Visual C++.NET GDI+编程基础
坐标空间及其变换
在视图和窗口中绘图或定位总是在一个二维坐标系进行,依据作用方法的不同,坐标有多种表示方法,并且各种不同坐标之间可以相互转换。
1. 世界坐标系、设备坐标系和页面坐标系
GDI+为我们提供了三种坐标空间:世界坐标系、页面坐标系和设备坐标系。
"世界坐标系"是应用程序用来进行图形输入输出所使用的一种与设备无关的笛卡尔坐标系。通常,我们可以根据自己的需要和方便定义一个自己的世界坐标系,这个坐标系称为用户坐标系。例如,前面"DrawLine(&newPen, 20, 10, 200, 100);"中的坐标都是以这个用户坐标系为基准的,默认时使用像素为单位。
"设备坐标系"是指显示设备或打印设备坐标系下的坐标,它的特点是以设备上的象素点为单位。对于窗口中的视图而言,设备坐标的原点在客户区的左上角,x坐标从左向右递增,y坐标自上而下递增。由于设备的分辨率不同,相同坐标值的物理位置可能不同。如对于边长为100的正方形,当显示器为640 x 480和800 x 600时的大小是不一样的。
"页面坐标系"是指某种映射模式下的一种坐标系。所谓映射是指将世界坐标系通过某种方式进行的变换。默认时,设备坐标和页面坐标是一致的。
2. 坐标映射和坐标原点的设置
为了能保证打印或显示的结果不受设备的影响,GDI+定义了一些映射方法和属性来决定设备坐标和页面坐标之间的关系。这些映射方法和属性有:
SetPageUnit和GetPageUnit
这两个属性函数是用来设置和获取每个单位所对应的实际度量单位。它通常可以有下列的值:
UnitDisplay -- 每个页面单位为1/75英寸;
UnitPixel -- 每个页面单位为1个像素,此时页面坐标与设备坐标相同;
UnitPoint -- 每个页面单位为1/72英寸;
UnitInch -- 每个页面单位为1英寸;
UnitDocument -- 每个页面单位为1/300英寸;
UnitMillimeter-- 每个页面单位为1毫米。
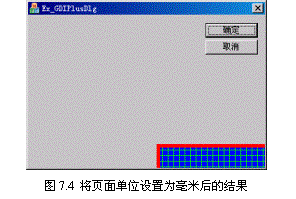
例如,或将Ex_GDIPlusDlg示例中的绘图代码修改成:
|
程序代码:
CPaintDC dc(this); using namespace Gdiplus; Graphics graphics( dc.m_hDC ); graphics.SetPageUnit(UnitMillimeter); Pen newPen( Color( 255, 0, 0 ), 3 ); HatchBrush newBrush( HatchStyleCross, Color(255, 0, 255, 0), Color(255, 0, 0, 255)); graphics.DrawRectangle( &newPen, 50, 50, 100, 60); graphics.FillRectangle( &newBrush, 50, 50, 100, 60); |
则笔画宽度为3,以及矩形的左上角顶点坐标和大小单位都为毫米,其结果如图所示。

SetPageScale和GetPageScale
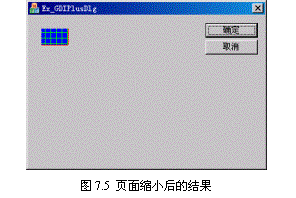
GDI+的这两个属性函数分别用来设置和获取页面的缩放比例。例如,当上面的绘图代码变成:
|
程序代码:
... graphics.SetPageUnit(UnitMillimeter); graphics.SetPageScale( (REAL)0.1); Pen newPen( Color( 255, 0, 0 ), 3 ); ... |
代码中,REAL是一个浮点类型的定义。上述代码的结果如图2所示。
图2
TranslateTransform
GDI+的TranslateTransform方法用来改变坐标的原点位置,例如TranslateTransform(100, 50)是将坐标原点移到点(100,50)。
画笔
画笔是用来绘制各种直线和曲线的一种图形工具,GDI+的Pen类为画笔提供了丰富的方法。一般来说,我们可以通过其构造函数来指定画笔的颜色和宽度,其定义如下:
Pen( const Color& color, REAL width );
其中,color是用来指定画笔颜色,width用来指定画笔宽度。REAL是一个float类型定义,而Color是GDI+的一个颜色类,它既可以指定一个ARGB颜色类型,也可以使用GDI+预定义的颜色值,甚至可以将COLORREF转换成Color类型的颜色。例如,下面的代码都是创建一个宽度为3,颜色为蓝色的画笔:
