来源:
互联网
作者:
若水
2008-03-21/16:19
Authorware是一个优秀的基于流程图标的交互式多媒体制作软件,.它允许开发者使用文字、图片、动画、声音、数字电影等信息来创作交互式应用程序,Authorware因为简单易用,无须编程即可制作具有交互功能的多媒体产品,而深受大众的喜爱。下面我们就用Authorware做一个多媒体演示,这可是一些公司树立品牌的新途径。
大家可能注意到,有较高品质的多媒体光盘一般都有片头,如何做片头可不是本文能说清楚的,这属于动画及视频合成范畴中的话题,比如说要做三维动画,可能要用到3dsMAX;而用Flash做的矢量动画,由于小巧而非常适合在网上发布,并且Flash使用起来相对容易,因而非常流行。视频合成一般是用Premiere,可以将拍摄的视频素材或在其它软件中合成的动画编辑成我们需要的片头。
在Authorware中,用电影图标可直接导入AVI或MPG文件,如果希望片头有较高的品质又不占用太多的空间,可将片头压缩成MPEG4格式。另外,播放动画要占用大量内存,对速度较慢的电脑,全屏显示几乎不可能,因此导出电影时要设置合适的尺寸。
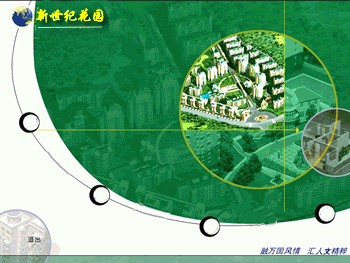
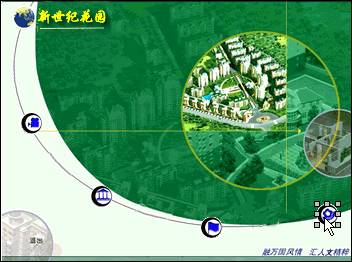
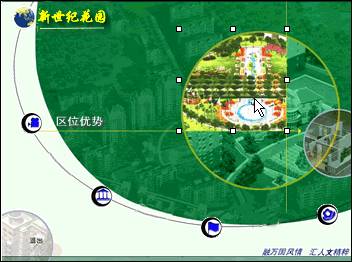
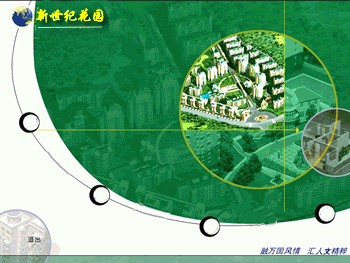
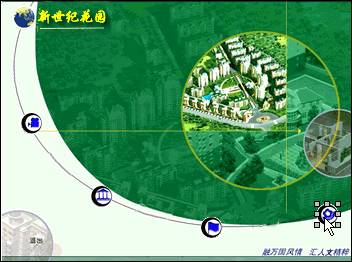
对于较为商业化的多媒体程序而言,主界面的设计是非常重要的,.最好是由美工来完成,当然其他人要熟悉平面设计软件,如Phoshop、Fireworks等,并有较好的审美能力及创意,完成此项工作也是可能的,图1是已完成的主界面。

图1主界面
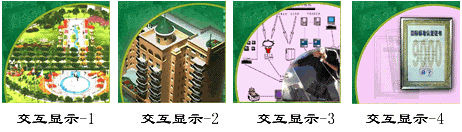
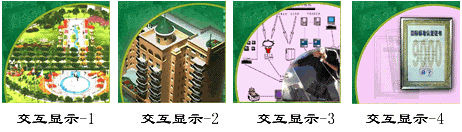
另外,还要制作四幅小图,它们将在主界面上随鼠标变化而交互显示,如图2所示。

