活水洗地的工程拐点:从“可用”到“好用”,活水洗地如何完成关键一跃
2026-01-28

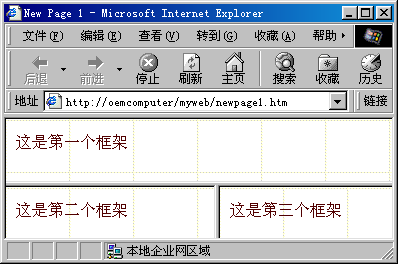
| <HTML> <HEAD> </HEAD> <Frameset Rows="20%,80%"> <frame src="test9_1.html"> <Frameset Cols="50%,50%"> <frame src="test9_2.html"> <frame src="test9_3.html"> </Frameset> </Frameset> </HTML> |
| <HTML> <HEAD> </HEAD> <Frameset Rows="10%,90%"> <frame src="test9_1.htm"> <Frameset Cols="40%,60%"> <frame src="test9_2.htm"> <frame src="test9_3.htm"> </Frameset> </Frameset> </HTML> 第一个框架 主要作用是显示标题文档。 Test9_1.htm <HTML> <HEAD> </HEAD> <H2>使用框架实现WEB交互</H2> </HTML> |
| <HTML> <HEAD> </HEAD> <Body> <Form name="test9_1"> 请选择城市:<BR> <Select name="select1" Multiple> <Option>云南省 <Option>四川省 <Option>贵州省 <Option>山东省 <Option>江苏省 <Option>浙江省 <Option>安徽省 <Option>河南省 </select><BR> <HR> <Input Type="Submit" name="" value="提交"> <Input Type="reset" name="" value="复位"> </Form> <pre> <script language="JavaScript"> document.test9_1.elements[0].options[0].text="昆明市"; document.test9_1.elements[0].options[1].text="成都市"; </script> </pre> </Body> </HTML> |
| <HTML> <HEAD> </HEAD> <Body> <Form name="test9_2"> 请输入用户名: <Input Type="text" name="text1" Value="" Size=20><BR> <HR> 请选择: <Input Type="Checkbox" name="checkbox1" Value="qb">全部信息<BR> <Input Type="Checkbox" name="checkbox2" Value="bf">部分信息<BR> <Input Type="Checkbox" name="checkbox3" Value="sy">所有城市<br> <HR> <Input Type="Submit" name="" value="提交"> <Input Type="reset" name="" value="复位"> <BR> </Form> <script language="JavaScript"> document.test9_2.elements[0].value="劳动和社会保障"; document.test9_2.elements[1].checked=true; document.test9_2.elements[2].checked=true; document.test9_2.elements[3].checked=false; </script> </Body> </HTML> |

评论 {{userinfo.comments}}
{{child.content}}






{{question.question}}
提交