Pen newPen( Color( 255, 0, 0, 255 ), 3 );
Pen newPen(Color( 0, 0, 255), 3);
// 当Color只有三个实参时,颜色Alpha分量值为255。
Pen newPen(Color::Blue, 3); #p#分页标题#e#
COLORREF crRef = RGB( 0, 0, 255);
Color color;
color.SetFromCOLORREF(crRef);
Pen newPen(color, 3);
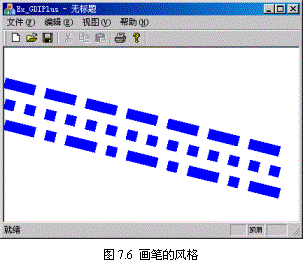
除了颜色外,GDI+的Pen类还提供SetDashStyle和SetDashPattern方法来设置画笔的预定义风格和自定义类型。其中,预定义风格可以有:DashStyleSolid(实线)、DashStyleDash(虚线)、DashStyleDot(点线)、DashStyleDashDot(点划线)、DashStyleDashDotDot(双点划线)和DashStyleCustom(自定义类型)。例如下列代码,其结果如图7.6所示:
using namespace Gdiplus;
Graphics graphics( pDC->m_hDC );
Pen pen(Color(255, 0, 0, 255), 15);
pen.SetDashStyle(DashStyleDash);
graphics.DrawLine(&pen, 0, 50, 400, 150);
pen.SetDashStyle(DashStyleDot);
graphics.DrawLine(&pen, 0, 80, 400, 180);
pen.SetDashStyle(DashStyleDashDot);
graphics.DrawLine(&pen, 0, 110, 400, 210);

但是,在工程应用中,预定义风格的画笔有时并不能满足实际的需求,而必须自己定义一些线型,这需要通过SetDashPattern函数来实现。SetDashPattern的原型如下:
Status SetDashPattern( const REAL* dashArray, INT count);
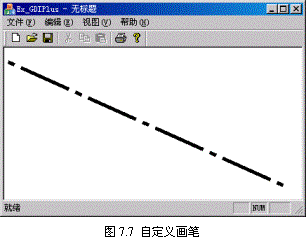
其中,dashArray是一个包含短划和间隔长度的数组,count表示数组的大小。注意,dashArray中的短划长度和间隔长度是成对出现的,例如下列代码是使用自定义类型的画笔,其结果如图7.7所示。
REAL dashVals[4] = {
2, // 短划长为2
2, // 间隔为2
15, // 短划长为15
2}; // 间隔为2
Pen pen(Color(255, 0, 0, 0), 5);
pen.SetDashPattern(dashVals, 4);
graphics.DrawLine(&pen, 5, 20, 405, 200);

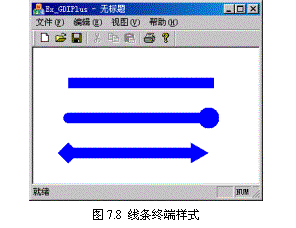
需要说明的是,GDI+的Pen类还提供SetStartCap和SetEndCap方法来设置一条直线的起始端和终止端的样式。例如下面的代码,其结果如图7.8所示。
using namespace Gdiplus;
Graphics graphics( pDC->m_hDC );
Pen pen( Color( 255, 0, 0, 255 ), 15);
pen.SetStartCap(LineCapFlat);
pen.SetEndCap(LineCapSquare);
graphics.DrawLine(&pen, 50, 50, 250, 50);
pen.SetStartCap(LineCapRound );
pen.SetEndCap(LineCapRoundAnchor);
graphics.DrawLine(&pen, 50, 100, 250, 100);
pen.SetStartCap(LineCapDiamondAnchor);
pen.SetEndCap(LineCapArrowAnchor);
graphics.DrawLine(&pen, 50, 150, 250, 150);

画刷和渐变
画刷用于指定填充的特性,GDI+为填充色和阴影线画刷提供了SolidBrush和HatchBrush类。通过它们的构造函数直接可以创建一个画刷,其构造函数的原型如下:
SolidBrush( const Color& color);