图2 用于交互显示的图片
分界面也应该事先设计好,制作过程也不是本篇要讲的内容。
此外,交互性是多媒体显著的特点,制作与背景风格一致的按钮图片是必要的,由于按钮存在四种状态,要是希望每一个状态都显示不同的图像,就需要四张内容略有差别的图片。我们也要准备好几组图片,以供制作按钮时调用。
本文主要讲解用Authorware制作导航界面,下面是操作步骤:
运行Authorware后,我们可以从File菜单中选取New命令, Authorware将弹出一个名Untitled的设计窗口。
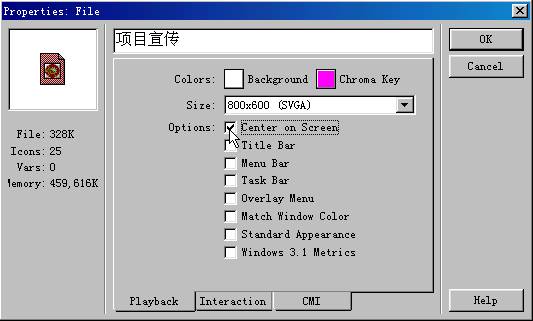
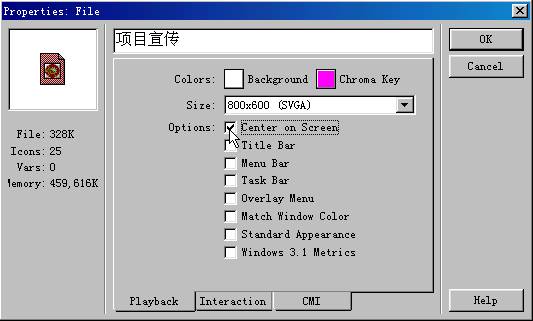
从菜单中选择Modify>File>Properties命令来打开属性控制窗口,.根据目前多数电脑的配置,一般把size(窗口)大小设置为800X600(SVGA),其它设置如图3所示。

图3 属性窗口中Playback选项
从图标工具栏中拖一个显示图标到流程线上,命名为“背景”,双击该图标进入编辑状态,选择File菜单下的Import命令导入如图1所示的主界面。
提示:勾选Link To File(链接文件),图片将与程序建立链接关系而不会加入程序中,为了便于管理和打包发行,我们可在放打包程序的文件夹中建立放图片的子目录;如不勾选Link To File,图片将会成为程序的内部文件,在打包文件中我们就找不到原图片了。
拖动一个交互图标到流程线上,命名为“主界面”,为了方便讲解,我们在这个程序中先设四个分栏,所以我们就拖动四个组图标到交互图标的右侧,在拖入第一个组图标时,将弹出Repones Type对话框,如图4所示。

图4 选择响应类型
当第一次把响应图标放在交互图标右侧时,我们在ReponesType对话框中选择的响应类型,就会成为以后放置响应图标的默认类型,要想改变某个响应类型,可在流程线上双击它,然后在打开的Properties:Repones对话框中点Type下拉菜单,从列表中另选一种交互方式。
现在我们选中Button(按钮)单选框,单击OK。接下来分别把这几个组图标命名为#p#分页标题#e# “交互1”、“交互2”、 “交互3”、 “交互4”。
这里需要提醒一下,在做程序时应经常保存文件,以免自己的创作成果因电脑故障而消失得无影无踪,.相信每一个创作者都会对Authorware没有自动保存功能而深感不便!在第一次保存文件时可将程序命名为“项目宣传”,这时的流程线如图5所示。

图5主界面流程线
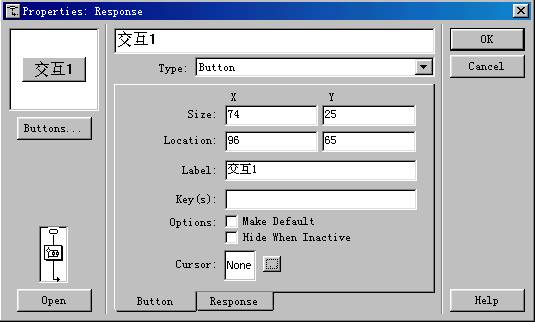
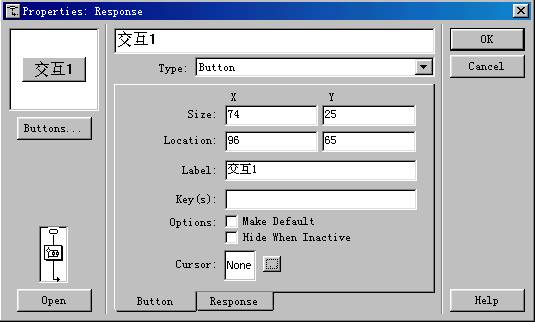
现在我们双击“交互1”组图标上的按钮标志,弹出Properties:Repones对话框,如图6所示。

