Javascript实例教程(17) 使用字符串函数
-
软件频道
编程学院
Javascript
实例代码
正文
下面首先说说什么是字符串。在JavaScript语言中,字符串就是一种对象。就象在Java中,它们不是作为一系列的字符被存储的,所以字符串的操作必须使用内置的构造器和设置函数来完成。在后来的版本中有了字符串构造器和更多的关于对象的概念。在这个层次上说,字符串是由字母而不是数字组成的变量,这就是字符串的概念。
举个例子,一些有效的字符串为"Hello", "Bob", "Bob2", "33", "33.3",而33或者33.3就不是字符串了。所有的字符串有一个共同的属性,称为长度,这个长度返回了字符串中字符的个数。
最常用的字符串方法是:indexOf()、charAt()和substring()。因为这几个方法在JavaScript中经常出现,所以下面我对它们进行详细说明:
indexOf()函数
这个函数允许你判断一个字符串是否存在于一个更长的字符串中以及它所处的位置。它等价于C语言中的strstr函数以及Visual Basic语言中的inStr函数。这个方法也有一个相应的函数:lastIndexOf(),这个函数字符串的另外一端搜索。
就象函数的名字所意味的,返回数值表明字符串在所搜索字符串中的位置。如果在被搜索的字符串中没有找到要查找的字符串就返回-1。这里要注意,在JavaScript中-1是一个普通的整数,而不是一个布尔型(Boolen)的数。以下是具体例子:
var myString = "Have a nice day!";
alert(myString.indexOf("a")); //这里返回1
alert(myString.lastIndexOf("a")); // 这里返回 13
这里还需要再提醒一次,在JavaScript中的数组的索引是从0开始,这跟C语言是遗言的。所以上面的语句alert(myString.indexOf("a"))是返回1,因为”a” 处于字符串"Have a nice day!"的第二个位置。
细心一点,你可能会发现字符串"Have a nice day!"还有一个字符"a",那怎么才能找到第二个字母"a"呢?这是一个很好的问题,为了做到这一点,我们必须再介绍这个函数的第二个参数。第二个参数是一个整数,它指示了字符串中开始搜索的位置。
为了综合以上的知识,下面对代码进行一些来找到所有字符"a",具体代码如下:
var myString = "Have a nice day!";
var index = myString.indexOf("a");
while (index != -1) {
alert(index);
index = myString.indexOf("a", index + 1);
// start search after last match found
}
下面详细解释一下这段代码:变量index被初始化为第一个"a"所在的位置(如果没有"a",那么变量index就为-1)。然后再给出一个循环,条件是index!=-1。在每次的循环中,我们将变量index加1,即从找到的"a"后面第一个字符开始继续查找,直至将所有的字符"a"找到为止。当再也没有字符"a"在字符串变量mySring中找到的时候,就返回-1值,此时index就等于-1,不满足循环条件index!=-1,故导致循环结束。而alert(index)语句的输出为:1,5,13。
在这个例子中我们只是展示indexOf()进行单一字符的搜索。如果你经常使用这个函数,你会发现它可以搜索任意的字符或者字符串。
charAt()函数
这个函数返回在字符串中字符处在给定的位置。从本质上讲,它是substring()方法的一个特例,但是它也有自己的用途。如果你原来是个C语言程序员或者其它相近的语言的程序员,那么你就能理解当引用字符的时候,可以利用string.charAt(index)来代替string[index]。
下面我们来在一个表单输入中使用这个函数。表单中有email地址,当然这个email地址要限制为字符、数字以及一个"@"符号。我们可以一次性讲字符串分列为单个字符来对它进行强制。详细代码如下:
<SCRIPT language="JavaScript"> <!-- Hide from older browsers
var parsed = true;
var validchars = "abcdefghijklmnopqrstuvwxyz0123456789@.-";
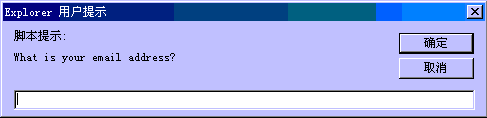
var email = prompt("What is your email address?", "nobody@nowhere.com");
for (var i=0; i < email.length; i++) {
var letter = email.charAt(i).toLowerCase();
if (validchars.indexOf(letter) != -1)
continue;
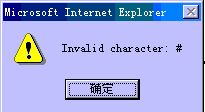
alert("Invalid character: " + letter);
parsed = false;
break;
}
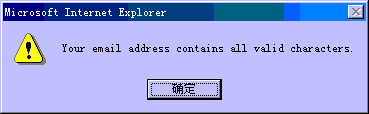
if (parsed) alert("Your email address contains all valid characters.");
// Stop hiding -->
</SCRIPT>

(图1)
如图1所示。你可以按下”check Email”按钮,此时就会弹出一个对话框,如图2所示。

(图2)
你可以在上面随便填入一个email地址,然后点击”确定”键。接着还会弹出一个检查Email地址的结果。加入你输入email地址:purple@pconline.com.cn之后,你就会看到如图3所示的结果。如果你输入:ok#pconline.com.cn就会出现如图4所示的结果,因为#是一个无效的字符。

