活水洗地的工程拐点:从“可用”到“好用”,活水洗地如何完成关键一跃
2026-01-28
在CSS布局中,ul,li的运用是非常常见的。配合DIV与CSS,创建无表格布局。
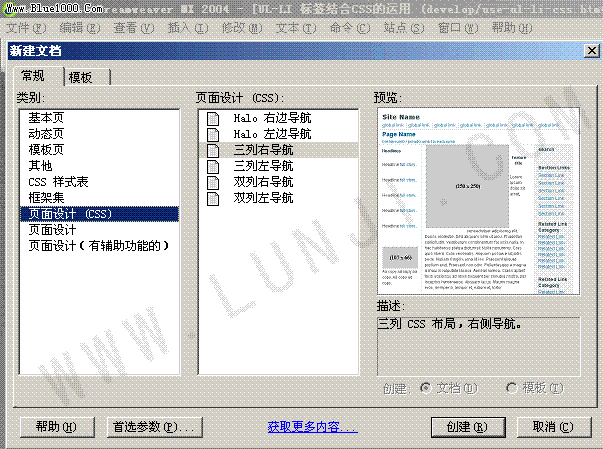
其实Dreamweaver中也有自带的CSS布局的范例,如下图:
评论 {{userinfo.comments}}
{{child.content}}






{{question.question}}
提交
