来源:
Webstudio
作者:
若水
2008-03-26/11:15
在此教程中,我将向你展示如果将Audio TT车在flashmx2004通过鼠标来将它矢量化,虽然这里面用的是flashmx2004,但它同样适合于其的flash版本。
在这里绘图板是不需要的,但是如果你足够幸运拥有它,你也可以使用它,因为它可以加快整个绘制的过程,你所需要的只要对flash软件自身有一些了解,特别是对它的绘制工具掌握就可以了。
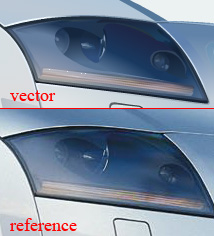
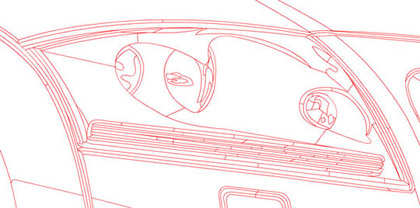
下面的两张图是原图和我们绘制后的矢量图。
原图:

矢量图:
 1. 一般性提示
1. 一般性提示 1. 当我通过这张图做为参考时,我注意到有一些部分存在露出像素,因此我上线去搜索更好的参考图像,对于此例来说,是想要找到更大一些的图像。但并没有找到有这样角度的图像,但是我试着去理解整个车,找一找整个车的感觉。
2. 对于整个矢量图我只用到一少部分工具,使用线条工具作为轮廓,使用油漆桶工具来进行添色并使用渐变工具来控制渐变。
3. 这个矢量图中没有完全的实色添充,很明显我们要使用大量的渐变填充。
4. 通过对于每一部分,我基本上要花费等量的时间来处理,尽管风挡玻璃窗没有车门边框复杂,但它使用了我的同样时间来处理。
2. 绘制汽车局部细节 当它进行到局部细节绘制时,车的右灯是一部分比较复杂的位置,它的阴影部分对于整个车来说是比较难的。因此我们针对这一部分详细来研究一下如何绘制。
2.1做到与参考图形相近 
这个工作对我来说象是生活在地狱中,这部分有一些让人讨厌的反射在上面,因些它并不是很容易可以重建它,因些,在我做之前,我花一到二分钟来仔细看这个参考图形,我这么做,是因为对我来说是要获得一个照片级的矢量图,当你仔细看过之后,你应已经知道哪些部分是融合在一起,哪些部分淡入为深色,但是在此时,你必须假设它们之间是独立分开的。尽管他们现在是一体的,现在是这样说,下面我们就要这么做,我试着去将参考图像想象为渐变,试着去看色彩在哪个位置进行了改变等等,最重要的事情是要分析出哪个层放在上面,哪个层放在下面。
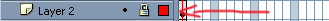
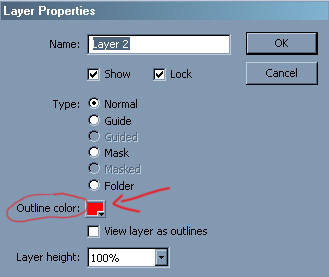
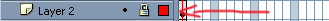
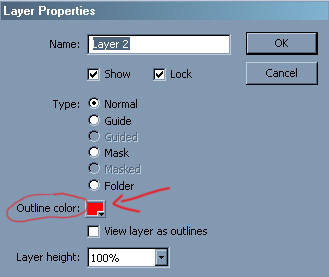
2.2 –轮廓 现在,我知道哪些事情我可以解决了,开始绘制轮廓,首先要做的是在参考图像之上新建一个新层,双击层名称右侧的方块,然后会弹出一个层的属性窗口。

在这个面板上,更改轮廓线的色彩,以使在任何时候我都可以清晰的看到它。

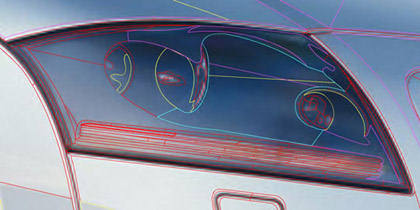
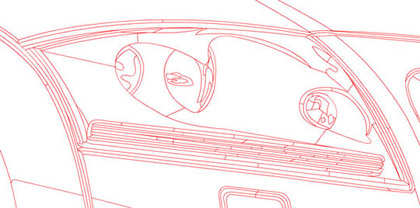
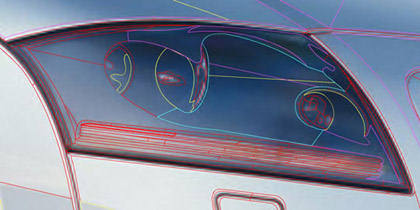
现在,点取画线工具并开始分割色块为不同的部分,你也可以使用钢笔工具,对我来说使用线条工具更快一些,使用起来也很简单。从一点到另一点绘制直线,然后使用选择工具来调整直线的曲度达到你想要的效果,下面是我所描绘的层。


如你所看到的,我已经将主轮廓分成了几个小的部分,稍后我们在其中进行添色,在这个场景中,主轮廓是最重的。
 2.3 应用色彩
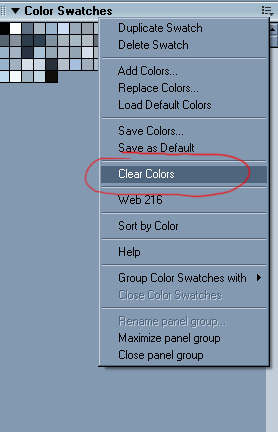
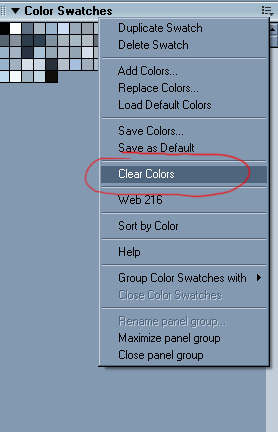
2.3 应用色彩 下一部是应用色彩,基础层通常只是包括一些简单的线性渐变和放射渐变,它实际上只是精略的应用于矢量图上。在开始之前,我总是要先清除一下颜色样本.

