活水洗地的工程拐点:从“可用”到“好用”,活水洗地如何完成关键一跃
2026-01-28
| <form Name=Form1> <INPUT type=text...> <Input type=text...> <Inpup byne=text...> </form> <form Name=Form2> <INPUT type=text...> <Input type=text...> </form> |
<Form Name ="表的名称" Target ="指定信息的提交窗口" action ="接收窗体程序对应的URL" Method =信息数据传送方式(get/post) enctype ="窗体编码方式" [onsubmit ="JavaScript代码"]> </Form> |
| <Form name="test"> <input type="text" name="test" value="this is a javascript" > </form> ... <script language ="Javascirpt"> document.mytest.value="that is a Javascript"; document.mytest.select(); document.mytest.blur(); </script> |
| <Form name="test"> <input type="button" name="testcall" onclick=tmyest()> </form> ... <script language="javascirpt"> document.elements[0].value="mytest"; //通过元素访问 或 document.testcallvalue="mytest"; // 通过名字访问 </script> ..... |
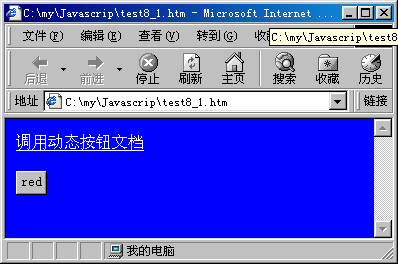
| <html> <head> <Script Language="JavaScript"> //原来的颜色 document.bgColor="blue"; document.vlinkColor="white"; document.linkColor="yellow"; document.alinkcolor="red"; //动态改变颜色 function changecolor(){ document.bgColor="red"; document.vlinkColor="blue"; document.linkColor="green"; document.alinkcolor="blue"; } </script> </HEAD> <body bgColor="White" > <A href="test8_2.htm"> 调用动态按钮文档</a> <form > <Input type="button" Value="red" onClick="changecolor()"> </form> </BODY> </HTML> |

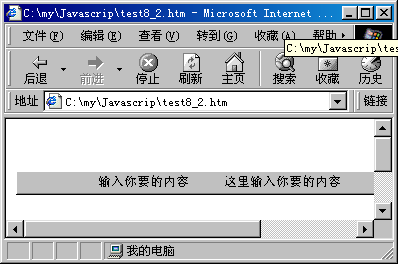
<HTML> <HEAD> </HEAD> <p align="center"></p> <div align="center"><center> <table border="0" cellspacing="0" cellpadding="0"> <tr> <td width="100%"><form name="form2" onSubmit="null"> <p><input type="submit" name="banner" VALUE="Submit" onClick="alert('You have to put an \'action=[url]\' on the form tag!!')"> <br> <script language="JavaScript"> var id,pause=0,position=0; function banner() { // variables declaration var i,k,msg=" 这里输入你要的内容";// increase msg k=(30/msg.length)+1; for(i=0;i<=k;i++) msg+=" "+msg; // show it to the window document.form2.banner.value=msg.substring(position,position-30); // set new position if(position++==msg.length) position=0; // repeat at entered speed id=setTimeout("banner()",60); } // end --> banner(); </script></p> </form> </td> </tr> </table> </center></div> <p></p> <BODY> <A href="test8_1.htm"> 返回</a> </BODY> </HTML> |

评论 {{userinfo.comments}}
{{child.content}}






{{question.question}}
提交