HatchBrush( HatchStyle hatchStyle, const Color& foreColor,
const Color& backColor);
其中,foreColor和backColor用来指定阴影线颜色和填充的背景颜色,背景色可以不指定。hatchStyle用来指定阴影线的样式,它可以是这样的一些预定义样式:HatchStyleHorizontal (水平线)、HatchStyleVertical(垂直线)、HatchStyleForwardDiagonal(上斜线)、HatchStyleBackwardDiagonal(下斜线)、HatchStyleCross(十字线)以及HatchStyleDiagonalCross (交叉线)等。当然,还有许多样式如HatchStyle30Percent(30%填充)、HatchStyleSolidDiamond (实心菱形)等,这里不一一列举。
由于在前面的示例中,对这种简单的画刷的使用已介绍过,因而这里着重讨论渐变画刷的创建和使用。
GDI+提供了LinearGradientBrush和PathGradientBrush类分别用来创建一个直线渐变和路径渐变画刷。
直线渐变是指在一个矩形区域使用两种颜色进行过渡(渐变),过渡方向可以是水平、垂直以及对角线方向。LinearGradientBrush构造函数的原型如下:
LinearGradientBrush(Point & point1, Point & point2,
Color & color1, Color & color2); #p#分页标题#e#
LinearGradientBrush(Rect & rect, Color & color1, Color & color2,
REAL angle, BOOL isAngleScalable);
LinearGradientBrush(Rect & rect, Color & color1, Color & color2,
LinearGradientMode mode);
其中,point1和point2分别用来指定矩形区域的左上角和右下角点坐标,color1和color2分别用来指定渐变起始和终止的颜色。rect用来指定一个矩形区域的大小和位置,angle用来指定渐变的方向角度,正值为顺时针。isAngleScalable是一个即将废除的参数。mode用来指定渐变的方法,它可以是LinearGradientModeHorizontal(水平方向)、LinearGradientModeVertical (垂直方向)、LinearGradientModeForwardDiagonal(从左下到右上的对角线方向)和LinearGradientModeBackwardDiagonal(从左上到右下的对角线方向)。
需要说明的是,Point和Rect是GDI+新的数据类型,它们和MFC的CPoint和CRect类的功能基本一样,但它们相互之间不能混用。
路径渐变画刷是用渐变颜色来填充一个封闭的路径。一个路径既可以由一系列的直线和曲线构成,也可以由其它对象来构造。路径渐变是一种中心颜色渐变模式,它从路径的中心点向四周进行颜色渐变。PathGradientBrush构造函数的原型如下:
PathGradientBrush(const GraphicsPath* path);
PathGradientBrush(const Point * points, INT count, WrapMode wrapMode);
其中,path用来指定一个路径指针,points和count分别用来指定组成路径的一系列直线端点的数组及其大小,wrapMode是一个可选项,用来指定填充的包围模式。一个包围模式用来决定是否在区域内部、在区域外部以及所有区域都填充。默认时,其值为WrapModeClamp,即在区域内部填充。
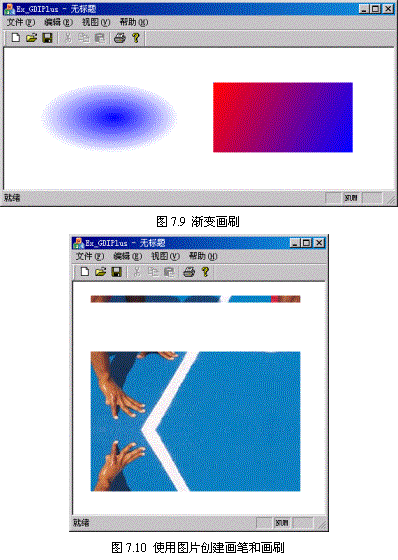
下面的代码说明了上述两种渐变画刷的使用方法:
Graphics graphics( pDC->m_hDC );
GraphicsPath path; // 构造一个路径
path.AddEllipse(50, 50, 200, 100);
// 使用路径构造一个画刷
PathGradientBrush pthGrBrush(&path);
// 将路径中心颜色设为蓝色
pthGrBrush.SetCenterColor(Color(255, 0, 0, 255));
// 设置路径周围的颜色为蓝芭,但alpha值为0
