昨夜今晨:格力质疑创维空调宣传海报抄袭 前小米高管王腾成立新公司
2026-01-09

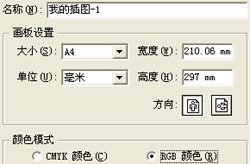
选择菜单文件>新建,新建一个文件。









评论 {{userinfo.comments}}
{{child.content}}






{{question.question}}
提交
