使用表格设计有创意的网页布局
使用表格
表格的一种常见用途是将文本和数字排列为表格。网页设计人员认识到表格的用途不限于此,还用于排列整个网页。例如,没有边框的表格可用于排列文本和图像。看一下
程序清单11.3 使用表格更有效地组织多列网页布局
<table cellspacing="5">
<tr>
<td colspan="3">
<div style="font-family:verdana, arial; font-size:18pt; font-weight:bold">
16 - Terry Lancaster</div>
</td>
</tr>
<tr style="height:10px">
<td>
<img src="tlancaster.jpg" alt="Terry "Big T" Lancaster" />
</td>
<td style="vertical-align:top">
<div style="font-family:verdana, arial; font-size:12pt; color:navy">
<span style="font-weight:bold">Nickname:</span> Big T<br />
<span style="font-weight:bold">Position:</span> RW<br />
<span style="font-weight:bold">Height:</span> 6’3"<br />
<span style="font-weight:bold">Weight:</span> 195<br />
<span style="font-weight:bold">Shoots:</span> Left<br />
<span style="font-weight:bold">Age:</span> 40<br />
<span style="font-weight:bold">Birthplace:</span>
<a href="http://en.wikipedia.org/wiki/Nashville%2C_Tennessee">
Nashville, TN</a>
</div>
</td>
<td style="vertical-align:top">
<div style="font-family:verdana, arial; font-size:12pt; color:navy">
<span style="font-weight:bold">Favorite NHL Player:</span>
<a href="http://www.nhl.com/players/8448091.html">Brett Hull</a><br />
<span style="font-weight:bold">Favorite NHL Team:</span>
<a href="http://www.nashvillepredators.com/">Nashville Predators</a>#p#分页标题#e#
<br /><span style="font-weight:bold">Favorite Southern Fixin:</span>
<a href="http://southernfood.about.com/od/potatorecipes/r/blbb442.htm">
Skillet Fried Potatoes</a><br />
<span style="font-weight:bold">Favorite Meat and Three:</span>
<a href="http://www.hollyeats.com/Swetts.htm">Swett’s</a>
(<a href="http://maps.google.com/maps?q=2725+clifton+ave,+nashville,+tn"
rel="external">map</a>)
<br />
<span style="font-weight:bold">Favorite Country Star:</span>
<a href="http://www.patsycline.com/">Patsy Cline</a><br />
<span style="font-weight:bold">Favorite Mafia Moment:</span>
eyelid completely slashed through."
</div>
</td>
</tr>
<tr>
<td colspan="3">
<table style="width:100%; text-align:right; font-family:verdana, arial;
font-size:11pt; color:navy" border="1" >
<tr style="background-color:navy; color:white">
<th style="text-align:left">Season</th>
<th>GP</th>
<th>G</th>
<th>A</th>
<th>P</th>
<th>PIM</th>
<th>PPG</th>
<th>SHG</th>
<th>GWG</th>
</tr>
<tr style="background-color:white">
<td style="text-align:left">Summer 2005</td>
<td>11</td>
<td style="width:75px">7</td>
<td>5</td>
<td>12</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
</tr>
<tr style="background-color:#EEEEEE">
<td style="text-align:left">Winter 2004</td>
<td>24</td>
<td>14</td>
<td>14</td>
<td>28</td>
<td>2</td>#p#分页标题#e#
<td>0</td>
<td>0</td>
<td>5</td>
</tr>
<tr style="background-color:white">
<td style="text-align:left">Summer 2004</td>
<td>18</td>
<td>9</td>
<td>9</td>
<td>18</td>
<td>2</td>
<td>0</td>
<td>0</td>
<td>2</td>
</tr>
<tr style="background-color:#EEEEEE">
<td style="text-align:left">Spring 2004</td>
<td>19</td>
<td>7</td>
<td>17</td>
<td>24</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>1</td>
</tr>
</table>
</td>
</tr>
<tr>
<td colspan="3">
<div style="font-family:verdana, arial; font-size:12pt">
<a href="mailto:lancastert@musiccitymafia.com?subject=
Fan Question&body=What’s your secret?">Contact Terry.</a>
</div>
</td>
</tr>
</table>
HTML表格让你能够更灵活地控制网页布局
这个程序清单包含大量的代码,但其中大部分读者都见过。这些是曲棍球队员网页之一的代码,只是这里使用了表格来实现更有效的网页布局。我在创建表格时,将表格边框设置为可见的,这样可保证信息排列得当。在将这个表格放在最后的网页中之前,我删除了<table>标签中的border="1"属性,使边框不可见。
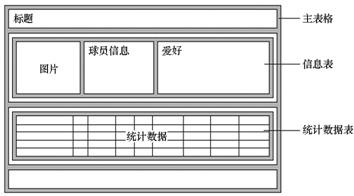
程序清单11.3和图11.3实际上有三个不同的表格。第一个表格将图像和文本排列成四行。第二个表格占据了其中的第二行,提供了三列信息。最后一个表格是曲棍球统计表,占据了主表格中的一行。
如果想象不出曲棍球队员表格的布局,请参见图11.4,它说明了该页面中表格之间的关系。

图11.4
将不包含实际内容的表格排列呈现出来,有助于设计表格布局
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
活水洗地的工程拐点:从“可用”到“好用”,活水洗地如何完成关键一跃
刘强东为老家宿迁光明村村民送出万件年货
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
驱动号 更多















