Color colors[] = {Color(0, 0, 0, 255)};
INT count = 1;
pthGrBrush.SetSurroundColors(colors, &count);
graphics.FillRectangle(&pthGrBrush, 50, 50, 200, 100);
LinearGradientBrush linGrBrush(
Point(300, 50),
Point(500, 150),
Color(255, 255, 0, 0), // 红色
Color(255, 0, 0, 255)); // 蓝色
graphics.FillRectangle(&linGrBrush, 300, 50, 200, 100);
结果如图7.9所示。
需要说明的是,画笔和画刷还可使用一个图片来创建。例如下列代码,其结果如图7.10所示。
Graphics graphics( pDC->m_hDC );
Image image(L"image.jpg");
TextureBrush tBrush(&image);
Pen texturedPen(&tBrush, 10);
graphics.DrawLine(&texturedPen, 25, 25, 325, 25);
tBrush.SetWrapMode(WrapModeTileFlipXY);
graphics.FillRectangle(&tBrush, 25, 100, 300, 200);

图形几何变换
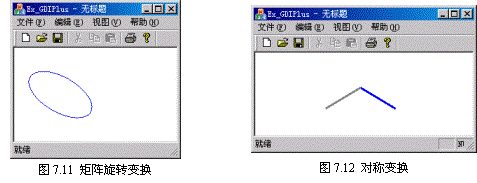
图形变换一般是对图形的几何信息经过几何变换后产生新的图形。常见二维图形的变换有平移、比例、对称、旋转、错切等。图形几何变换最有效的手段是采用矩阵变换,GDI+就有这样的矩阵类Matrix,它为我们提供了许多变换的方法,如Invert(转置)、Multiply(矩阵相乘)、Rotate(旋转)等。例如下面的代码就是Matrix::Rotate一个例子,其结果如图7.11所示。
Graphics graphics( pDC->m_hDC );
Pen pen(Color(255, 0, 0, 255));
Matrix matrix;
matrix.Translate(40, 0); // 先平移
matrix.Rotate(30, MatrixOrderAppend); // 后旋转
graphics.SetTransform(&matrix);
graphics.DrawEllipse(&pen, 0, 0, 100, 50);
需要说明的是,代码中的MatrixOrderAppend用来指明第二个矩阵(若有)的操作次序是后置的,即matrix1 OP matrix2,OP表示某种操作;若为MatrixOrderPrepend 则表示matrix2 OP matrix1。而SetTransform则指定一个矩阵对点坐标进行变换,新的坐标点(x*,y*)结果可用下列公式来表示:
[x* y* 1] = [x y 1] = [m11x+m21y+dx m12x+m22y+dy 1]#p#分页标题#e#
= [m11x+m21y+dx m12x+m22y+dy 1]#p#分页标题#e#
式中,dx和dy用来指定x和y方向的平移量,若dx = dy = 0,则:
(1) 当m21 = m12 = 0,m11 = -1,m22 = 1时,有x*= -x,y*= y,产生与y轴对称的反射图形;
(2) 当m21 = m12 = 0,m11 = 1,m22 = -1时,有x*= x,y*= -y,产生与x轴对称的反射图形;
(3) 当m21 = m12 = 0,m11 = m22 = -1时,有x*= -x,y*= -y,产生与原点对称的反射图形;
(4) 当m21 = m12 = 1,m11 = m22 = 0时,有x*= y,y*= x,产生与直线y = x对称的反射图形;
(5) 当m21 = m12 = -1,m11 = m22 = 0时,有x*= -y,y*= -x,产生与直线y = -x对称的反射图形;
(6) 而当m11 = m22 = cosq,m21 = -m12 = sinq 时,则进行旋转变换。
例如下列代码,其结果如图7.12所示。
Graphics graphics( pDC->m_hDC );
Pen pen(Color::Blue,3);
graphics.DrawLine(&pen, 150,50,200,80);
pen.SetColor(Color::Gray);
