利用搜索引擎引用来高亮页面关键字
-
软件频道
编程学院
Javascript
精华文摘
正文
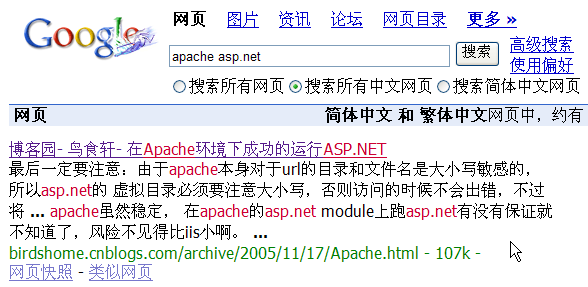
如下图,当我们在google中搜索了关键字:apache asp.net后的结果:

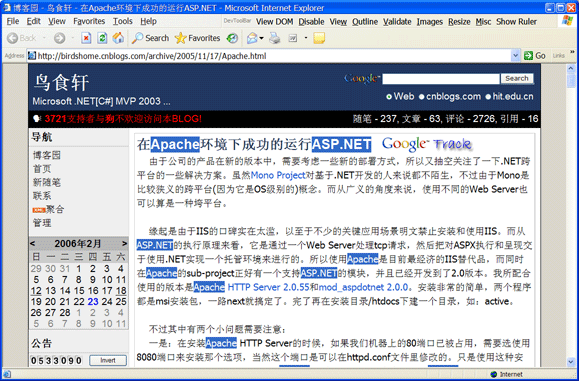
点击结果的连接并导航到我们自己的页面后,如果我们加以如下关键字高亮,是否会对用户快速查找和定位页面感兴趣的内容,提供方便呢?

按么我们来仔细的看看,可是IE中的地址明明是:http://birdshome.cnblogs.com/archive/2005/11/17/Apache.html,那么怎么能在页面中高亮由搜索引擎检索的关键字呢?这里我们是利用了document的referrer属性来获取搜索引擎类型和关键字信息的。比如上例中,document.referrer属性就为:http://www.google.com/search?hl=zh-CN&newwindow=1&q=apache+asp.net&btnG=%E6%90%9C%E7%B4%A2&lr=lang_zh-CN%7Clang_zh-TW。我们通过JavaScript分析出指定搜索引擎的关键字,再操作页面DOM对象就实现了高亮的功能。不过对于较长的连续中文关键字,这种客户端高亮方案是不可能提供分词功能的,也算是美中不足了。
具体实现当前页面被检索关键字高亮的代码如下,放入页面的document.body.onload事件中调用就行了:) function FriendlyDisplayForSearch()
{
var url = new UrlBuilder(document.referrer);
if ( url.m_Success )
{
var host = url.m_Host.toLowerCase();
if ( host.indexOf('.google.') != -1 )
{
var keywords = url.GetValue('q', 'UTF8');
if ( keywords )
{
var ht = new HighlightText();
ht.Execute(keywords);
}
}
else if ( host.indexOf('.baidu.') != -1 )
{
}
}
}// 由于编码和使用频率的关系,目前只做了google搜索引擎
function HighlightText(range)
{
if ( range )
{
this.m_Range = range;
}
else
{
this.m_Range = document.body.createTextRange();
}
this.m_Keyword = '';
this.toString = function()
{
return '[class HightlightText]';
};
}
HighlightText.prototype.Execute = function(keyword)
{
if ( keyword )
{
this.m_Keyword = keyword;
}
if ( this.m_Range && this.m_Keyword )
{
var separater = ' ';
if ( this.m_Keyword.indexOf(' ') == -1 )
{
separater = '+';
}
var keywords = this.m_Keyword.split(separater);
var bookmark = this.m_Range.getBookmark();
for ( var i=0 ; i < keywords.length ; ++i )
{
var keyword = keywords[i];
if ( keyword && keyword.length > 1 )
{
while(this.m_Range.findText(keywords[i]))
{
this.m_Range.execCommand('ForeColor', 'false', 'highlighttext');
this.m_Range.execCommand('BackColor', 'false', 'highlight');
this.m_Range.collapse(false);
}
this.m_Range.moveToBookmark(bookmark);
}
}
}
}
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
刘强东为老家宿迁光明村村民送出万件年货
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
驱动号 更多

















































