图形和文本的特技运用
-
软件频道
软件教程
Authorware
入门教程
正文
在Authorware的设计按钮中,提供了一种能够移动对象的设计按钮,【移位】设计按钮,利用【移位】设计按钮可以把一个【显示】设计按钮中显示的对象从展示窗口的一个位置移动到另一个位置。 【移位】设计按钮本身并不含有要移动的对象,它只是移动包含在其它设计按钮中显示的对象,所有【移位】设计按钮必须和具有显示功能的【显示】设计按钮或【交互作用】设计按钮结合起来使用,才能用【移位】设计按钮来移动显示的对象。 一个【移位】设计按钮只能对一个设计按钮中的所有对象进行移动,【移位】设计按钮只能移动一个【显示】设计按钮或【交互作用】设计按钮中所有的对象,不能移动单个的对象,如果想移动单个的对象,必须将该单个的对象单独放到一个【显示】设计按钮中。 多个【移位】设计按钮可以作用于同一个显示对象,这些【移位】设计按钮作用于同一个显示对象时可以使用不同的动画方式,但不能对同一个显示对象同时起作用。 要想移动某个设计按钮中显示的对象(包括图像或文本),就必须将【移位】设计按钮放到该设计按钮的后面。 请读者注意:在同一个文件中,不允许有相同名字的【移位】设计按钮。 利用Authorware提供的【移位】设计按钮,我们可以实现图4-1所示的五种方式的路径运动。

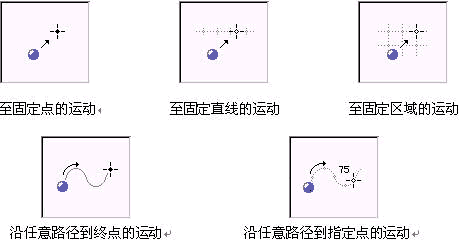
图4-1 【移位】设计按钮移动对象的五种方式
(1) 至固定点的运动(两点间的运动)。这种运动方式是将显示对象从展示窗口中的当前位置运动到指定的终点位置。 (2) 至固定直线的运动(点到直线计算点的运动)。这种运动方式是将显示对象从展示窗口中的当前位置运动到定义了起点和终点的直线的某一点上。 (3) 至固定区域的运动(点到区域计算点的运动)。这种运动方式是将显示对象从展示窗口中的当前位置运动到定义了范围区域中的某一点上。 (4) 沿任意路径到终点的移动。这种运动方式是将显示对象沿定义的路径从展示窗口中的当前位置运动到终点。 (5) 沿任意路径到指定点的移动。这种运动方式是将显示对象沿定义的路径从展示窗口中的当前位置运动到路径上的任意位置。 第四和第五种移动方式非常相似,不同之处是第四种方式是沿指定路径直接移动到终点,第五种方式是沿指定路径移动到路径上的任意点。
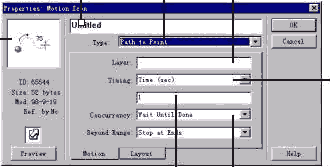
下面,请读者来逐一学习各种移动方式的特性和使用方法。 步骤2【移位】设计按钮对话框设置: 双击流程线上的【移位】设计按钮,打开移位设计对话框。
移位设计按钮标题 移动类型 层设置
未选定移动对象前为移动类型图例,选定移动物体后,为移动对象预览。 
输入一个确定时间或速率的数值、 并发性选项
变量或表达式
时间控制选项
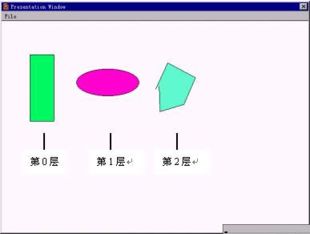
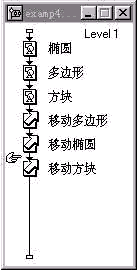
