用Dreamweaver做真正半透明的菜单阴影
-
软件频道
软件教程
Dreamweaver
应用实例
正文
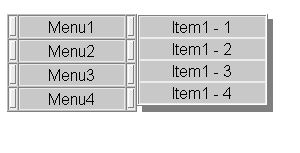
下图是在Dreamweaver4中用层功能做的一个非常简单的弹出菜单:

图1
左边是触发条,当鼠标放在这些条目上右边就会弹出相应的菜单。这里我们假设要加上阴影效果的菜单层为submenu1。

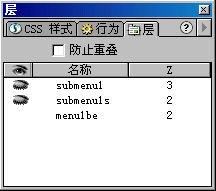
图2
选中submenu1s层,用键盘上的方向键往右和下挪动7、8次,使submenu1s层和submenu1层错开。
现在开始修改触发元素和菜单层的事件,以让submenu1s层和submenu1层的显示隐藏同步。选中submenu1层,到事件面板,一般这种方法做出的菜单都有两个事件,OnMouseOut和OnMouseOver,双击OnMouseOver事件,出现隐藏-显示层面板,选 submenu1s层,点显示按钮,点确定关掉这个窗口。同样,再双击OnMouseOut事件,选submenu1s层,点隐藏按钮,点确定。
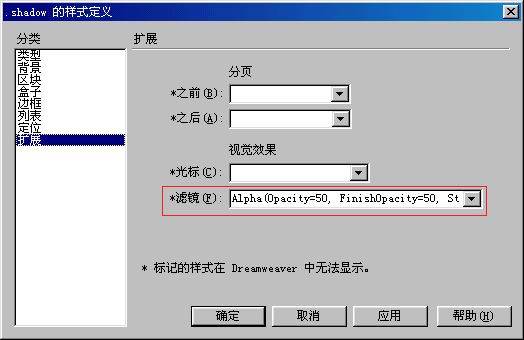
到CSS面板新建一个样式,取名为shadow,在样式定义的窗口中到扩展栏。点滤镜下拉菜单,选中第一项“Alpha(Opacity=?, FinishOpacity=?, Style=?, StartX=?, StartY=?, FinishX=?, FinishY=?)”。

图3
修改其中的“?”:Alpha(Opacity=50, FinishOpacity=50, Style=1, StartX=0, StartY=0, FinishX=500, FinishY=500)
其中Opocity=?用于控制半透明的程度,取值相当于百分比,你可以根据你自己的情况调整这个值。
按F12预览看看吧。

图4
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
刘强东为老家宿迁光明村村民送出万件年货
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
驱动号 更多

















































