妙招教你实时切换CSS样式
用W3C标准建造的网站,从理论上来说可以做到完全的表现与结构相分离。打个比方,就是可以在不动骨架(结构,XHMTL)和肌肉(行为,Javascript)的前提下,彻彻底底地换一身皮(表现,CSS)。
当然,换皮之前你需要先按W3C标准建好你的网站,并且为它准备两套表现不一样的CSS。“换皮”实质上就是“换CSS”,我们要做的,只是用某种方法让浏览器载入另一套CSS,重新渲染页面。方法有很多种,我就介绍最常见的三种。
方法一:什么也不干
啊?什么也不干?嗯,这个……准确地说是:就干那么一丁点儿 (你还真以为有这么好的事儿呀……)。
假设我们有两套CSS,分别封闭在两个不同的文件中:a.css和b.css。然后在<head>和</head>之间加入如下两行XHTML代码:
|
<link rel="stylesheet" type="text/css" <link rel="alternate stylesheet" type="text/css" |
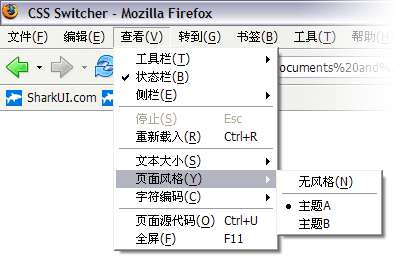
然后用你的Firefox打开这个页面,在菜单栏中选择:查看 -> 页面风格,应该可以看到如下的“风景”:
 |
more
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
活水洗地的工程拐点:从“可用”到“好用”,活水洗地如何完成关键一跃
2026-01-28
刘强东为老家宿迁光明村村民送出万件年货
2026-01-26
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
2026-01-21
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
2026-01-20
驱动号 更多















































