Action脚本实现图片环绕旋转效果
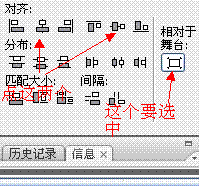
对齐面板的使用如图:

代码:stop();
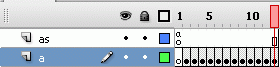
这时的时间轴如图:

退回场景1,把刚才新建的元件拖到舞台中,打开它的属性面板,把实例名称命名为:v0 。再新建元件【earth】,在元件的第一帧画一个小圆『黑色』,和背景色一样。退回场景1,把刚才新建的元件拖到舞台中。打开它的属性面板~把实例名称命名为:earth。在场景1新建图层,在新图层第一帧输入以下代码:
for(i=1;i<13;i++){
duplicateMovieClip("v0","v"+i,i);
_root["v"+i].factor=-360/12*i;
_root["v"+i].gotoAndStop(i+1);
}
选中元件 【text】在动作面板输入以下代码:
onClipEvent (load) {
_root.earth.swapDepths(100);
speed = 3;
radius = 180;
}
onClipEvent (enterFrame) {
_y = _root.earth._y;
z = _root.earth._x-_root._xmouse;
speed = z/40;
factor += speed;
xtransform = Math.sin(Math.PI/180*factor);
ytransform = Math.sin(Math.PI/180*factor);
ytransformp = Math.sin(Math.PI/180*(factor+90));
this._xscale = ytransformp*120+1;
this._x = _root.earth._x+xtransform*radius;
this._alpha = 10+(ytransformp+1)*50;
this._yscale = 120+(ytransformp-1)*2;
stack = Math.round((ytransform+1)*100);
this.swapDepths(stack);
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
活水洗地的工程拐点:从“可用”到“好用”,活水洗地如何完成关键一跃
刘强东为老家宿迁光明村村民送出万件年货
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
驱动号 更多















































