用Firework制作心动的心
制作心形图案
1、启动Fireworks 4.0,执行“File→New”命令,设定宽度为800Pixels,高度500Pixels,然后单击确定按钮。

图1
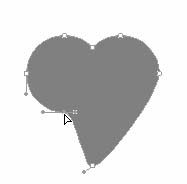
3、选择工具箱的“Subselection Tool”按钮,并选中图形,拖动两个圆形下方的结点处向下拖动,即可拖出一段距离,这也就是心形的高度了。然后选中心形下方左右两个结点,按下Del键将其删除,这样即可形成心形的图案(如图2)。

图2
4、选中心形图案,执行“Edit→Clone”命令,并选中工具箱的“缩放”工具,将其缩小并使之居中显示在心形内部。同理,再选中刚才缩小执行Clone命令,再次缩小,使之缩小在第二个心形的内部。然后选择“Subselection Tool”工具,并选中第三个心形内部最下面的结点,向下拖动,使之与第二个心形最下方结点重合(如图3)。

图3
5、选中第二和第三个心形,执行菜单“Modify→Combine→Punch”命令,并设置其填充色为白色。完成后打开“Effect”面板,选择“Blur→Gaussian blur”命令,在打开的对话框中设置数值为15。

图4
8、执行“Edit→Select all”命令,选中当前页面上所有图形,然后执行“Modify→Group”命令将其组合,完成后复制并粘贴一幅新的心形图案。选中缩放工具,将其中一个心形旋转一定角度(如图5)。

图5
选中第一个心形图案,然后执行“Modify→Animate→Animated Selection”命令,在打开的对话框中,设定Frame 为5,像素移动距离Move为180,Direction值为50度,然后单击OK按钮完成。
然后打开Object和Frame面板,选中第一帧,同时会在Object面板上显示当前帧的动画设定,在Scaling中选择缩放比例,在Opacity中设定透明度,左侧输入10,右侧输入100,这样就可以使动画产生透明度的渐变效果。另外,还可以根据实际需要在Rotation设定当前帧的旋转角度等。
最后就可以把输出成为动画了,打开Optimize面板,将输出格式设置为Animated gif,然后执行“File→export”命令,将文件保存类型设置为“html and images”即可输出一个Html文件,只要使用IE等浏览器就可以浏览动画效果了
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
活水洗地的工程拐点:从“可用”到“好用”,活水洗地如何完成关键一跃
刘强东为老家宿迁光明村村民送出万件年货
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
驱动号 更多















