我喜欢这部操作,否则我可能要丢失之前定义的色彩的跟踪,下一部,我开始应用渐变色在轮廓上,你需要做下面的操作:
你要针对一个大渐变找到所有的颜色并且判断它们在哪个位置是分开的,或者你将它分成更小的部分然后对每一个小块应用单独的渐变。
我比较喜欢用后者,因为第一种方法的质量好坏取决于你应用在渐变上色彩的多少,而使用分成更小的部分这种方法我只需要针对每一小块应用渐变,只要注意他们的顺序就可以了。
那么,这也是我为什么将上面的主轮廓分成更多的小部分的原因,它确实很简单:我观察非常接近参考图像的色彩和有非常明显色彩变化的位置,在它的中部,我绘制一条线用来分开不同的部分。

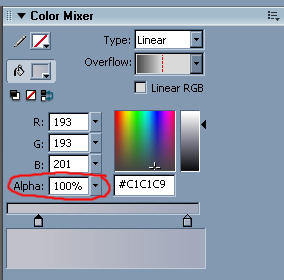
使用取色器工具,我拾取了两种色彩做为的第一个渐变并且将它放置在色彩样本面板中,然后切换到混色器面板中,调整渐变色然后将其应用到图形中。
结果比默认的渐变色漂亮的多,但是我需要对它进行一下变形以使它与参考图形相符。唯一的办法就是使用渐变变形工具。在工具面板上选中它,然后单击你刚刚应用了渐变的图形,使用这个工具你可缩放和旋转渐变,直到达到你想要的效果为止。
 #p#分页标题#e#
#p#分页标题#e# 对于其它部分,第一个颜色应是与之接近的上一个部分的结尾颜色, 因些我们只需要取当前这个小部分的结尾色做为下一部分色的开始色彩,这看上去很简单,需要注意的是它们的顺序和颜色样本的色彩。然后使用渐变变形工具进行编辑,保证他们正常融合在一起。在添色过程中参照参考图形,方法基本上是相同的,但有时我们需要用到放射渐变,但调整的过程都是一样的。所有的完成后,我们选中轮廓,然后删除它。如下:
 2.4 复杂阴影
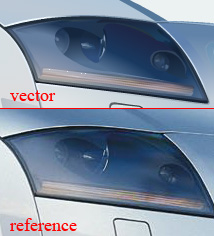
2.4 复杂阴影 现在看上去与参考图形没有什么分别,而且只有一层,看上去还不错

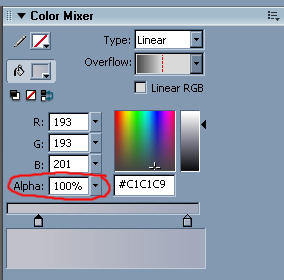
而实际上参考图形上还包括一些阴影和高光,要在我们的矢量图中加入阴影和高光,我们需要创建更多的层,但在我们做这之前,让我看一下flash提供的使用渐变的窍门:在混色器面板上你可以对一个色彩进行透明度的调节(或是针对渐变的两个色彩进行调节透明度).这种方法可以让你不用覆盖基础色就可以做出复杂的渐变。

接下来的事情是决定在哪个位置应用阴影和高光:

现在回到基础层上,选中需要绘制高光部分形体,然后复制它们在一个新层上粘贴到同一位置上。并且删去它的轮廓线

通过上面的过程,我们能判断出我们需要多少个层来尽可能的接近参考图像。销定第二层,创建两个新层,重复的复制和粘贴在轮廓现内的形体,并删去外围的轮廓线。

在针对高光阴影应用渐变时,我只是将一个色彩设成实色,别一端通常设成白色,然后将透明度调成为0,因为这一端的色彩已经不重要了,然后使用渐变变形工具,调整直到最终的效果。最后删去所有的轮廓线。
 3.完成整个车型
3.完成整个车型 对于其它车的部分再没有什么新的要求,即然我们完成了整个车型的最难的部分,其它部分的方法大同小异,绘制轮廓线,然后添充渐变,然后使用渐变变型工具进行调整等等。
在制作的过程,你可以先制作车型的整个轮廓,然后在具体到细节的部分。如下为完成的最终效果:

ps by egoldy:这个教程只是作者在绘制图形中的一些思路,没有非常详细的步骤,个人认为只能起到一个提示的作用,比如在绘制复杂局部时,尽量根据色彩变化的位置,分成更多更细的小的部分,然后针对其进行渐变填充,渐变变型操作,对于一些高光阴影的处理,需要通过对原先的基础形态进行复制所需要部分,然后进行填充,透明处理,达到最终我们想要的效果.现在可以试试了。










 #p#分页标题#e#
#p#分页标题#e#