来源:
互联网
作者:
若水
2008-03-21/17:29
在各种多媒体作品中,经常可以见到环绕文字的动画特效,确实非常漂亮。可是樱桃好吃树难栽,在Authorware作品中,要实现这种效果,通常是用几个运动图标,设置各个文字沿同一个圆运动。实现起来非常繁琐,效果也很难保证。其实,咱们可以利用Authorware的函数功能来实现这个效果。制作起来也非常简单,咱们就试试?
咱就用“中国电脑教育报”这七个字来做绕圆转动这个效果吧?程序的流程线并不复杂(如图1)。

图1
1、“初始值”计算图标
双击该图标,打开其输入窗口,在其中输入如下内容:
h:=320
k:=240
r:=100
Circle(1,h-r,k-r,h+r,k+r)
angle:=2*Pi
2、“环绕文字”决策图标
在流程线上放好该图标后,双击打开其属性对话框,将“Repeat”的值改为“Until Click/Keypress”。
3、“坐标计算”计算图标
放置该计算图标在决策图标右侧后,双击打开其输入窗口,在其中输入如下内容:
x1:=r*COS(angle)+h
y1:=-r*SIN(angle)+k
x2:=r*COS(angle+Pi/10)+h
y2:=-r*SIN(angle+Pi/10)+k
x3:=r*COS(angle+2*Pi/10)+h
y3:=-r*SIN(angle+2*Pi/10)+k
x4:=r*COS(angle+3*Pi/10)+h
y4:=-r*SIN(angle+3*Pi/10)+k
x5:=r*COS(angle+4*Pi/10)+h
y5:=-r*SIN(angle+4*Pi/10)+k
x6:=r*COS(angle+5*Pi/10)+h
y6:=-r*SIN(angle+5*Pi/10)+k
x7:=r*COS(angle+6*Pi/10)+h
y7:=-r*SIN(angle+6*Pi/10)+k
4、“文字”组图标
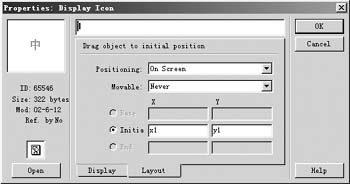
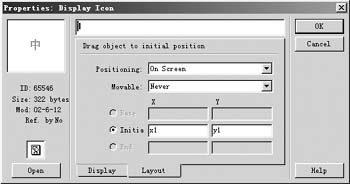
打开这个组图标,拖一个显示图标到其流程线上,双击打开其演示窗口,写入文字“中”,设置合适的字体、大小和颜色,并设置其显示模式为“Transparent”,对齐方式为“居中”。选中该图标,执行菜单命令“Modify→Icon→ Properties…”,打开“Properties:Display Icon”对话框,将“Positioning”的值改为“On Screen”,并在“Initia”处“X”和“Y”的值的输入框中分别输入“x1”和“y1”(如图2)。
在流程线上依次复制该显示图标,其演示内容分别改为“国”、“电”、“脑”、“教”、“育”、“报”,属性对话框“Initia”处“X”和“Y”的值则分别改为“x2”和“y2”、“x3”和“y3”、“x4”和“y4”、“x5”和“y5”、“x6”和“y6”、“x7”和“y7”。
在流程线的下方加一个等待图标,设置其等待时间为0.2秒。

图2
5、“频率”计算图标
双击该图标,在输入窗口中输入如下内容:angle:=angle-0.2
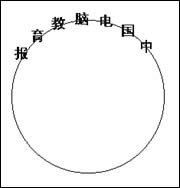
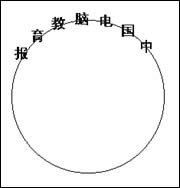
好了。程序这就算做完了。执行一下看看?如图3所示。

图3
友情提示:
如果您要环绕的文字多于7个或少于7个怎么办呢?呵呵,其实这个问题很好办。您仔细看看上文中“坐标计算”计算图标和“文字”组图标中的设置就会明白了。
如果您调整一下“坐标计算”计算图标中那个“Pi/10”的值,还可以改变各个文字在圆上的位置呢。
好了,不多说了,相信您只要仔细看看这个程序,那么自己动手做个漂亮的效果也不是难事。赶紧试试吧。