图6按钮响应对话框
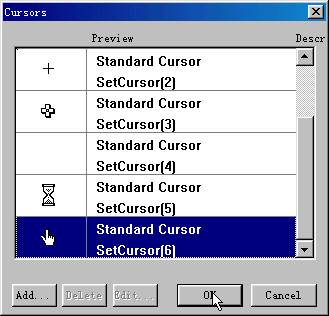
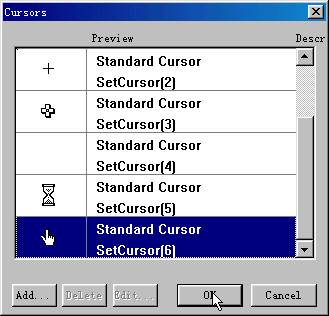
为了有良好的视觉效果,我们希望每当用户的鼠标移到按钮都会改变形状,以提醒用户此处可做交互控制。但在Authorware中,默认的鼠标显示模式是不会改变形状的,重新设置方法是点Cursor项右边的按钮,在弹出的对话框中单击所需要的鼠标形状,然后点OK确定,如图7所示。

图7选择鼠标形状
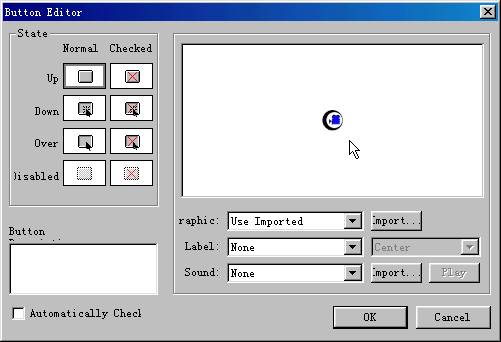
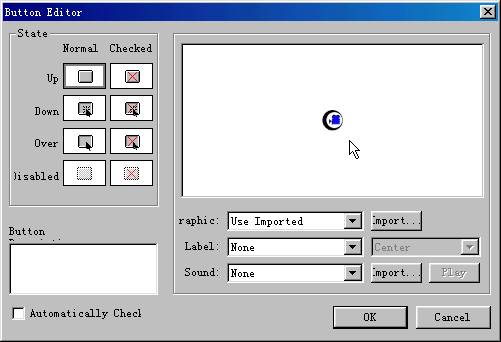
现在回到按钮响应对话框,单击Button按钮,弹出按钮对话框。因为我们不用系统提供的按钮,所以点击Add,这时弹出按钮编辑窗口,单击左上角Normal栏的Up状态项,开始设置按钮弹起时的状态,单击raphic栏右边的Import按钮,弹出Import which file对话框,选择前面我们制作好的按钮图片,图片被加入到编辑器中,如图8所示。

图8 按钮编辑器
制作按钮按下时的状态,先单击左上角Normal栏的Down状态项,再选择#p#分页标题#e#raphic栏右边Imort按钮,导入相应图片即可。与之相类似,我们还可制作Over、Disabled状态下显示的图片。我们也可以为按钮的每种状态添加上指定的音效,点Sound栏右边的Import按钮,导入按键效果音响。
重复以上操作,创建其它的按钮。这样,我们就拥有一组属于自己的按钮。

