Fireworks中各种虚线的绘制方法
在网页设计中,我通常的用的是实边破折线。因为它和网页CSS中border的dotted、dashed两个参数效果相似。在制作网页时,不需要导出切割图片,而是用CSS定义。
但有时候需要效果,如:只是为了网页而设计图时;或是为了设计更有特色的网页设计图时。我们还需要用到其他的虚线。
绘制自定义虚线有两种方法:
方法一:画一个1像素高的矩形(边宽为0,填充所需色),然后给它添加纹理,纹理总量设为100%。
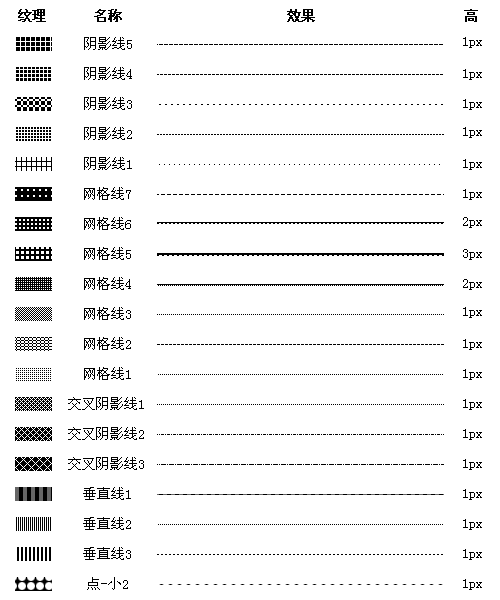
以下是一般可用的1像素高的纹理虚线效果图:

(说明:高于1像素的要多一个步骤:按Ctrl+Alt+Shift+Z把矩形转换成位图后,再把上面多余的黑色线删除。)
其实还有许多纹理,你不妨都去试一下“饼干”、“点”这些都是有效果的。
顺便介绍画竖线的方法:
1>选择“水平线”等可以直接出现虚线的纹理;
2>转成位图,然后旋转90度;
3>把矩形宽度用1个像素以上,直至出现虚线后,再转位图,去多余线。
方法二:同上画一个矩形,然后在“填充-图案-其他”中选择自己画好的线段
通常也是1像素高的gif文件,按你需要的虚线形式,用画笔或是线段工具画一个几个像素宽的虚线。
要注意的是,按这个图案填充的矩形,如果你觉得效果不满意,想要改一下,也有两个方法:
1>在FW中图案真充是有一个填充拉伸杆的,拉伸这个杆,调整出你想要的效果;
2>如果填充杆依然要不到你想要的效果就改外部gif文件。但要另存为一个文件名,再在FW中把矩形的填充重新选一下。因为,你直接把填充外部文件的样式改了后,FW文件中的填充矩形是不会跟着外部文件改的。
![]()
外部gif文件,注意,右边要留出2像素的白色空间
填充拉杆的两种不同效果:
![]()
前面的黑圆点是填充的起点,后面的黑方框是填充拉伸距离。
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
活水洗地的工程拐点:从“可用”到“好用”,活水洗地如何完成关键一跃
刘强东为老家宿迁光明村村民送出万件年货
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
驱动号 更多















































