈圈的地方)。填上喜欢的颜色,一般浅色会比较好,可以突出以后的字体和包装。完成后如下图。#p#分页标题#e#

图中的尺寸和字是我为方便大家而标上去,实际过程不用画上去。最上面的矩形叫“俯视图”,左下的叫“侧视图”,右下的叫“平视图”。视图会因为物品的摆放位置不同而变化,不是绝对的,这里我们只是给于一个称呼而已,方便日后的操作。基本视图准备完毕,进入包装设计了。

 在空白的地方按住Ctrl键拖出垂线,要长过三视图(如下图)。点选垂线,按Ctrl+C,再按Ctrl+V,复制大约20条垂线。现在20多条垂线在同一位置上,我们要把它均匀分布好。
在空白的地方按住Ctrl键拖出垂线,要长过三视图(如下图)。点选垂线,按Ctrl+C,再按Ctrl+V,复制大约20条垂线。现在20多条垂线在同一位置上,我们要把它均匀分布好。
 按住鼠标左键不放,拖出蓝色虚框,选择多样物品),在菜单中选择“安排——〉对齐与分布”。在对话框分布的一栏中勾选“X轴向的间距”点击确定(如下图),垂线马上均匀排列了。如果觉得垂线还是不够密的,可以将20多条垂线“复制——〉圈选——〉分布”一遍,这样20就变40,密了一倍啦。圈选所有垂线群组起来
按住鼠标左键不放,拖出蓝色虚框,选择多样物品),在菜单中选择“安排——〉对齐与分布”。在对话框分布的一栏中勾选“X轴向的间距”点击确定(如下图),垂线马上均匀排列了。如果觉得垂线还是不够密的,可以将20多条垂线“复制——〉圈选——〉分布”一遍,这样20就变40,密了一倍啦。圈选所有垂线群组起来  或(ctrl+G)
或(ctrl+G)

 交叉于的光标,用此光标点击垂线群组,垂线就剩下相交在三视图中的部分了。
交叉于的光标,用此光标点击垂线群组,垂线就剩下相交在三视图中的部分了。
 在平视图中写上“青年”二字,我是使用的白色2点外框,红色填充的行楷字体。调整好大小和位置。写的时候最好是两个字分别写,以方便调整大小。
在平视图中写上“青年”二字,我是使用的白色2点外框,红色填充的行楷字体。调整好大小和位置。写的时候最好是两个字分别写,以方便调整大小。 或
或

 —〉
—〉
 文本框后,选择菜单“文字——〉将文字填入框架”,这样全部文字就自动缩放至框架内了。
文本框后,选择菜单“文字——〉将文字填入框架”,这样全部文字就自动缩放至框架内了。 点选段落文本,在菜单“文字——〉转换成美工文字”,然后再按ctrl+Q。
点选段落文本,在菜单“文字——〉转换成美工文字”,然后再按ctrl+Q。

 拖放移动。放大图像可以用工具箱的“放大工具”,但小虾级以上人马都是用快捷键的
拖放移动。放大图像可以用工具箱的“放大工具”,但小虾级以上人马都是用快捷键的




 平视图,重复侧视图的变形步骤(这次是拖动右边的两个端点)。
平视图,重复侧视图的变形步骤(这次是拖动右边的两个端点)。 侧视图,利用左边中间的端点,收窄视图约1/3 到 1/2 左右。
侧视图,利用左边中间的端点,收窄视图约1/3 到 1/2 左右。 (平视图也适当地收窄一点点)。
(平视图也适当地收窄一点点)。 在平视图的底端拖出阴影,透视变形完成。
在平视图的底端拖出阴影,透视变形完成。






 在俯视图的中央拖出阴影,透视变形完成。
在俯视图的中央拖出阴影,透视变形完成。

 拉出3个矩形,40*60;65*60;65*40,用鼠标拖出来的矩形是会不准确的,要点选矩形后在属性列中填上正确数值(下图红色圈圈的地方)。填上喜欢的颜色,一般浅色会比较好,可以突出以后的字体和包装。完成后如下图。#p#分页标题#e#
拉出3个矩形,40*60;65*60;65*40,用鼠标拖出来的矩形是会不准确的,要点选矩形后在属性列中填上正确数值(下图红色圈圈的地方)。填上喜欢的颜色,一般浅色会比较好,可以突出以后的字体和包装。完成后如下图。#p#分页标题#e#