图9将按钮移动到合适的位置
现在主界面的导航功能已基本具备,但还缺乏活力,作为设计精良的商业演示,我常我常见到这种效果:当鼠标拖过热点时,画面会发生变化,比如显示提示性内容,可以是文字、图像或动画,下面就让我们的作品也具备这种特点。
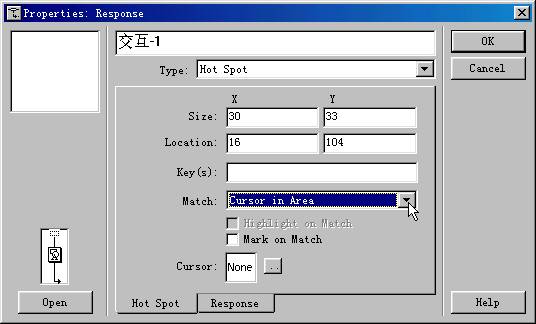
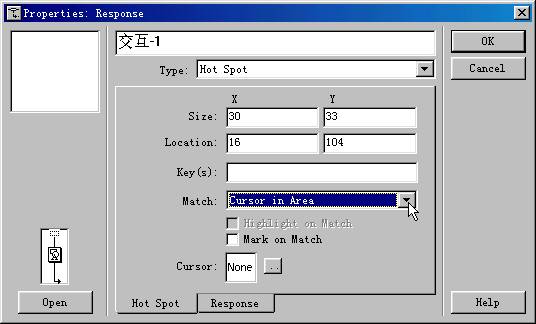
拖动一个显示图标到交互图标的右侧,将其命名为“交互-1”,双击它的按钮标志,然后在打开的Properties:Repones对话框中点Type下拉菜单,从列表中选Hot Spot(热区交互),在Match下拉列表中选Cursor in Area(当鼠标进入时),如图10所示。

图10设置热区交互
拖动三个显示图标到“交互-1”右侧,分别命名为“交互-2”、 “交互-3”、 “交互-4”。然后在主界面将热区“交互-1”、“交互-2”、 “交互-3”、 “交互-4”分别与按钮“交互1”、“交互2”、 “交互3”、 “交互4”对齐,如图11所示。

图11 将热区与按钮一一对应
#p#分页标题#e#
按Shift键,双击“交互-1”中的显示图标,进入编辑画面,点文字工具,在“交互1”按钮右侧输入提示文字,设置字体、颜色及大小等属性,再点命令栏的Imprt图标,导入事先做好的“交互显示-1”(参照图2),调整好位置,如图12所示。

图12调整用于交互显示的图片
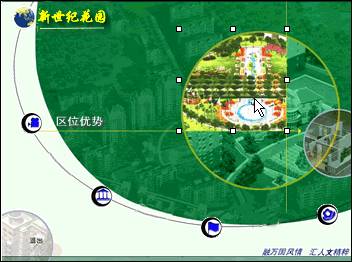
用同样的方法,将图片“交互显示-2”、 “交互显示-3”、 “交互显示-4”分别导入“交互-2”、 “交互-3”、 “交互-4”的显示图标中,也放在画面的同一位置,并分别加入相应的提示文字。完成后点Restart按钮运行程序,这时将鼠标指向任意一个按钮,主界面都会产生有趣的变化,如图13所示。

图13当鼠标经过铵钮时画面改变
现在将要制作退出分支,它能演示的效果是:当我们点击主界面左下角的退出热区时,将弹出一个对话框来,要求我们选择是否退出演示,点“是”,将退出程序,点“否”,程序就重新回到主界面。
拖一个组图标到交互图标中,命名为“退出”, 将“退出”热区移到左下角,如图14所示。

图14增加“退出”选项
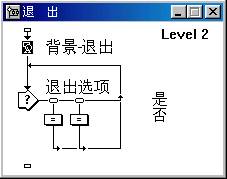
双击“退出”组图标,在Level2流程线上加一个显示图标,命名为“背景-退出”,双击该图标,导入事先制作好的退出对话框。
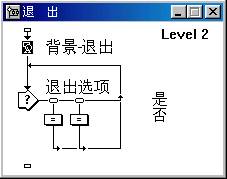
再拖一个交互图标,然后在里面拖入两个计算图标,选择交互类型为Button(按钮),分别命名为“是”和“否”,如图15所示。

图15 “退出”分支 #p#分页标题#e#
双击计算图标 “是”,输入Quit(0),它的作用是退出程序。双击计算图标 “否”,在其中输入GoTo(IconID@"主界面"),它的作用是跳转到指定的图标(主界面),并从该图标处继续显示,即放弃退出。
参照步骤5,将“是”和“否”改成定做按钮,并在“退出”界面调整两个按钮的位置,如图16所示。

图16“退出”窗口
现在我们就完成了具有导航功能的多媒体程序。需要提醒的是,一般的多媒本演示在选择退出后,会播放一段片尾动画,比如可以显示制作该作品的名单,就象一部电影的片尾一样。由于本篇重点是讲导航,所以省略了很多内容。