Matrix matrix( -1,0,0,1, 150,50); // 使用第一种情况
graphics.SetTransform(&matrix);
graphics.DrawLine(&pen, 0,0,50,30);

其中,Matrix的构造函数有如下定义:
Matrix( REAL m11, REAL m12, REAL m21, REAL m22, REAL dx, REAL dy);
需要说明的是,除了使用Matrix进行图形变换外,Graphics本身提供相应的变换方法,如RotateTransform(旋转变换)、ScaleTransform(比例变换)和TranslateTransform(平移变换)等。
基本绘图函数
在前面许多示例中,我们已经用到如DrawLine等基本绘图函数。除此之外,还有许多这样的函数,并且每个绘图函数都有其重载形式,这给我们带来了许多方便。表7.1列出这些基本绘图函数。
表1 GDI+常用基本绘图函数
| 绘图函数 | 功能描述 |
| DrawArc | 绘制一条圆弧曲线,范围由起止角大小决定,大小由矩形或长宽值指定 |
| DrawBezier | 绘制一条由一系列型值顶点决定的三次Bezier曲线 |
| DrawBeziers | 绘制一系列的三次Bezier曲线 |
| DrawClosedCurve | 绘制一条封闭的样条曲线 |
| DrawCurve | 绘制一条样条曲线 |
| DrawEllipse | 绘制一条椭圆轮廓线,大小由矩形或长宽值指定 |
| DrawLine | 绘制一条直线 |
| DrawPath | 绘制由GraphicsPath定义的路径轮廓线 |
| DrawPie | 绘制一条扇形(饼形)轮廓线 |
| DrawPolygon | 绘制一个多边形的轮廓线 |
| DrawRectangle | 绘制一个矩形 |
| FillEllipse | 填充一个椭圆区域 |
| FillPath | 填充一个由路径指定的区域 |
| FillPie | 填充一个扇形(饼形)区域 |
| FillPolygon | 填充一个多边形区域 |
| FillRectangle | 填充一个矩形区域 |
| FillRectangles | 用同一个画刷填充一系列矩形区域 |
| FillRegion | 填充一个区域(Region)的内部 |
下面的代码是通过路径用两条样条曲线构造一个复杂的区域,然后填充它,其结果如图7.13所示。
Graphics graphics( pDC->m_hDC );
Pen pen(Color::Blue, 3);
Point point1( 50, 200);
Point point2(100, 150);
Point point3(160, 180);
Point point4(200, 200);
Point point5(230, 150);
Point point6(220, 50);
Point point7(190, 70);
Point point8(130, 220);
Point curvePoints[8] = {point1, point2, point3, point4,
point5, point6, point7, point8};
Point* pcurvePoints = curvePoints; #p#分页标题#e#
GraphicsPath path;
path.AddClosedCurve(curvePoints, 8, 0.5);
PathGradientBrush pthGrBrush(&path);
pthGrBrush.SetCenterColor(Color(255, 0, 0, 255));
Color colors[] = {Color(0, 0, 0, 255)};
INT count = 1;
pthGrBrush.SetSurroundColors(colors, &count);
graphics.DrawClosedCurve(&pen, curvePoints, 8, 0.5);
graphics.FillPath(&pthGrBrush, &path);

评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
刘强东为老家宿迁光明村村民送出万件年货
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
驱动号 更多

















































