利用CSS创造多彩文字
效果:

文字的上半部分

文字的下半部分

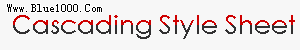
二组文字重合的效果
原理:
将二个相同而色彩不同的文字重合在一起,通过分别给其加 clip 属性,使上面和下面的文字被剪切位置不同,从而产生二种不同的色彩。
clip : 摘自苏沈小雨CSS手册
clip : auto | rect ( number number number number )
参数:
auto : 对象无剪切
rect ( number number number number ) :
依据上-右-下-左的顺序提供自对象左上角为(0,0)坐标计算的四个偏移数值,其中任一数值都可用auto替换,即此边不剪切
说明:
检索或设置对象的可视区域。区域外的部分是透明的。
必须将position的值设为absolute,此属性方可使用。
测试环境:
Firefox1.5、IE6.0、Opera8.5、IE5.01绿色版通过。
CSS
.textBottom {
color: #333333;
position: absolute;
left: 3em;
top: 1em;
font: 26px Century Gothic,Arial, Helvetica, sans-serif;
clip: rect(18px auto auto auto);
}
.textTop {
color: #CC0000;
position: absolute;
left: 3em;
top: 1em;
font: 26px Century Gothic,Arial, Helvetica, sans-serif;
clip: rect(0 auto 18px 0);
}
.container {
width: 28em;
height: 5em;
margin: 1em auto;
position: relative;
background: #F6F6F6;
}
xHTML
<div class="container">
<a href="#" class="textTop">Cascading Style Sheet </a>
<a href="#" class="textBottom">Cascading Style Sheet </a>
</div>
参考资料:http://www.ibloomstudios.com/article8/
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
刘强东为老家宿迁光明村村民送出万件年货
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
驱动号 更多

















