(1)【Type】:移动类型选项列表为所有Authorware提供的五种移动类型的列表,我们可以在该选项列表中选择合适的移动类型,对于每一种移动类型,都有一个与该移动类型相匹配的【移位】设计按钮对话框。 (2)【Layer】:为设置层的正文输入框,在该正文输入框中输入要移动的对象在展示窗口中显示时所处的层。 在动画的演示过程中,不可避免地会出现不同显示对象之间的重叠现象。在重叠时为了决定那个显示对象在上面,那个显示对象在下面,以产生不同的动画效果,Authorware为我们提供了层的概念,利用显示对象层次的高低来决定重叠时它们之间的关系。当两个显示对象重叠时,层次级别高的显示对象显示在层次级别低的显示对象的上面。 在【Layer】正文输入框中,我们可以输入正整数、负整数和零。为了让读者理解层次的级别是如何影响动画的演示效果的,让我们以一个简单的例子来观察其效果。 请读者按照图4-3所示的程序的流程结构和相应的图片,建立显示对象和设置相应的移位】设计按钮。 请读者注意,在设置【移位】设计按钮对话框时,将所有【移位】设计按钮的并发性选项都设置为【Concurrent】同时执行。这样可以观察三个显示对象同时移动时相互重叠的效果。 
移动的时间控制设置用移动所需时间来控制,三个【移位】设计按钮都把所需时间设计为1秒,为移动的显示对象设定相同的目标点。#p#分页标题#e#
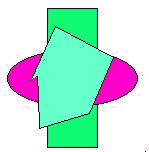
 将实例中的方块设置为第0层,椭圆设置为第1层,多边形设置为第2层。
将实例中的方块设置为第0层,椭圆设置为第1层,多边形设置为第2层。
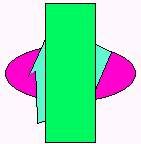
这样在运动的过程中,方块的运动速度最快,多边形的运动速度最慢,椭圆将赶上多边形,由于椭圆所处的层次级别低于多边形所处的层次级别,则多边形显示在椭圆的上方,覆盖了椭圆的部分图形,当方块赶上椭圆和多边形后,由于方块比它们两个的层次级别都低,所以方块处于最底层,被椭圆和多边形所覆盖。程序运行中的重叠效果。  下面让我们来改变一下三种显示对象所处的层的级别,然后再看一看重叠的效果。
下面让我们来改变一下三种显示对象所处的层的级别,然后再看一看重叠的效果。
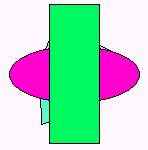
我们把方块设置为第2层,将椭圆设置为第0层,多边形设置为第1层。
重新运行程序,程序运行中的重叠效果如图4-5所示。
注意:  在这里,显示对象层次的级别只限于在运动过程中,也就是说,显示对象在运动的过程中遵循层次级别的重叠方式。当显示对象运动到目的地静止后,显示对象之间的重叠方式则不再遵循设定的层次级别方式,静止后的重叠方式由程序主流程线上【移位】设计按钮的先后位置决定(如图4-6所示)。
在这里,显示对象层次的级别只限于在运动过程中,也就是说,显示对象在运动的过程中遵循层次级别的重叠方式。当显示对象运动到目的地静止后,显示对象之间的重叠方式则不再遵循设定的层次级别方式,静止后的重叠方式由程序主流程线上【移位】设计按钮的先后位置决定(如图4-6所示)。
如图4-6所示,因为移动方块的【移位】设计按钮在多边形和椭圆【移位】设计按钮的最后面,所以在静止后的重叠图形上方块永远处在椭圆和方块上面。  重叠的效果如图4-7所示。
重叠的效果如图4-7所示。
请读者注意该区别,不要把运动中的重叠效果和静止后的重叠效果混淆起来,但读者可以使用将【移位】设计按钮在主流程线上的顺序和显示对象重叠中的层次级别相对应起来,使显示对象在静止后同运动时具有相同的重叠效果。
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
刘强东为老家宿迁光明村村民送出万件年货
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
驱动号 更多

















































