用Flash为2008北京奥运会制作倒记时
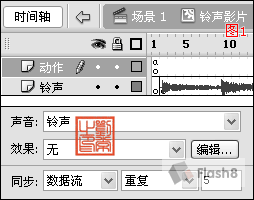
第一步:新建影片剪辑元件,名称为铃声影片,第一层图层名称为铃声,在第二帧处导入铃声,将同步改为数据流并重复5次,将帧延长至声音的末端;新建层,名称为动作,选中第一帧,打开动作面板,写上代码:stop();。具体设置见图1:


//设置变量,其值为2700
var time_num:Number = 2700;
//申明定义的函数
function time_func() {
//设置一个字符串,显示分,如果小于10,就在前面加一个0
var fen_str:String = Math.floor(time_num/60)<10 ? "0"+Math.floor(time_num/60) : Math.floor(time_num/60);
//设置一个字符串,显示为秒,如果小于10,就在前面加一个0
var miao_str:String = time_num%60<10 ? "0"+time_num%60 : time_num%60;
//动态文本显示分秒的字符,其字符之间用冒号连接
_txt.text = fen_str+":"+miao_str;
//变量time_num递减1
time_num--;
//如果变量time_num小于0
if (time_num<0) {
//铃声元件开始播放
mc.play();
//显示时间到
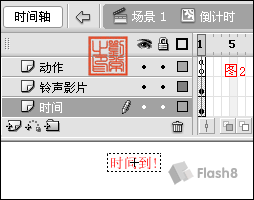
_txt.text = "时间到!";
//取消周期回调
clearInterval(id);
}
}
//调用函数
time_func();
//初始化周期回调,后面的参数1000是1秒,即每秒钟运行一次time_func函数
id = setInterval(time_func, 1000);
on (release) {
play();
}//上课开始,倒计时也开始
选中“重播”按钮,写上代码:
on (release) {
gotoAndStop(1);
}
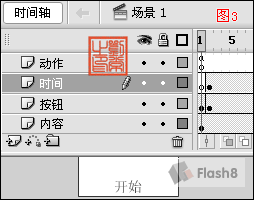
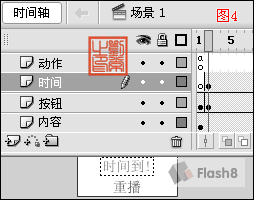
在时间图层上第一帧插入空白关键帧,第二帧处把倒计时元件拖入,并延长帧至课件主内容的结束处。具体设置见图3与图4:#p#分页标题#e#


你是不是学会了呢?那就马上自己动手做一个吧!
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
联想moto X70 Air Pro提前上架京东 国补后3999元起
透见战力,驭风超神!红魔11 Air正式发布,2026首款新生代性能旗舰登场
驱动号 更多

















