(图3)

(图4)
以下将详细解释上面这段代码:
以上的例子使用了一些字符串的函数、循环语句以及Boolean(布尔)运算。所有的这些在前面的教程中都有提及,当然除了toLowerCase()函数,这个函数下面再介绍。
以上的代码实际上很简单,只不过是想测试一下email地址中的每一个字符是不是一个有效的字符而已 。但是实现过程看起来有点笨拙,不象C语言或者Perl语言那样简单。从本质上讲,我们是使用charAt()来循环浏览email地址的字符串以提取出无效的字符。
如果字符是有效的,那就继续循环;如果字符是无效的,就会弹出一个警告窗口说明那个字符是无效的,此时在设置parsed=false之后使用break语句来结束for循环。
当循环存在,我们可以检查标志parsed看是否email是有效的。如果parsed为true,那么消息将被显示。
点击此处去测试页面
substring()函数
这个函数通常使用于提取字符串的任何部分。它的参数是'start' 和'end'。开始的数值是第一个字符的索引,结束数值是返回部分之后的第一个字符的索引。你可能听起来会觉得云里雾里的,但是一个最好的记忆方法是:返回字符串的长度等于end-start。
如果第二个参数省略了,那么它默认为直到字符串的结束。下面是几个例子:
var str = "This is a string";
str.substring(1, 3); //结果为hi
str.substring(3, 1); //结果为hi
str.substring(0, 4); //结果为This
str.substring(8); //结果为hi
str.substring(8, 8); //结果为空
上面的第二个例子是说明了当start>end的时候,那么这两个参数自动转换.最后的例子显示了:当start等于end的时候,返回数值为空字符串。
字符格式(HTML)
下面介绍JavaScript中最少使用的函数。虽然它们并不是十分有用,但至少它们为你的代码增加一些装饰。这些方法从字符对象中创建HTML代码用于显示在网页上。
|
str.anchor("anchor1") |
<A NAME="anchor1">This is a string</A> |
This is a string |
|
str.big() |
<BIG>This is a string</BIG> |
This is a string |
|
str.blink() |
<BLINK>This is a string</BLINK > |
This is a string |
|
str.bold() |
<B>This is a string</B> |
This is a string |
|
str.fixed() |
<TT>This is a string</TT> |
This is a string |
|
str.fontcolor("darkred") |
<FONT COLOR="darkred">This is a string</FONT> |
This is a string |
|
str.fontsize(5) |
<FONT SIZE="5">This is a string</FONT> |
This is a string |
|
str.italics() |
<I>This is a string</I> |
This is a string |
|
str.link("index.html") |
<A HREF="index.html">This is a string</A> |
This is a string |
|
str.small() |
<SMALL>This is a string</SMALL> |
|
|
str.strike() |
<STRIKE>This is a string</STRIKE> |
This is a string |
|
str.sub() |
<SUB>This is a string</SUB> |
This is a string |
|
str.sup() |
<SUP>This is a string</SUP> |
This is a string |
|
str.toLowerCase() |
this is a string |
this is a string |
|
str.toUpperCase() |
THIS IS A STRING |
THIS IS A STRING |
上表中最后的两个例子不是与HTML特定相关的,但是它们作为一种格式工具是很有用的。所有的这些方法可以应用到字符串中来创建一个定制的格式。
下面再给出一个例子: <BODY>
<SCRIPT language="JavaScript">
<!-- Hide from older browsers
var heading = prompt("Please enter a heading", "Test Heading");
var colour = prompt("Please enter a colour", "darkred");
document.write(heading.fontsize(7).fontcolor
(colour).bold().toUpperCase());
// Stop hiding -->
</SCRIPT>
</BODY>

(图5)
这时你按下如图5所示的按钮,就可以弹出如图6的对话框:

(图6)
在其中的方框中输入网页的标题:太平洋电脑网,点击确定键。接着再弹出一个对话框要求输入颜色,如图7所示:

(图7)
点击确定键后就产生了如图8所示的网页:

(图8)
点击此处去测试页面
就象我们前面所解释的,写东西到一个已经装载的文档或者窗口是不可能的。为了显示这个代码我们打开新窗口并为这个窗口写入产生的HTML代码。
当然,你可以只使用JavaScript来格式化文本,但是一旦被格式化后的文本出现在网页上,它就不可变了。
escape() and unescape()
当你从一个网页向另一个网页传递数值的时候,你可以使用URL搜索字符串(比如使用一个表单,利用method="get"),这时你会发现有些字符被转换为 %nn格式:
http://www.mydomain.com.au/index.html?name=Duncan%20Crombie
而网络服务器和网络浏览器只能处理有限的字符,所以任何的字符一旦超过这个范围都将以数字的形式进行传递。
这个escape函数可以对变量进行编码,当设置cookies的时候它经常使用;而unescape函数是用来对它们进行译码。
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
刘强东为老家宿迁光明村村民送出万件年货
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
驱动号 更多

















































