Flash好莱坞2D动画革命:行走循环

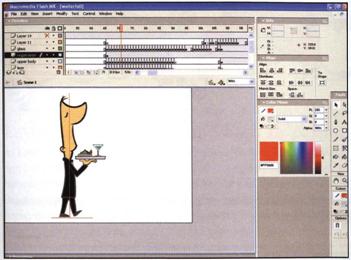
图6.15 行走循环的基本姿势——前伸、弯曲、垂直和后伸
想想弹跳球,并把那些原理应用到角色的下肢上。当一支腿垂直于地面时,这个人就会到达行走弧线的最高点。在弯腿时,此人就会到达弧线的最低点。在这些图稿的中间应该是一些能表现出步伐节奏的平滑过渡画面,如图6.16所示。

图6.16 在动手绘制过渡帧之前,要先找到最高和最低两个点


图6.18 使用绘图纸工具查看画面是否与其对应的作用线相一致
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
联想moto X70 Air Pro提前上架京东 国补后3999元起
透见战力,驭风超神!红魔11 Air正式发布,2026首款新生代性能旗舰登场
驱动号 更多

















































